1 切换按钮开关:
说明: 使用比较简单,只需要添加js-switch类即可,checked表示选中按钮,不带checked表示未选中
2 复选框和单选框
说明:
一: 开发时基于checkbox这个类的,checkbox-primary表示按钮选中的颜色,还有其它几个类也表示颜色:
checkbox-success、checkbox-info、checkbox-warning、checkbox-danger、checkbox-default
二: 添加checked=”“表示选中,去掉则表示不选中
3 复选框组
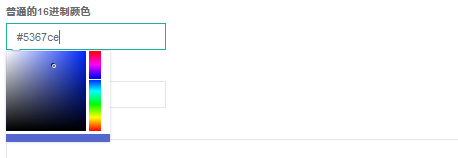
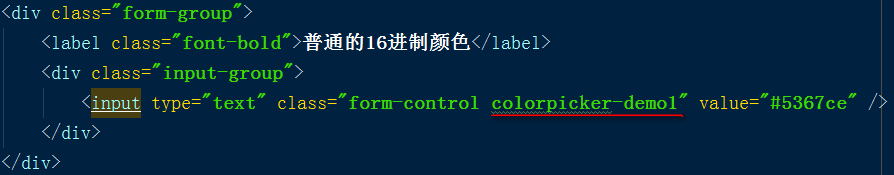
4 颜色选择框
FR:徐海涛(hunk xu)
































 461
461

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








