如果你拿到了一个新的场景,想将此场景应用到游戏当中,首先需要给敌人增加ai移动路径,需要添加导航体积
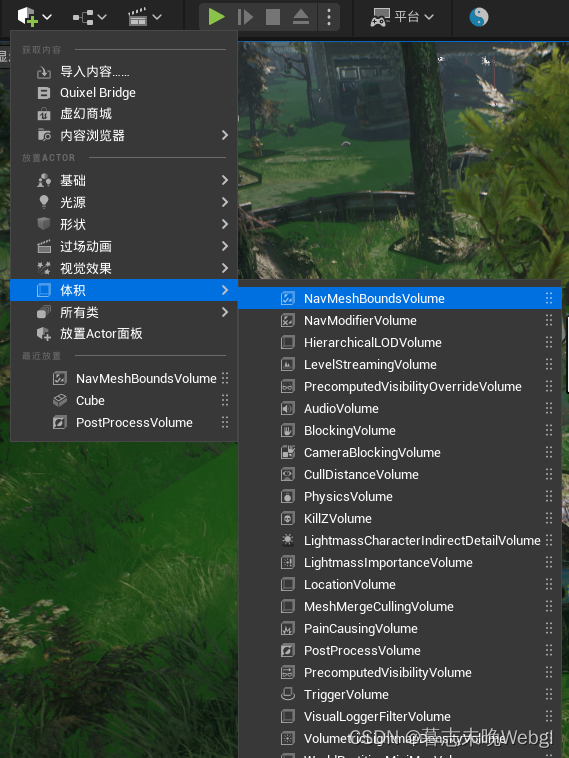
添加导航模型包围体积

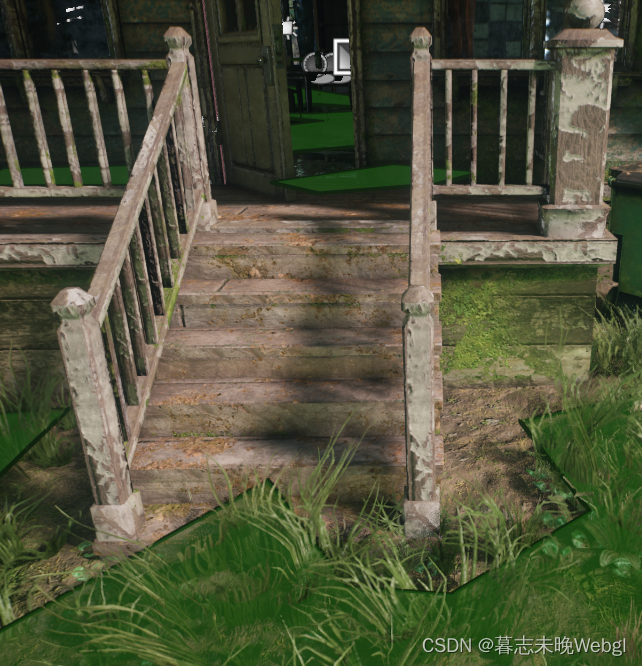
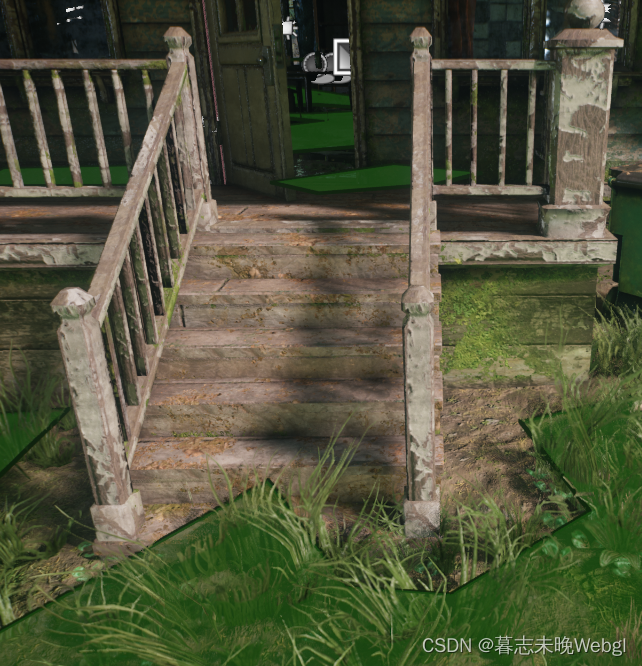
添加了体积以后,设置包围盒的大小,将敌人可以行进的区域给区分出来,然后按键盘上的p键,会发现可以行进的区域会现实绿色。

然后你还会发现有些区域它包围计算是无法行进的,比如屋前的楼梯。


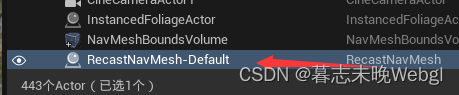
我们就需要修改导航网格体的包围盒了,你会发现你在场景中添加了导航网格,它会生成一个配置,用来重写设置导航网格的配置,你可以在场景中添加无数个导航网格体包围盒体积,这个重写的配置只会生成一个。

选择它,会在下面发现一个配置项,我们可以通过修改配置项,来设置这些相关的内容,精度可以通过调整代理半径提高,有的斜面无法上去,则可以调整代理最大斜面

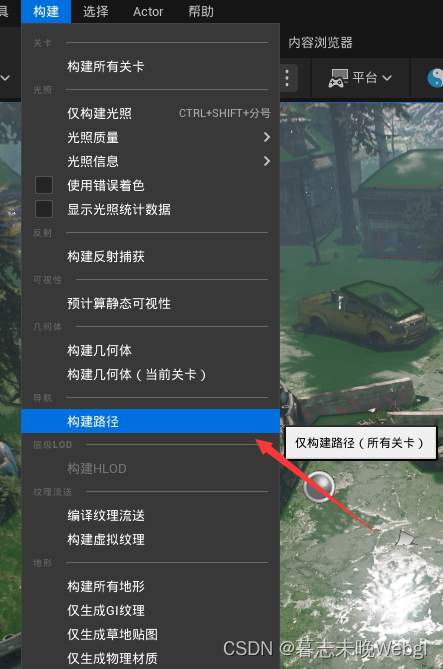
如果不小心将其删除,也可以在构建菜单里面找到构建路径,重新生成。

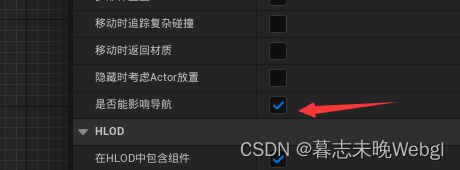
记得将门的模型碰撞下面的能够影响导航关闭,这样丧尸就可以进入屋内了。

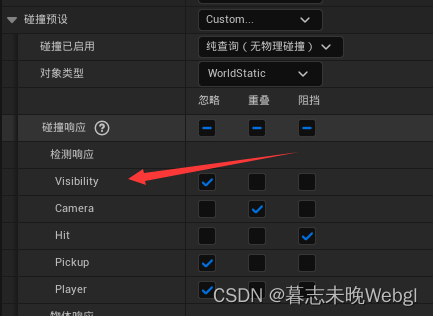
ue里面的视觉感知是通过可视性实现的,如果房屋这种对可视性阻挡的话,那么,丧尸就无法发现藏在屋内的玩家,我们需要将房屋的包围盒,设置为忽略。比如玩家的武器,也需要这样设置。

