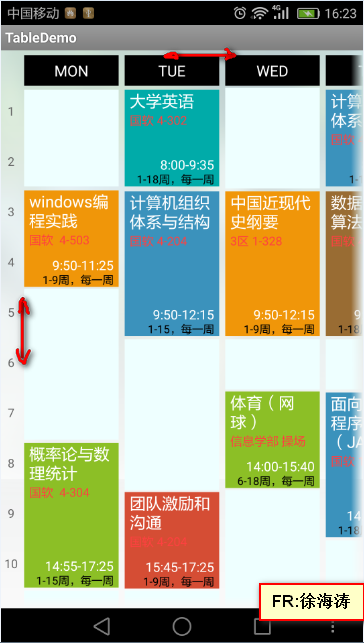
最后实现的效果如下:
总体思路很简单:
先布置好容器
通过LayoutInflater来实例化出一个个模板对象,并赋值
将实例化的对象填到可见的容器中
至于左右和上下滚动那归功于ScrollView和HorizontalScrollView这两个标签
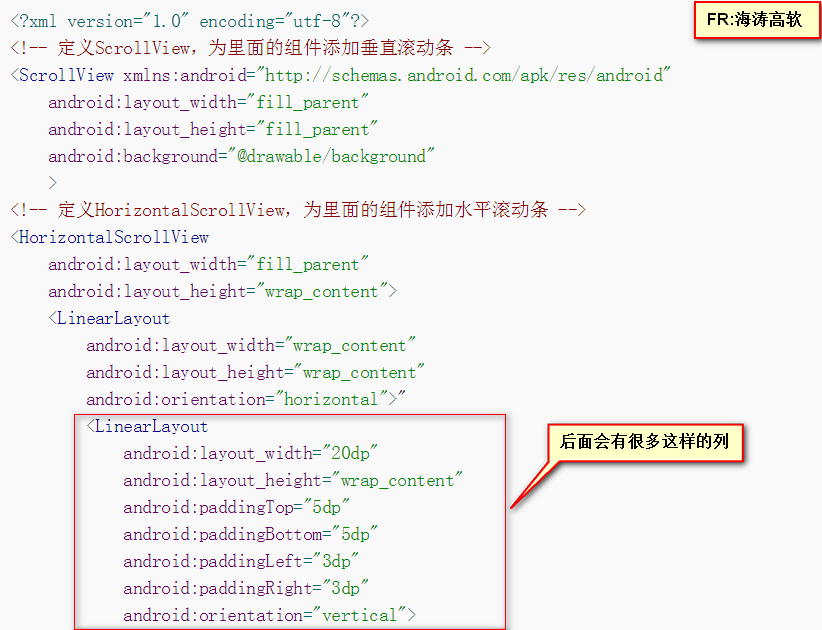
下面是布局XML文件,用到ScrollView 标签和HorizontalScrollView标签,其中HorizontalScrollView直接包含一个水平的线性布局,这样水平方向如果超出HorizontalScrollView的宽度,那么就可以水平方向滚动
下面是Activity中的一部分代码:
LinearLayout ll1 = (LinearLayout)findViewById(R.id.ll1);
setClass(ll1, "", "", "", "", 2, 0);
setClass(ll1, "windows编程实践", "国软 4-503", "1-9周,每一周", "9:50-11:25", 2, 1);
void setClass(LinearLayout ll, String title, String place,
String last, String time, int classes, int color)
{
View view = LayoutInflater.from(this).inflate(R.layout.item, null);
view.setMinimumHeight(dip2px(this,classes * 48));
view.setBackgroundColor(colors[color]);
((TextView)view.findViewById(R.id.title)).setText(title);
((TextView)view.findViewById(R.id.place)).setText(place);
((TextView)view.findViewById(R.id.last)).setText(last);
((TextView)view.findViewById(R.id.time)).setText(time);
//为课程View设置点击的监听器
view.setOnClickListener(new OnClickClassListener());
TextView blank1 = new TextView(this);
TextView blank2 = new TextView(this);
blank1.setHeight(dip2px(this,classes));
blank2.setHeight(dip2px(this,classes));
ll.addView(blank1);
ll.addView(view);
ll.addView(blank2);
}
void setNoClass(LinearLayout ll,int classes, int color)
{
TextView blank = new TextView(this);
if(color == 0)
blank.setMinHeight(dip2px(this,classes * 50));
blank.setBackgroundColor(colors[color]);
ll.addView(blank);
}下面是Item的一部分
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingRight="5dp"
android:paddingLeft="5dp"
android:orientation="vertical" >
<TextView
android:id="@+id/title"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:textColor="#ffffff"
android:textSize="16sp"/>
<TextView
android:id="@+id/place"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/title"
android:textColor="#FF4040"
android:textSize="12sp"/>FR:徐海涛(Hunk Xu) QQ技术群:386476712
























 1082
1082

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








