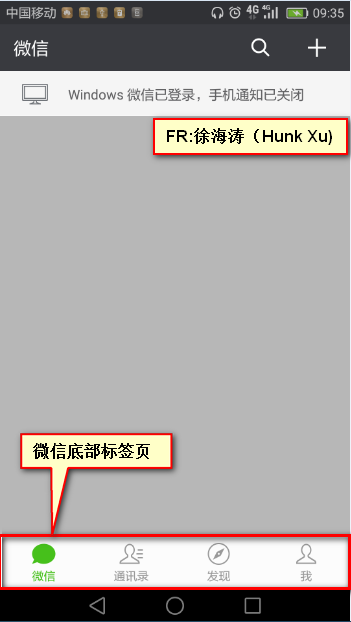
底部标签页效果如下:
private View[] vs=new View[4];
private ImageView[] imgs = new ImageView[4];
private TextView[] tvs = new TextView[4];
private String[] str = {"微信","通讯录","发现","我"};
private int[] resOff={R.drawable.weixin_off,R.drawable.tongxun_off,R.drawable.faxian_off,R.drawable.wo_off};
private int[] resOn={R.drawable.weixin_on,R.drawable.tongxun_on,R.drawable.woxian_on,R.drawable.wo_on};
private void initView() {
for (int i = 0; i < vs.length; i++) {
vs[i] = getLayoutInflater().inflate(R.layout.grid_item,null); //一般这一步是放在适配器中做的,要适应这种用法
imgs[i] = (ImageView) vs[i].findViewById(R.id.item_img);
tvs[i]=(TextView) vs[i].findViewById(R.id.item_tv);
imgs[i].setImageResource(resOff[i]);
tvs[i].setText(str[i]);
}
//下面两行设置初始默认值
imgs[0].setImageResource(resOn[0]);
tvs[0].setTextColor(Color.parseColor("#0099cc"));
下面是GridView的具体内容
grid = (GridView) findViewById(R.id.grid);
grid.setAdapter(new MyAdapter());
grid.setOnItemClickListener(new OnItemClickListener() {
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
//碎片的切换
//下面实现点击换色
for (int i = 0; i < 5; i++) {
if(i==position){
imgs[i].setImageResource(resOn[i]);
tvs[i].setTextColor(Color.parseColor("#0099cc"));
}else{
imgs[i].setImageResource(resOff[i]);
tvs[i].setTextColor(Color.parseColor("#000000"));
}
}
}
});
下面是GridView的适配器:class MyAdapter extends BaseAdapter{
@Override
public int getCount() {
// TODO Auto-generated method stub
return vs.length;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return vs[position];
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
return vs[position];
}
}
FR:海涛高软(QQ技术群:386476712)























 7156
7156

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