随机生成车辆蓝图
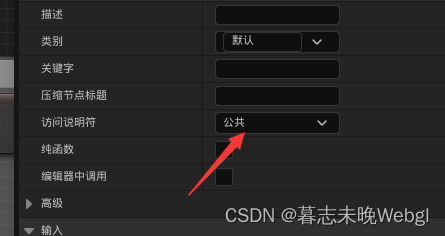
创建一个函数,然后将函数设置为公共

这样可以将蓝图拖入到场景中以后,可以发现一个可以点击的函数按钮,点击此按钮可以重新触发函数运行。

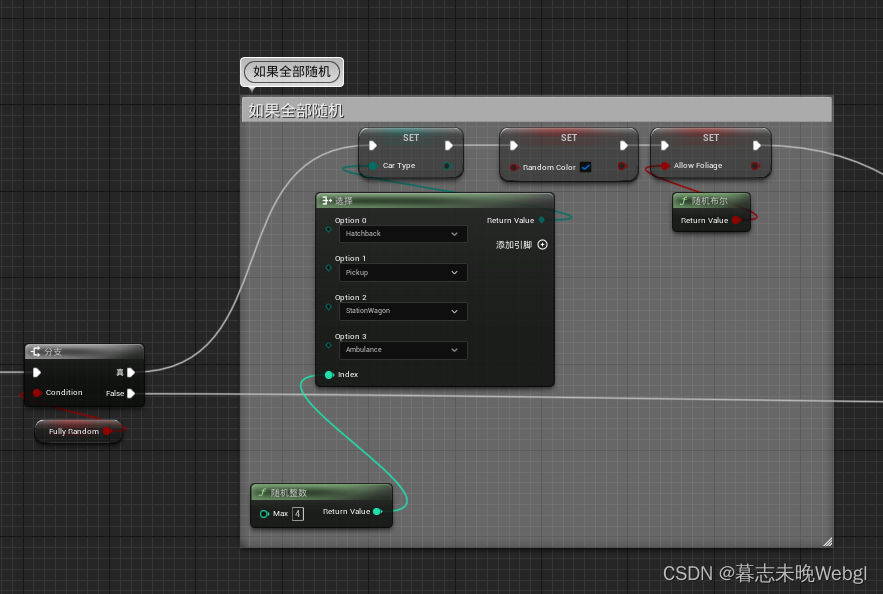
函数会判断是否全随机变量是否开启,如果开启将设置所有内容全随机

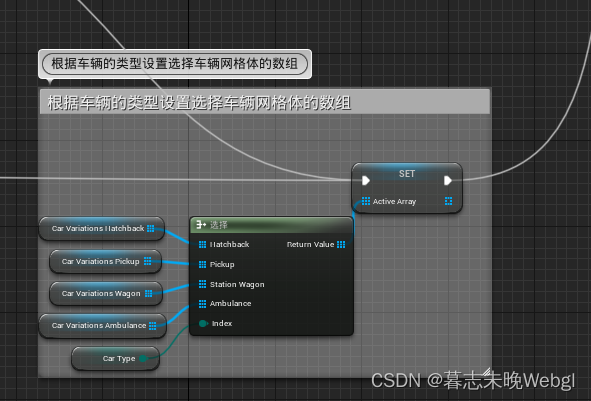
然后就是根据车辆内容随机车辆网格体的类型,选择定好的数组

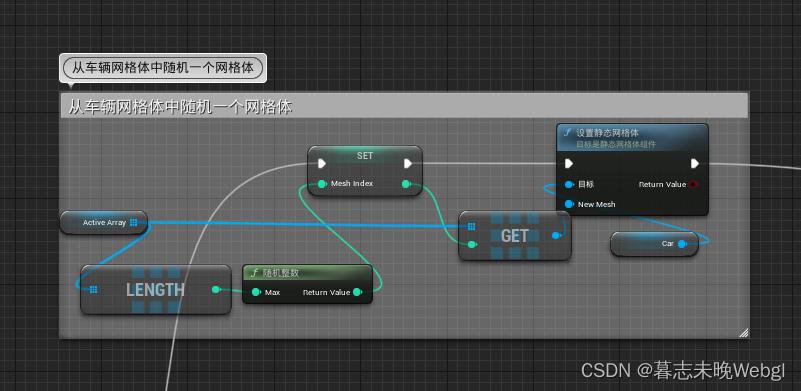
根据数组设置静态模型的静态网格体

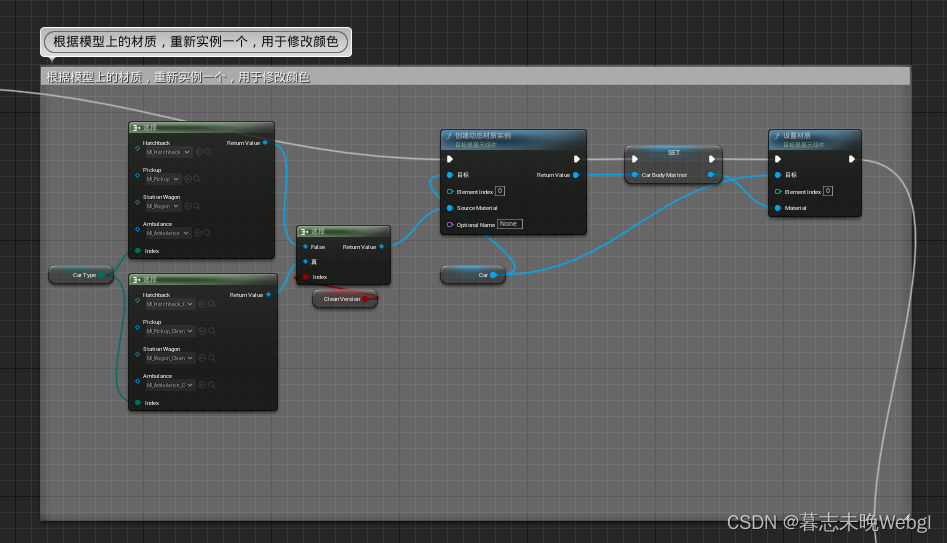
根据类型选择材质,然后创建一个材质实例,这里创建材质实例是为了防止修改颜色影响其它的模型上显示的颜色,所以直接就创建了一个新的。

