简介
在GEE中,可以使用.geometry()方法来获取几何形状的中心点坐标和相交的坐标。
首先,使用.geometry()方法获取几何形状的几何信息,然后使用.centroid()方法获取几何形状的中心点坐标。示例代码如下:
// 获取几何形状的中心点坐标
var geometry = ee.Geometry.Point([1, 2]); // 替换为你的几何形状
var center = geometry.centroid();
print('中心点坐标:', center);
要获取几何形状的相交的坐标,可以使用.intersection()方法。首先,创建一个与其他几何形状相交的几何形状,然后使用.intersection()方法获取相交的几何形状。示例代码如下:
// 获取几何形状的相交的坐标
var geometry1 = ee.Geometry.Polygon([[0, 0], [0, 2], [2, 2], [2, 0], [0, 0]]);
var geometry2 = ee.Geometry.Polygon([[1, 1], [1, 3], [3, 3], [3, 1], [1, 1]]);
var intersection = geometry1.intersection(geometry2);
print('相交的坐标:', intersection);
注意,当几何形状没有相交的部分时,intersection()方法将返回一个空的几何形状。在代码中,你可以使用.isEmpty()方法来检查几何形状是否为空。
函数
centroid(maxError, proj)
Returns a point at the center of the highest-dimension components of the geometry. Lower-dimensional components are ignored, so the centroid of a geometry containing two polygons, three lines and a point is equivalent to the centroid of a geometry containing just the two polygons.
返回几何体最高维度分量的中心点。低维组件将被忽略,因此包含两个多边形、三条线和一个点的几何体的中心点等同于仅包含两个多边形的几何体的中心点。
Arguments:
this:geometry (Geometry):
Calculates the centroid of this geometry.
maxError (ErrorMargin, default: null):
The maximum amount of error tolerated when performing any necessary reprojection.
proj (Projection, default: null):
If specified, the result will be in this projection. Otherwise it will be in WGS84.
Returns: Geometry
convexHull(maxError, proj)
Returns the convex hull of the given geometry. The convex hull of a single point is the point itself, the convex hull of collinear points is a line, and the convex hull of everything else is a polygon. Note that a degenerate polygon with all vertices on the same line will result in a line segment.
返回给定几何体的凸壳。单个点的凸面形是点本身,相邻点的凸面形是一条直线,其他所有点的凸面形是一个多边形。需要注意的是,如果一个退化多边形的所有顶点都在同一条直线上,那么该多边形将生成一条线段。
Arguments:
this:geometry (Geometry):
Calculates the convex hull of this geometry.
maxError (ErrorMargin, default: null):
The maximum amount of error tolerated when performing any necessary reprojection.
proj (Projection, default: null):
The projection in which to perform the operation. If not specified, the operation will be performed in a spherical coordinate system, and linear distances will be in meters on the sphere.
Returns: Geometry
代码
var geometry = /* color: #d63000 */ee.Geometry.MultiLineString(
[[[-110.32626262349595, 40.55855252455285],
[-110.32598903817643, 40.55829576296057]],
[[-110.3258763853978, 40.558328367661794],
[-110.32555452031602, 40.55858920469993]]]);
var sss = geometry.centroid({
maxError:10,
proj:'EPSG:4326',
})
print(sss)
Map.addLayer(sss,{color:'blue'},"中心点")原始坐标
[-110.32626262349595,40.55855252455285]
[-110.32598903817643,40.55829576296057]
坐标中心点
[-110.3261258308334,40.55842414376022]
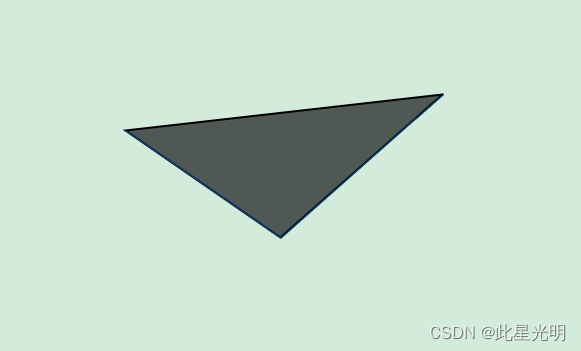
结果

