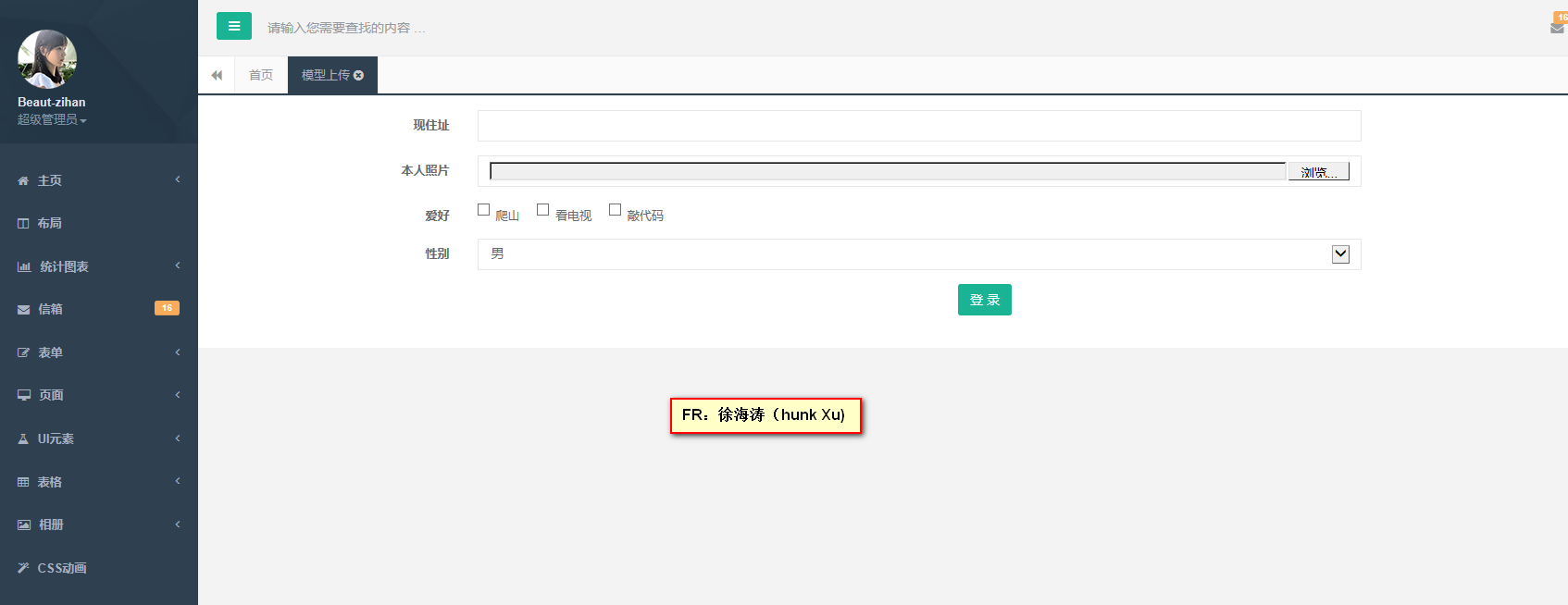
效果图如下:
代码如下:
<div class="ibox-content">
<form class="form-horizontal J_menuItem" enctype="multipart/form-data" action="#" method="post">
<div class="form-group ">
<label class="col-sm-2 control-label">现住址</label>
<div class="col-sm-7">
<input type="text" class="form-control input-s">
</div>
</div>
<div class="form-group ">
<label class="col-sm-2 control-label">本人照片</label>
<div class="col-sm-7">
<input type="file" class="form-control input-s">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">爱好</label>
<div class="col-sm-10">
<label class="checkbox-inline">
<input type="checkbox" value="pashan" name="like">爬山</label>
<label class="checkbox-inline">
<input type="checkbox" value="kandianshi" name="like">看电视</label>
<label class="checkbox-inline">
<input type="checkbox" value="qiaodaima" name="like">敲代码</label>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">性别</label>
<div class="col-sm-7">
<select class="form-control input-s " name="sex">
<option value="nan">男</option>
<option value="nv">女</option>
</select>
</div>
</div>
<div class="form-group">
<div class="text-center">
<button class="btn btn-primary" type="submit">登 录</button>
</div>
</div>
</form>
</div>FR:海涛高软(QQ技术交流群:386476712)























 713
713

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