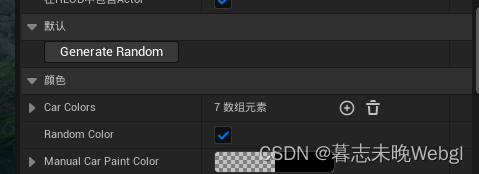
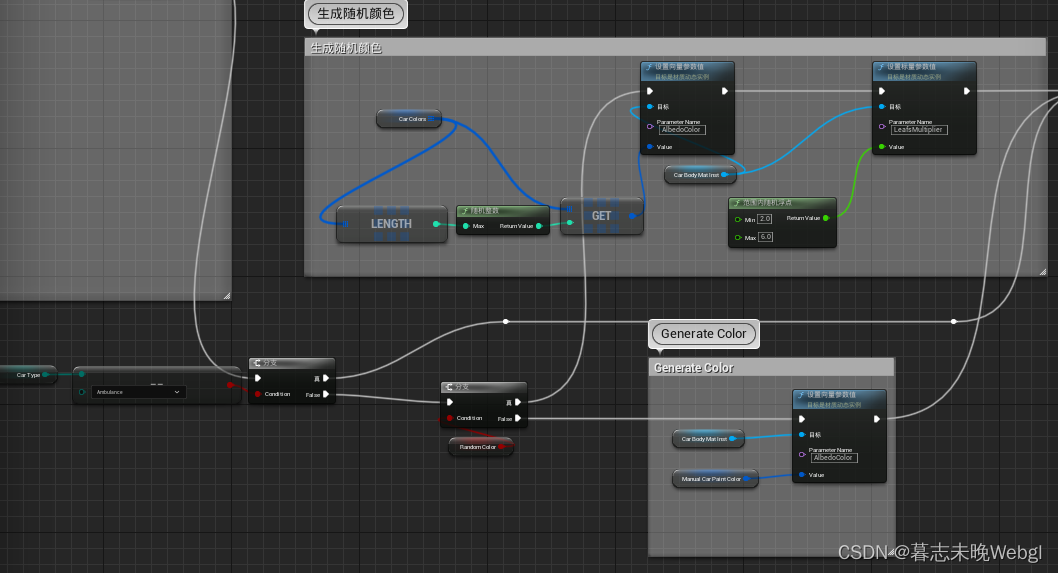
然后就是随机车辆车漆颜色,也可以自己手动设置

