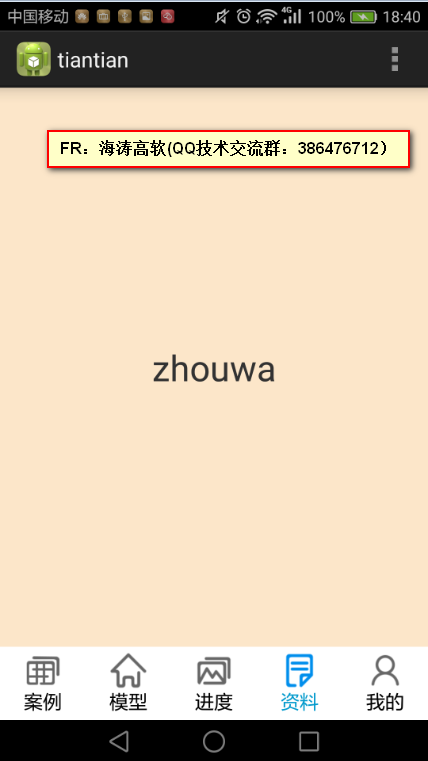
实现的效果如下,点击GridView标签页中每一项,都可以切换轮播图,也可以通过手指左右滑动屏幕切换轮播图,并且在切换ViewPager时候,底部的标签页也在发生变化
实现思路:
底部标签页是通过GridView来实现的,标签页是一个ViewPager,通过ViewPager来做碎片的切换
具体做法如下:
入口Activity:
public class MainActivity extends FragmentActivity {
private GridView grid;
private ArrayList<Fragment> tt;
ViewPager lunbo;
private View[] vs=new View[5];
private ImageView[] imgs = new ImageView[5];
private TextView[] tvs = new TextView[5];
private String[] str = {"案例","模型","进度","资料","我的"};
private int[] resOff={R.drawable.icon_anli_off,R.drawable.icon_moxing_off,R.drawable.icon_jindu_off,R.drawable.icon_ziliao_off,R.drawable.icon_my_off};
private int[] resOn={R.drawable.icon_anli_on,R.drawable.icon_moxing_on,R.drawable.icon_jindu_on,R.drawable.icon_ziliao_on,R.drawable.icon_my_on};
void fragementInit(){
tt=new ArrayList<Fragment>();
tt.add(frag01.instance("xuguozhu"));
tt.add(frag01.instance("xuguofu"));
tt.add(frag01.instance("xuguoming"));
tt.add(frag01.instance("zhouwa"));
tt.add(frag01.instance("wangwa"));
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
fragementInit();
//---ViewPager部分
lunbo=(ViewPager) findViewById(R.id.lunbo);
pageee kk=new pageee(getSupportFragmentManager(),tt);
lunbo.setAdapter(kk);
lunbo.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int arg0) {
// TODO Auto-generated method stub
updateView(arg0);
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
}
});
// GridView部分
for (int i = 0; i < vs.length; i++) {
vs[i] = getLayoutInflater().inflate(R.layout.act_grid_item,null);
imgs[i] = (ImageView) vs[i].findViewById(R.id.item_img);
tvs[i]=(TextView) vs[i].findViewById(R.id.item_tv);
imgs[i].setImageResource(resOff[i]);
tvs[i].setText(str[i]);
}
imgs[0].setImageResource(resOn[0]);
tvs[0].setTextColor(Color.parseColor("#0099cc"));
grid = (GridView) findViewById(R.id.grid);
grid.setAdapter(new MyAdapter());
grid.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
lunbo.setCurrentItem(position); //切换ViewPager
for (int i = 0; i < 5; i++) { //更新底部标签页
if(i==position){
imgs[i].setImageResource(resOn[i]);
tvs[i].setTextColor(Color.parseColor("#0099cc"));
}else{
imgs[i].setImageResource(resOff[i]);
tvs[i].setTextColor(Color.parseColor("#000000"));
}
}
}
});
}
void updateView(int position){
for (int i = 0; i < 5; i++) {
if(i==position){
imgs[i].setImageResource(resOn[i]);
tvs[i].setTextColor(Color.parseColor("#0099cc"));
}else{
imgs[i].setImageResource(resOff[i]);
tvs[i].setTextColor(Color.parseColor("#000000"));
}
}
}
class MyAdapter extends BaseAdapter{
@Override
public int getCount() {
// TODO Auto-generated method stub
return vs.length;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return vs[position];
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
return vs[position];
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
ViewPager的PageAdapter:
public class pageee extends FragmentStatePagerAdapter {
private ArrayList<Fragment> tt;
public pageee(FragmentManager fm,ArrayList<Fragment> nn) {
super(fm);
tt=nn;
}
@Override
public Fragment getItem(int arg0) {
return tt.get(arg0);
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return tt.size();
}
}
Fragment:(碎片将被交给ViewPager来管理)
public class frag01 extends android.support.v4.app.Fragment {
private String path;
public static frag01 instance (String ss){
frag01 mmFrag01=new frag01();
Bundle bb=new Bundle();
bb.putString("ww", ss);
mmFrag01.setArguments(bb);
return mmFrag01;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
path = getArguments().getString("ww");
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View vv = inflater.inflate(R.layout.shuipian, container,false);
TextView tv = (TextView) vv.findViewById(R.id.wenzi);
tv.setText(path);
return vv;
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onActivityCreated(savedInstanceState);
}
}
act_grid_item.xml 标签页GridView布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
android:background="#ffffff"
android:padding="5dp" >
<ImageView
android:id="@+id/item_img"
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@drawable/icon_anli_off" />
<TextView
android:id="@+id/item_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="案例"
android:textColor="#000"
android:textSize="16sp" />
</LinearLayout>activity_main.xml 主Activity的布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical" >
<android.support.v4.view.ViewPager
android:id="@+id/lunbo"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1"
/>
<GridView
android:id="@+id/grid"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
android:numColumns="5" />
</LinearLayout>shuipian.xml 碎片布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:background="#FCE6C9">
<TextView
android:id="@+id/wenzi"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textSize="30sp"
/>
</LinearLayout>FR:海涛高软( 徐海涛)
























 1283
1283

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








