问题:
正在将图像导出到资产,然后我想用它来显示在我的应用程序中。在应用程序中,我使用最小和最大值来调整每个月的调色板,我注意到最小和最大像素值与原始图像相比发生了变化。
原始图像的最小和最大像素为 1903 和 1925,而导出图像的最小和最大像素为 1832 和 1962。也许问题是由于 ROI 内的像素丢失所致?
原始代码:
https://code.earthengine.google.com/d9a0042b8c6ac99c27e3f9800e950899
var table = ee.FeatureCollection("USDOS/LSIB_SIMPLE/2017");
var Czechia = table.filter(ee.Filter.eq('country_na', 'Czechia'));
var s5p_data = ee.ImageCollection('COPERNICUS/S5P/OFFL/L3_CH4')
.select('CH4_column_volume_mixing_ratio_dry_air_bias_corrected')
.filterDate('2022-03-01', '2022-03-31')
var original = s5p_data.max().clip(Czechia)
var palette_mvc = ['16A085', '0E6655', 'D2DD49', 'E99433', 'EF3C57', '9C2AF5'];
// change "original" to "exported" on line 15 and 17
var minMax = original.reduceRegion({reducer: ee.Reducer.minMax(),
geometry: Czechia,
scale: original.projection().nominalScale(),
bestEffort: true,
maxPixels: 1e9})
minMax = minMax.rename(minMax.keys(), ['max','min']);
minMax.evaluate(function(val){
var min = val.min;
var max = val.max;
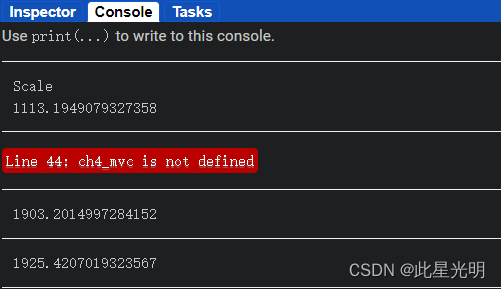
print(min)
print(max)
var MVC = {
min: min ,
max: max,
palette: palette_mvc
};
var opacity = 0.7;
Map.setCenter(15.46, 49.8, 6)
Map.addLayer(original, MVC, 'original', true, opacity);
// Map.addLayer(exported, MVC, 'exported', true, opacity);
})这里面主要的问题在于我们在影像进行镶嵌的时候,我们一定不要进行过多的使用reducer中的max或者min以及mean等元素来聚合,防止丢失原有的scale信息,我们可以看到代码中合成图像(使用 .max())时,您会丢失原始投影和比例。你得到一个 1 度比例的虚拟图像,所以用它来计算统计数据是不正确的。且导出影像的中设定的参数scale是以1000m的比例导出产,而原始图像的比例接近1113。以不同的比例导出图像会改变像素值。
我们查看后的代码:
var table = ee.FeatureCollection("USDOS/LSIB_SIMPLE/2017");
var Czechia = table.filter(ee.Filter.eq('country_na', 'Czechia'));
var s5p_data = ee.ImageCollection('COPERNICUS/S5P/OFFL/L3_CH4')
.select('CH4_column_volume_mixing_ratio_dry_air_bias_corrected')
.filterDate('2022-03-01', '2022-03-31')
// Get the projection before doing any processing
var scale = ee.Image(s5p_data.first()).projection().nominalScale()
print('Scale', scale)
var original = s5p_data.max().clip(Czechia)
var palette_mvc = ['16A085', '0E6655', 'D2DD49', 'E99433', 'EF3C57', '9C2AF5'];
// change "original" to "exported" on line 15 and 17
var minMax = original.reduceRegion({reducer: ee.Reducer.minMax(),
geometry: Czechia,
scale: original.projection().nominalScale(),
bestEffort: false,
maxPixels: 1e9})
minMax = minMax.rename(minMax.keys(), ['max','min']);
minMax.evaluate(function(val){
var min = val.min;
var max = val.max;
print(min)
print(max)
var MVC = {
min: min ,
max: max,
palette: palette_mvc
};
var opacity = 0.7;
Map.setCenter(15.46, 49.8, 6)
Map.addLayer(original, MVC, 'original', true, opacity);
})

本文用到的主要函数:
投影()projection()
返回图像的默认投影。如果图像的各个部分没有相同的投影,则抛出一个错误。
参数。
this:image(图像)。
要获得投影的图像。
返回。投影。
标称刻度()nominalScale()
返回该投影的单位的线性比例,以米为单位,在真实比例点处测量。
参数。
this:proj (投影)
返回。浮点数
evaluate(callback)
异步地从服务器获取此对象的值,并将其传递给提供的回调函数。
参数。
this:computedobject(ComputedObject)。
计算对象的实例。
callback(函数)。
形式为function(success, failure)的函数,当服务器返回一个答案时被调用。如果请求成功,成功参数包含评估的结果。如果请求失败,失败参数将包含一个错误信息。
希望大家以后注意以上问题,避免下载后的影像的数据不准确
























 1767
1767











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