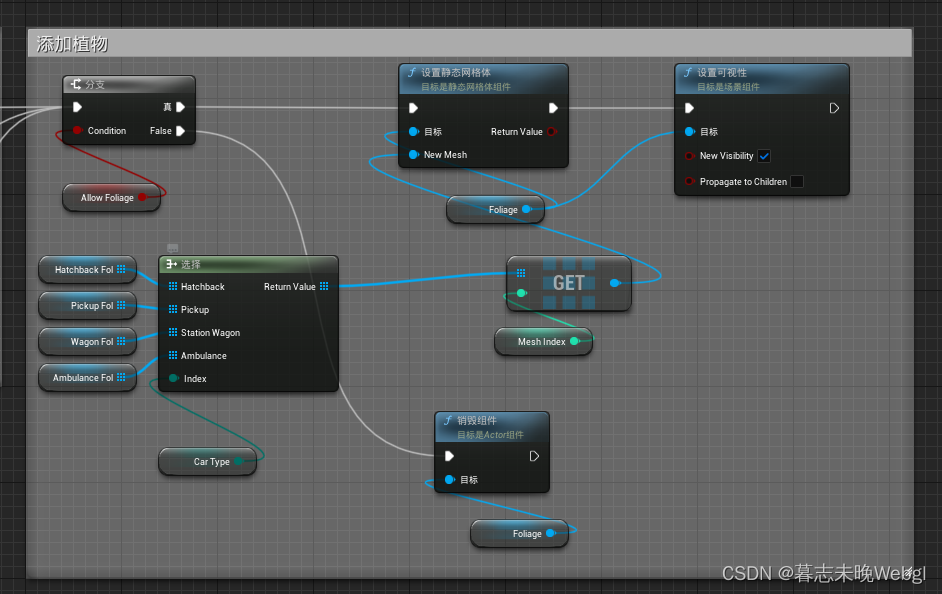
最后是是否添加破碎车辆旁边的杂草

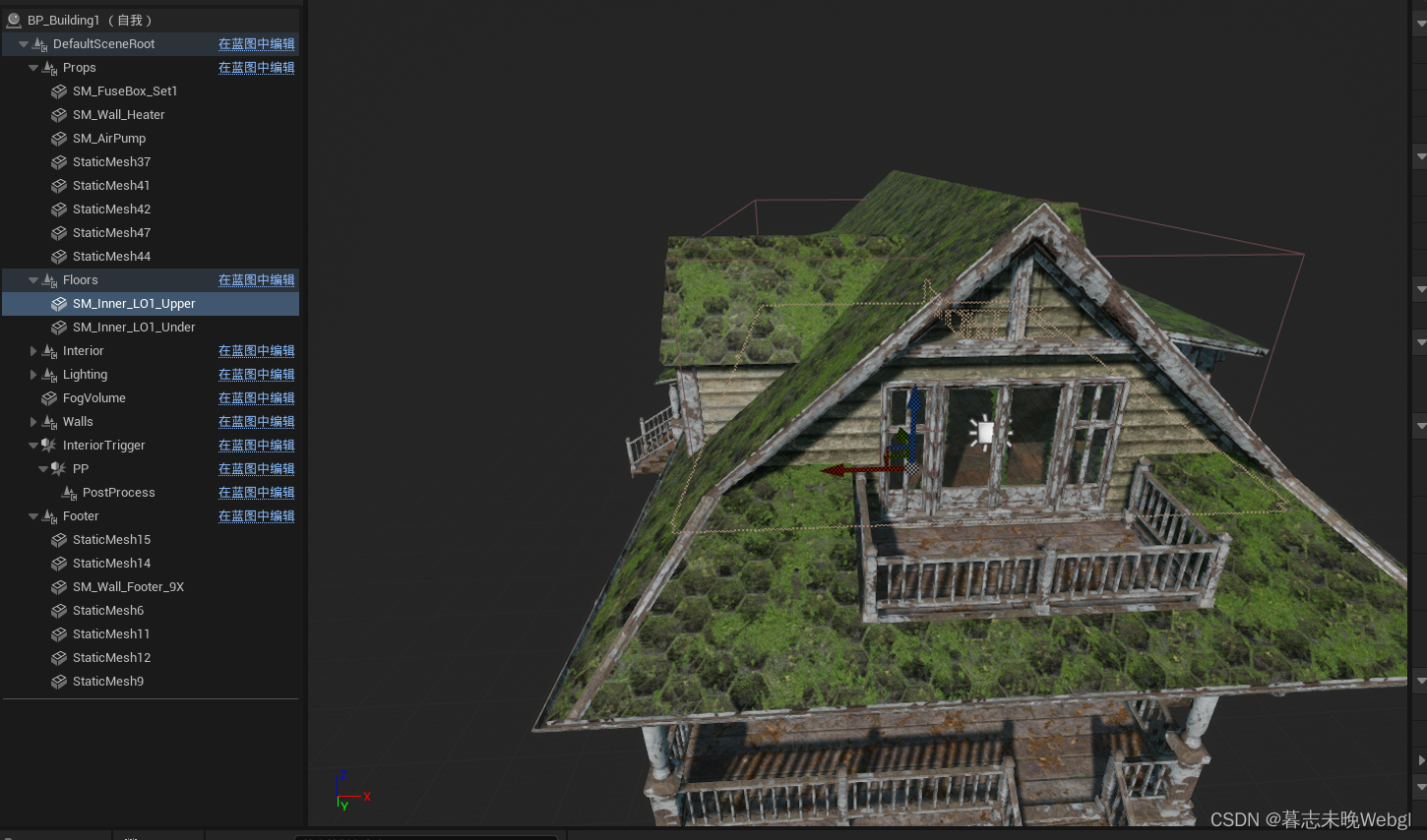
房屋的搭建
场景里的房屋的搭建是比较对地编要求比较高的工作,因为他们需要先在蓝图里面搭建出来,然后需要制作蓝图,实现一些修改。
这里看一下场景里面的房屋的搭建。
蓝图的父类里面实现了房屋的结构,分好了结构,分好了底部,外墙,地板,还有屋顶,屋内光源以及碰撞体。

这些内容当然需要在子类里面去拼装,添加相应的静态模型,拼装出效果

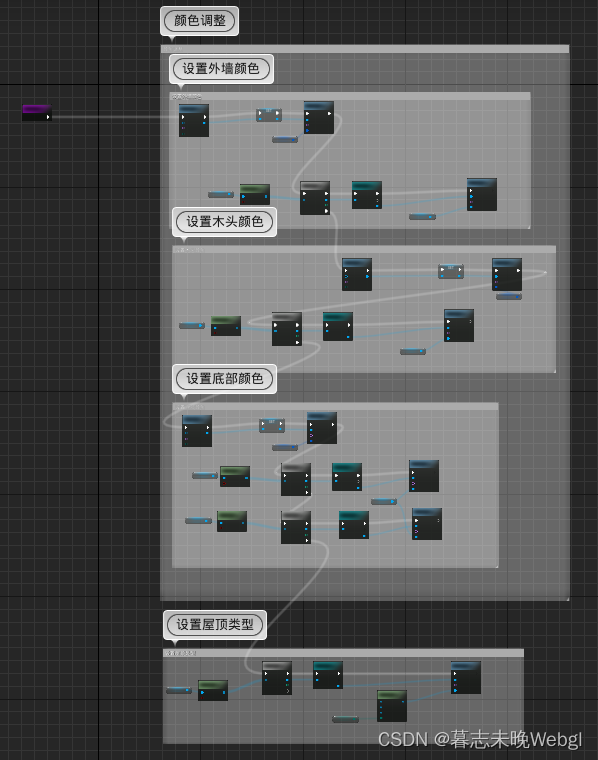
接着看一下蓝图,构造函数是对房屋的颜色进行调整,这个构造函数绘制蓝图实例有内容变动的时候,都会重新运行。构造函数内的内容主要分为四大块,前三大块就是对颜色调整,最后一块是修改材质。

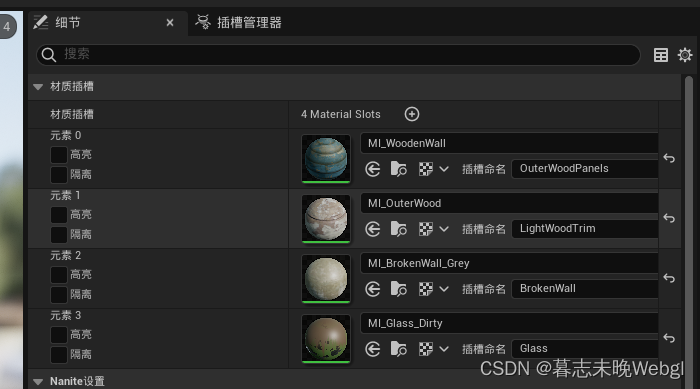
需要修改的内容都在Walls组件下面,这样修改起来比较方便,那么如何找到需要修改的模型呢,这里则是通过给材质的插槽命名,然后通过材质插槽的命名找到对应需要修改的材质,这样也是一个思路,就是网格体上面虽然有多个材质,材质也会混用,比如同一个材质会多个网格体上面使用,那么我们可以将其定义为相同的插槽名称

