一、为电脑添加 IIS管理器
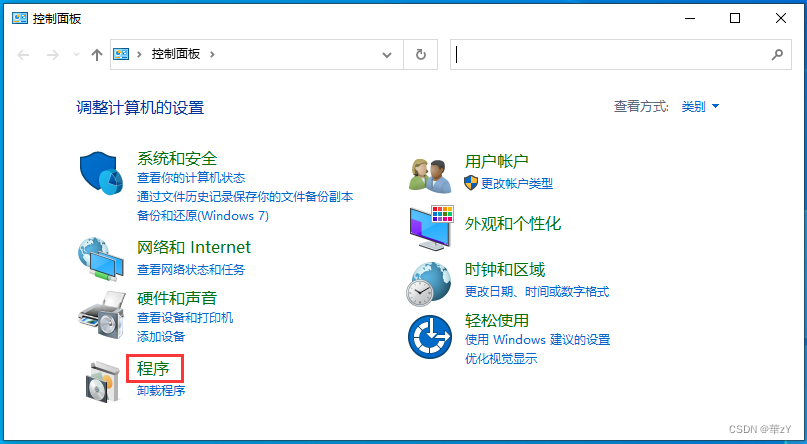
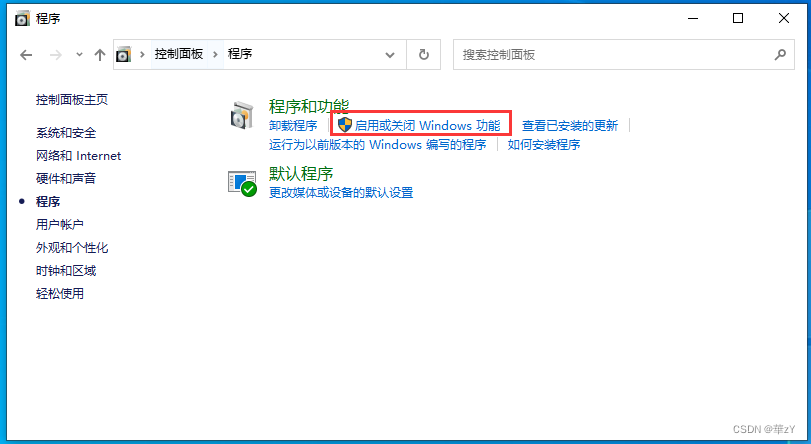
1.打开控制面板->程序->启用或关闭Windows功能


2.勾选对应项->确定

二、把发布的WebGL程序添加到IIS中
3.右击此电脑->管理

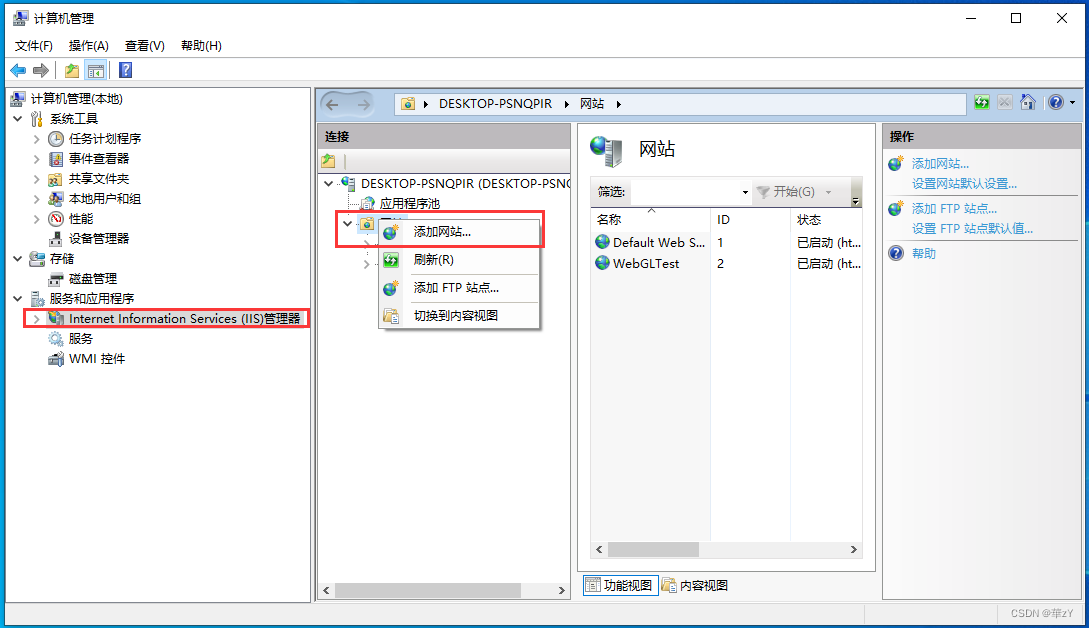
4.服务和应用程序->Internet Information Sercices(IIS)管理器->网站右击->添加网站

