锚点这个家伙,让我困惑了好久,特别是做自适应屏幕的时候,怎么弄都不正好,最后只能是乱调整。
后来看了大神的帖子,解决了自己的困惑,接下来说说自己的理解,希望能帮助和我一样的新手,如果说的不对,还请指正。
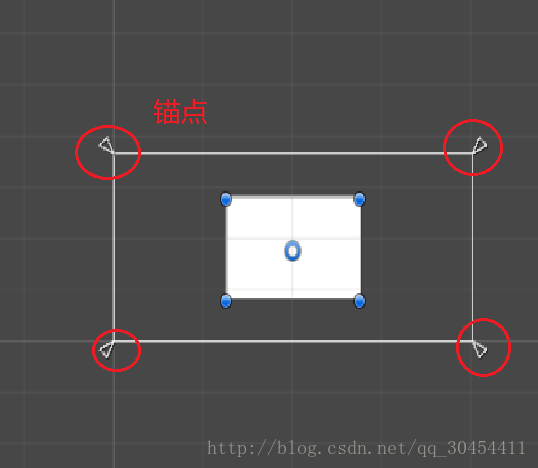
下面是我创建的一个空白的Image,刚建立出来,4个锚点是合并在一起的, 注意四个蓝色的实心点和四个空心三角锚点。
1、四个锚点,相对于四根钉子,钉子Image的父级元素上。
2、四个实心蓝点,相当于四个纽扣,缝在Image的四个边上。
3、锚点和纽扣之间被四根无形的钢丝链接,注意是钢丝,因为不会伸缩。
4、如果把Image调整好了大小,现在想让他随着屏幕的变化进行缩放,那么就把四个锚点,拖拽到四个纽扣上,相对于把Image
的四个角钉在了父级元素上,父级元素缩放就会拽着Image进行缩放,比例是一致的。
后来看了大神的帖子,解决了自己的困惑,接下来说说自己的理解,希望能帮助和我一样的新手,如果说的不对,还请指正。
下面是我创建的一个空白的Image,刚建立出来,4个锚点是合并在一起的, 注意四个蓝色的实心点和四个空心三角锚点。
1、四个锚点,相对于四根钉子,钉子Image的父级元素上。
2、四个实心蓝点,相当于四个纽扣,缝在Image的四个边上。
3、锚点和纽扣之间被四根无形的钢丝链接,注意是钢丝,因为不会伸缩。
4、如果把Image调整好了大小,现在想让他随着屏幕的变化进行缩放,那么就把四个锚点,拖拽到四个纽扣上,相对于把Image
的四个角钉在了父级元素上,父级元素缩放就会拽着Image进行缩放,比例是一致的。
5、锚点合并在一起,相当于把Image四个角往同一个方向拽,所以不会改变Image的大小。

























 2978
2978

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