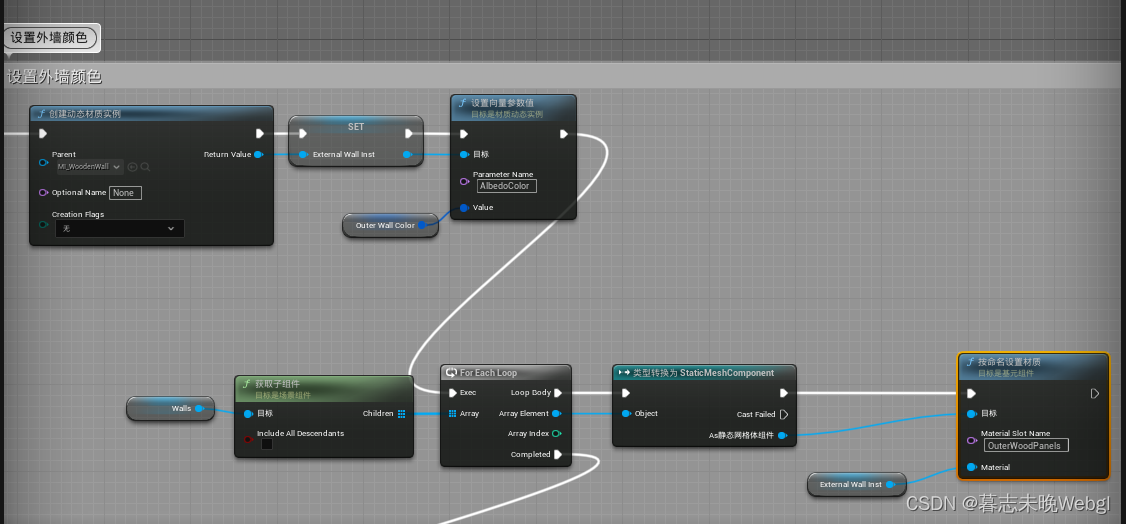
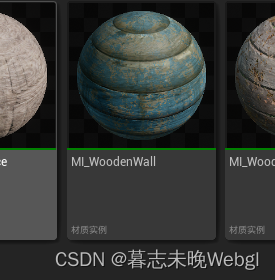
这样再去看就明白了,外墙的部分大家使用的是同一个材质,这样,我可以基于父材质实例化一个新的材质,然后将其的颜色修改掉,然后for循环所有的子组件,在静态网格体组件上面找到命名相同的材质,将其替换掉,就实现了对静态网格体的材质颜色的修改。

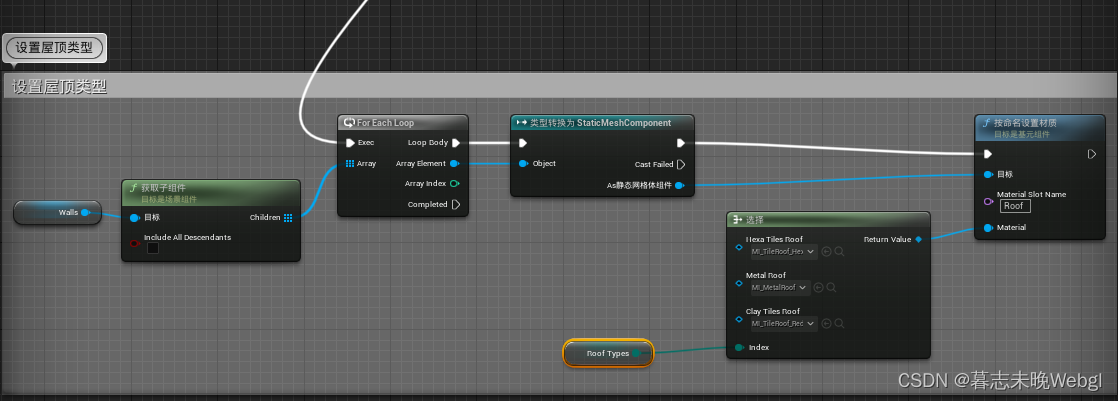
而屋顶部分还是有一些区别,但是区别不大,因为屋顶不需要修改颜色,只是通过类型修改材质,来表现屋顶不同的类型的,比如铁皮的屋顶,瓦片的屋顶的效果。

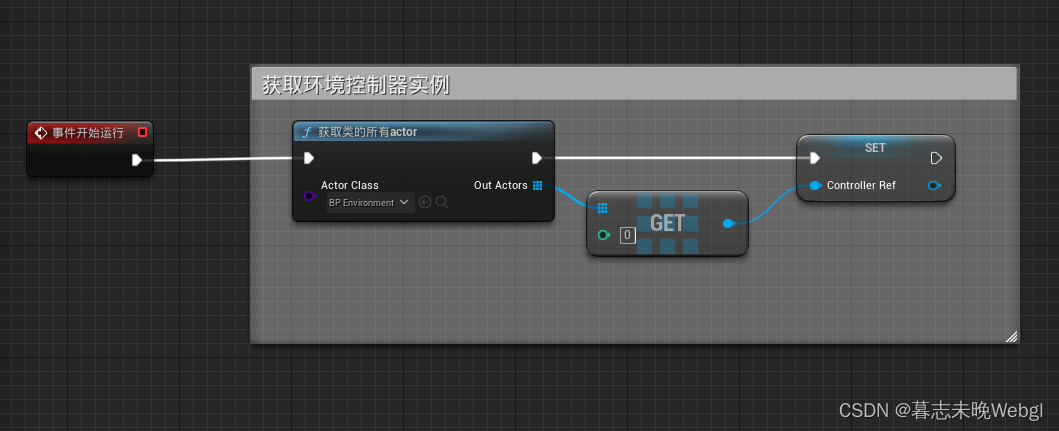
接着看一下房屋的事件,事件开始运行时,根据类获取到环境控制实例,这个主要是为了实现玩家在屋内和屋外时,表现的效果不同

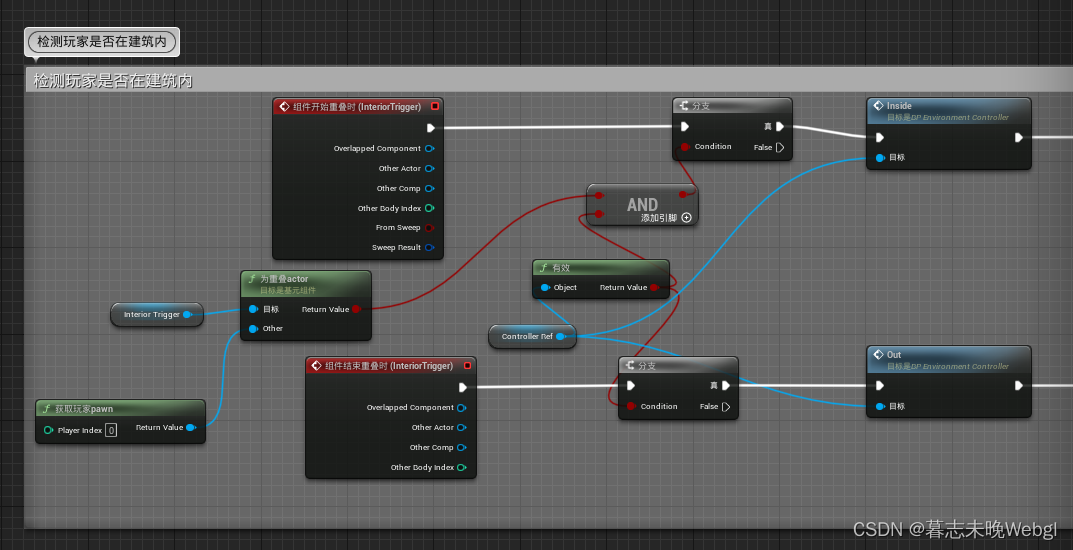
然后,里面用一个盒子碰撞体包围了建筑,增加了碰撞检测事件,这个则是主要在运行时,检测是否和玩家产生了碰撞,如果产生了碰撞,则调用环境控制器里面的函数,实现玩家在屋内和屋外不同的效果。