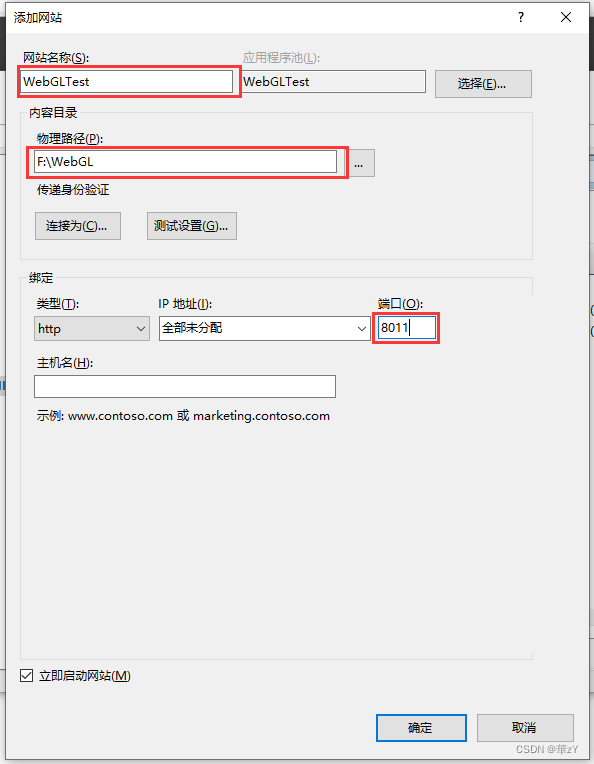
5.网站名称为英文字母,物理路径为存放WebGL包的文件夹,端口为80xx

6.编写配置文件web.config,并把它放在刚才填写的物理路径下

web.config具体内容:
<configuration>
<system.webServer>
<staticContent>
<mimeMap fileExtension=".unity3d" mimeType="application/octet-stream"/>
<mimeMap fileExtension=".unityweb" mimeType="application/binary"/>
<mimeMap fileExtension=".data" mimeType="application/octet-stream"/>
</staticContent>
</system.webServer>
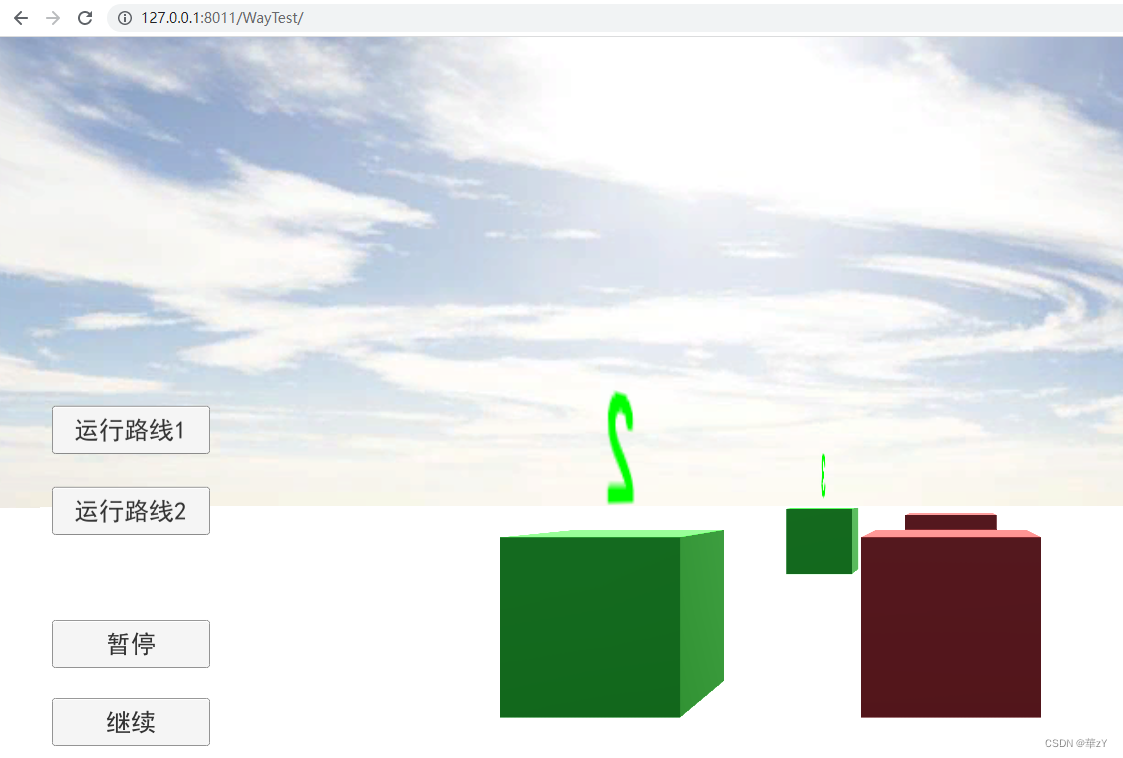
</configuration>7.浏览器运行
将打好的WebGL包放到配置的路径下(F:/WebGL/)
127.0.0.1:端口号/WebGL包名/
localhost:端口号/WebGL包名/





















 569
569











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