关于场景内的环境控制器的内容,我打算单开一篇去讲,里面牵扯了一些其它组件的内容。
通过样条实现拖拽生成物件
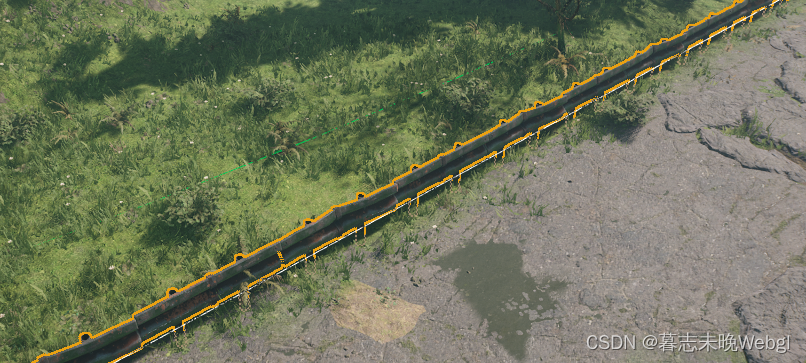
场景里面的这种护栏,如果一个个自己摆,肯定很费劲,而且间距也设置的不好,所以,我们看一下场景里面基于样条曲线制作的自动生成蓝图工具。

组件结构这里,只是单纯的增加了一个样条组件

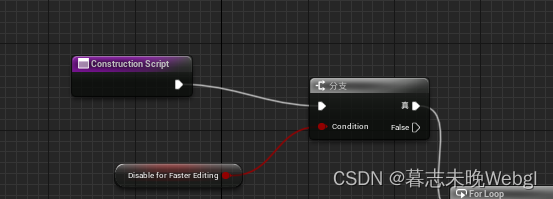
在构造函数这里,首先设置了一个变量,如果为false,则不会生成模型,用于快速调节,等你调节好样条形状以后,再开启即可。

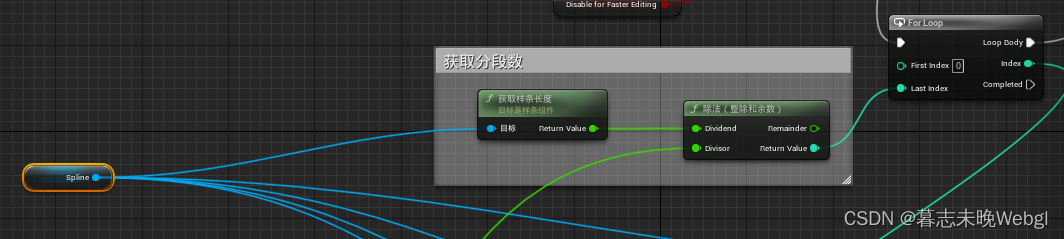
然后将样条组件拖入蓝图,获取样条的长度,整除设置的生成物体的间隔,使用for循环,是处理逻辑。

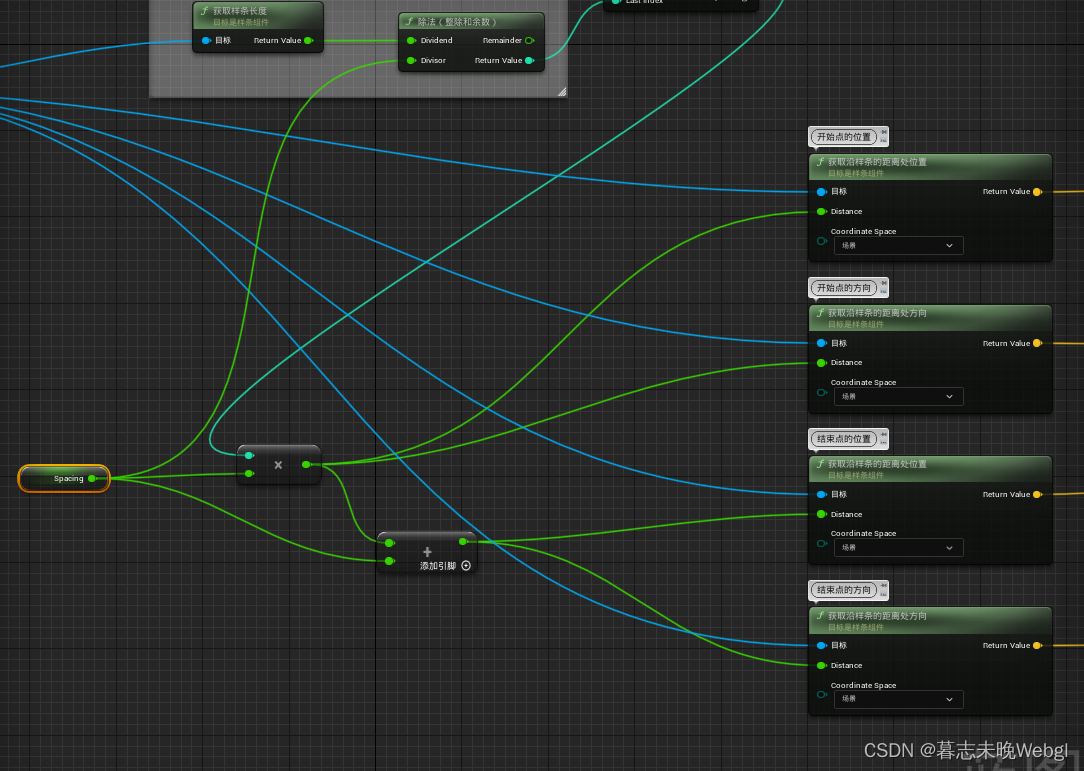
这里就是获取当前样条点位置和方向,我们需要获取当前点的位置和方向,以及下一个点的位置和方向。

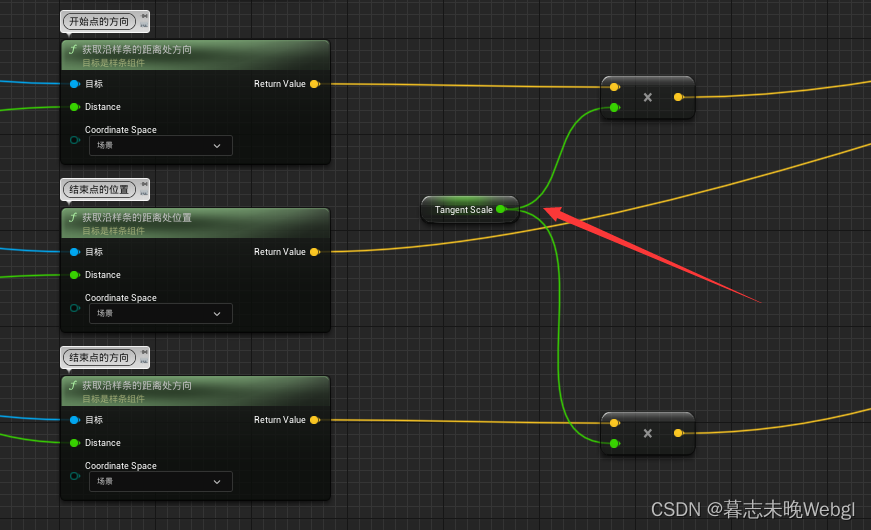
对于方向,还有一个切线缩放的值,经过我的测试,默认方向会模型渲染就是正常的渲染,如果这个值越大,过渡会越圆滑

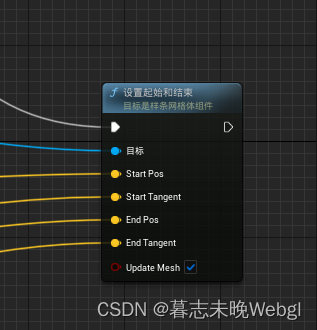
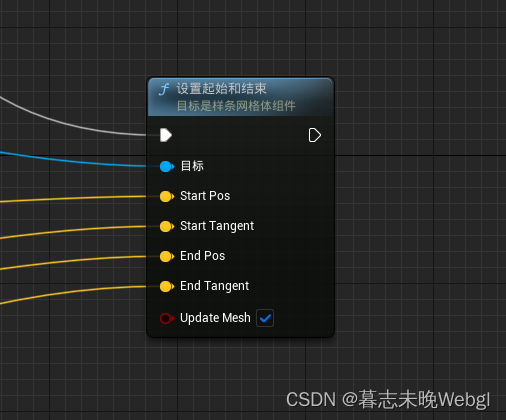
那四个值分别设置开始和结束,我们只需要一个目标了,这个目标需要传入一个样条网格体组件,它会根据你的需求,对模型进行拉伸,保证能够达到需求。

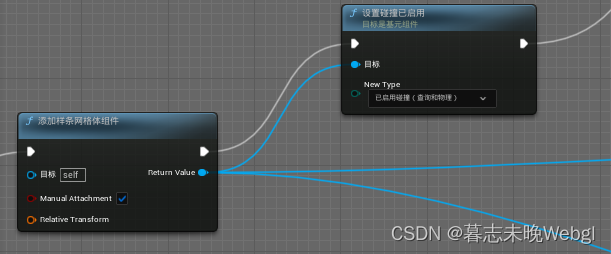
它这里先给自身添加了一个样条网格体组件,并开启了碰撞。

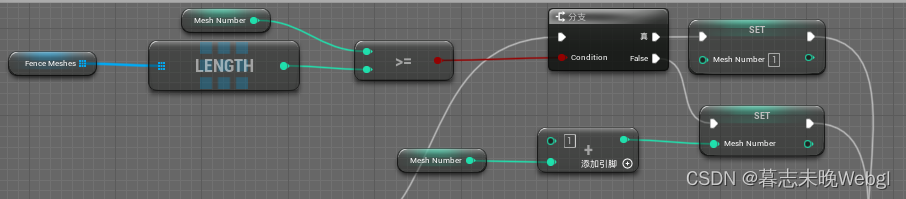
然后根据提供的静态模型数组,从第一个开始依次获取下标。如果数组长度为3,那么将 123123的循环获取下标。

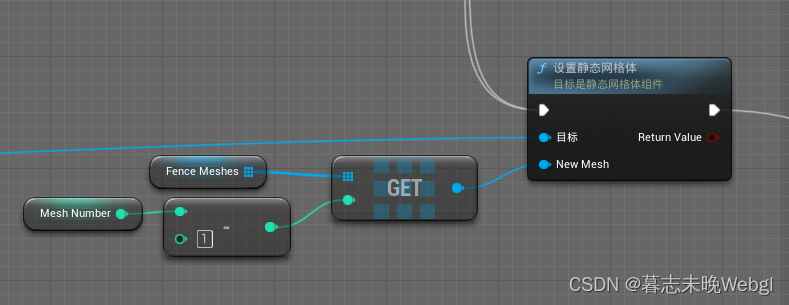
后面就是将这个值减去一,因为数组的索引是从0开始的,数组长度为3,那么每个静态网格体的下标则是 012。从数组获取到静态网格体,然后通过设置静态网格体节点,将模型设置到样条静态网格体组件上面。

最后就是拿着这些实现的内容,设置起始位置和结束位置,样条网格体组件就会按照你的设置生成静态网格体。

设置物理材质
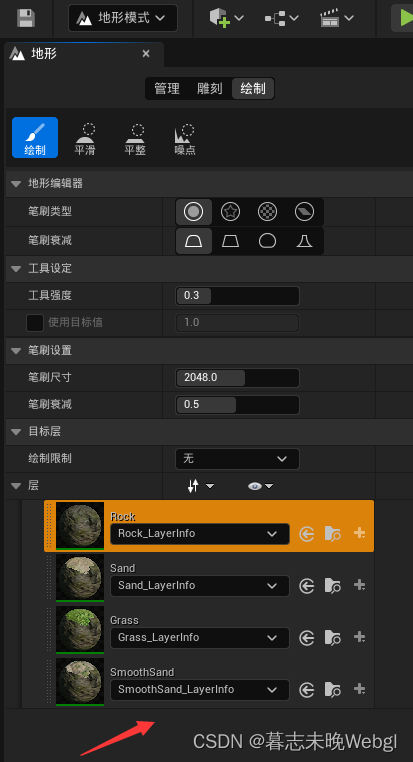
地形会使用多段地形混合,

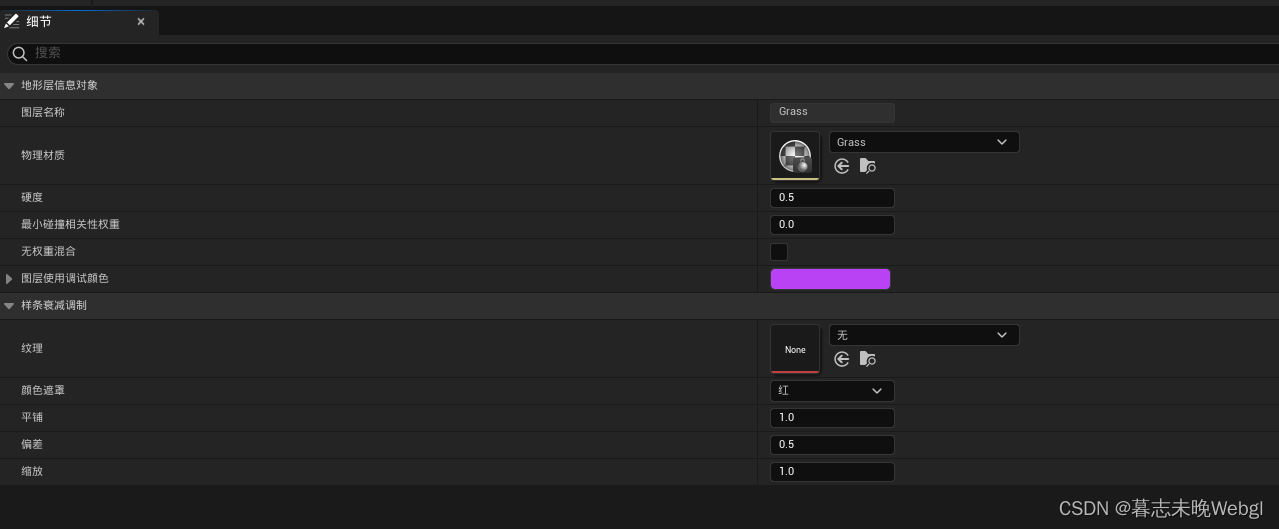
打开一个文件,如果找不到的话,可以点搜索文件图标,在里面设置物理材质即可。

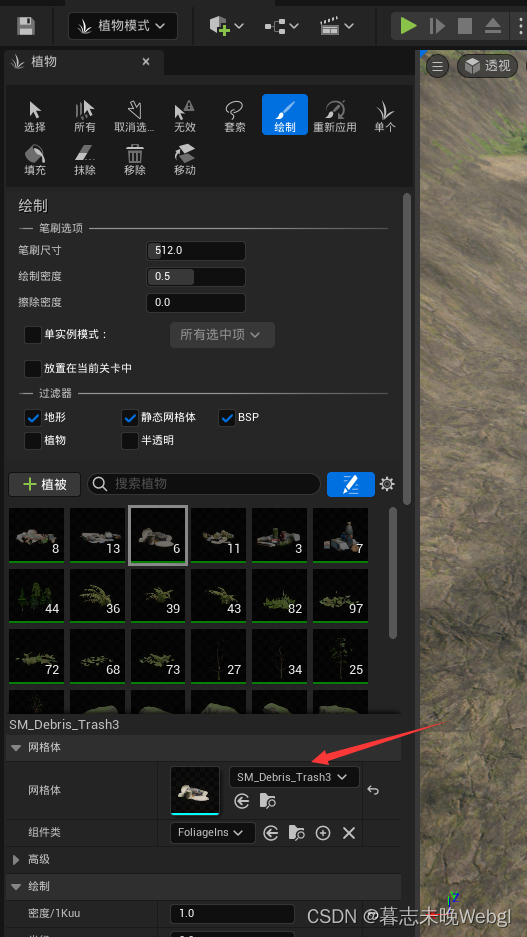
那些植物,可以选择植物模式,选择下面的植物,可以选择网格体,双击网格体,可以找到使用的材质,设置即可


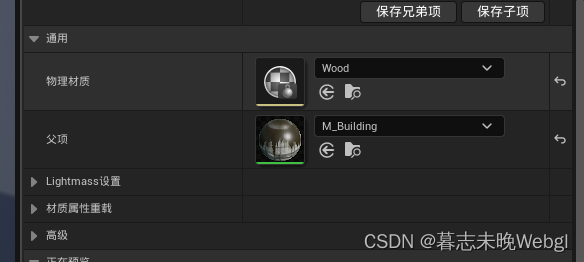
如果蓝图使用的材质设置物理材质,一般蓝图里面会重新创建材质

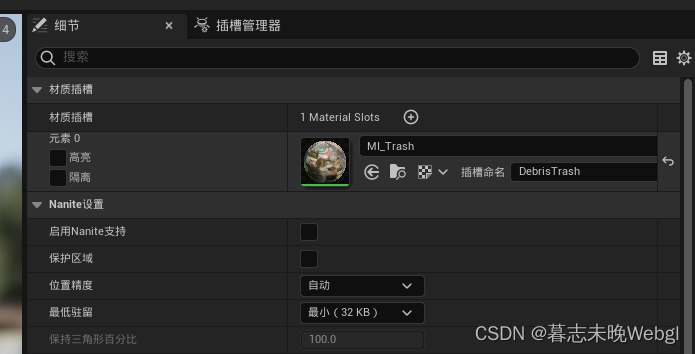
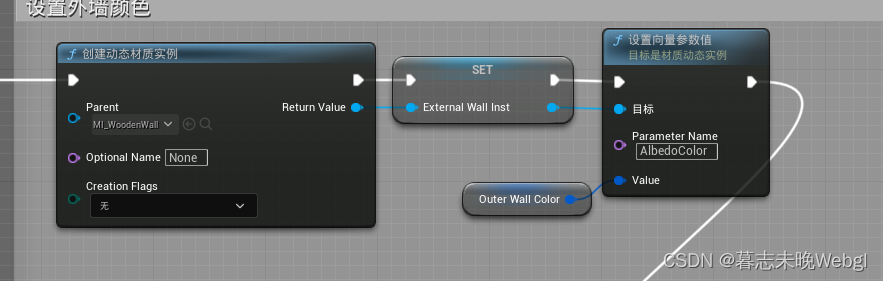
我们可以找到创建动态材质实例的原材质

打开材质设置即可























 389
389











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