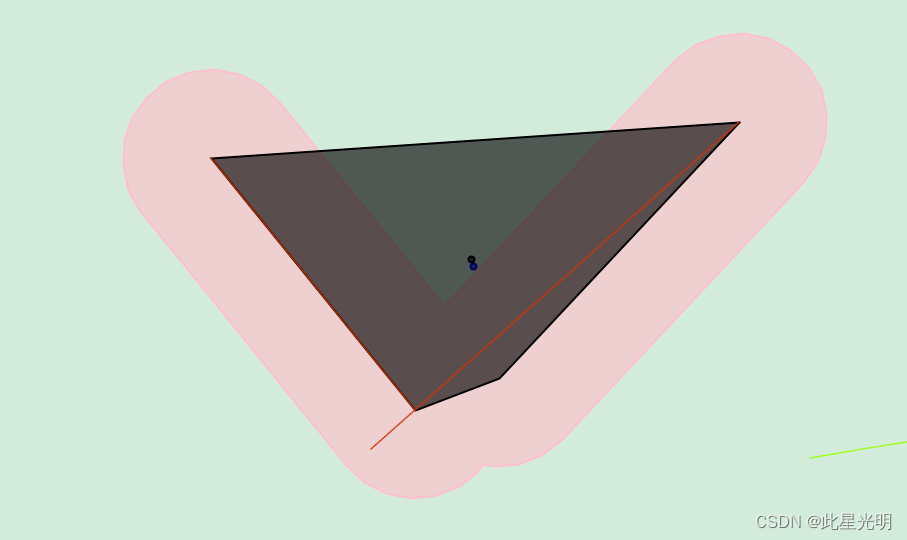
代码
由两条直线构建成的多边形
var geometry = /* color: #d63000 */ee.Geometry.MultiLineString(
[[[-110.32626262349595, 40.55855252455285],
[-110.32598903817643, 40.55829576296057]],
[[-110.3258763853978, 40.558328367661794],
[-110.32555452031602, 40.55858920469993]]]);
Map.addLayer(geometry.convexHull(),{color:'black'},"ssss") 这样我们就能获取一个多边形,根据多边形来选取出相交点的坐标。
这样我们就能获取一个多边形,根据多边形来选取出相交点的坐标。
var geometry2 = /* color: #98ff00 */ee.Geometry.MultiLineString(
[[[-110.32545996052656, 40.558247457554124],
[-110.32496643406782, 40.55830655360604]],
[[-110.3249483996024, 40.55826663228495],
[-110.32513078981542, 40.558533582925165]]]);
Map.addLayer(geometry2.convexHull(),{color:'black'},"ssss")

var geometry3 = /* color: #0b4a8b */ee.Geometry.LineString(
[[-110.32475273214976, 40.558423588568765],
[-110.32454486095111, 40.55831456669189],
[-110.3243276020209, 40.558460268786476]]);
//这里我们可以看到一个折现绘制的三角形结果
Map.addLayer(geometry3.convexHull(),{color:'black'},"ssss")
根据坐标函数来获取具体的坐标
List (1 element)
0:List (4 elements)
0:[-110.3243276020209,40.558460268786476]
1:[-110.32475273214978,40.558423588568765]
2:[-110.32454486095111,40.55831456669189]
3:[-110.3243276020209,40.558460268786476]
线段进行边界转化
var geometry = /* color: #d63000 */ee.Geometry.MultiLineString(
[[[-110.32626262349595, 40.55855252455285],
[-110.32598903817643, 40.55829576296057]],
[[-110.3258763853978, 40.558328367661794],
[-110.32555452031602, 40.55858920469993]]]);
// 获取其边界多边形
Map.addLayer(geometry.bounds(),{color:'red'},"多边形")
//按照多边形转化为格网
Map.addLayer(geometry.coveringGrid('EPSG:4326'),{color:'red'},"ssss")其他代码
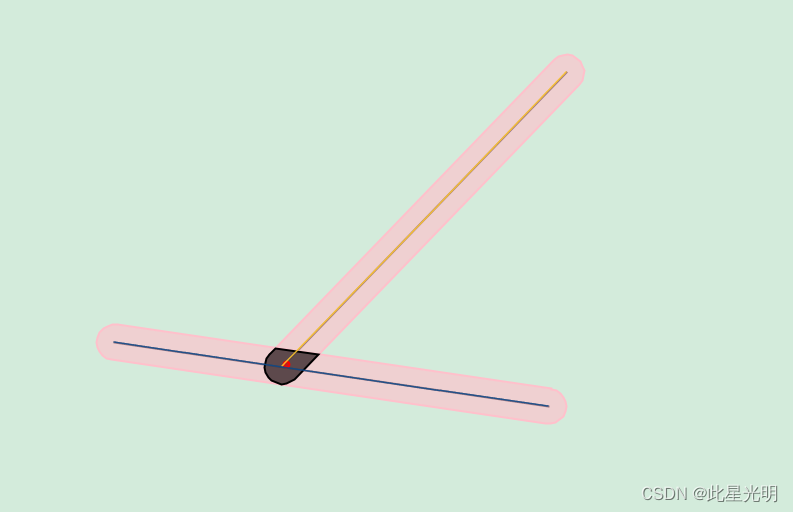
第一种情况
var geometry3 = /* color: #0b4a8b */ee.Geometry.LineString(
[[-110.32531024334209, 40.558216243071236],
[-110.32501922366397, 40.558183638315406]]);
var geometry2 = /* color: #ffc82d */ee.Geometry.LineString(
[[-110.32532767770068, 40.55821929976629],
[-110.32513724086063, 40.558369077652515]]);
var ss1 = geometry2.buffer(1)
var ss2 = geometry3.buffer(1)
Map.addLayer(ss1,{color:'pink'},"buffer1")
Map.addLayer(ss2,{color:'pink'},"buffer2")
Map.addLayer(ss1.intersection({
right:ss2,
maxError:1,
// proj:null,
}),{color:'black'},"ssss")
var zhongxindian = ss1.intersection(ss2).centroid({
maxError:1,
proj:'EPSG:4326',
})
print('zhongxindian zuobiao',zhongxindian.coordinates())
Map.addLayer(zhongxindian,{color:'red'},"zhongxindian")
第二种情况
var geometry3 = /* color: #0b4a8b */ee.Geometry.LineString(
[[-110.32544033049255, 40.55823152654645],
[-110.32514931074797, 40.55819892179061]]);
var geometry2 = /* color: #ffc82d */ee.Geometry.LineString(
[[-110.32532767770068, 40.55821929976629],
[-110.32513724086063, 40.558369077652515]]);
var ss1 = geometry2.buffer(1)
var ss2 = geometry3.buffer(1)
Map.addLayer(ss1,{color:'pink'},"buffer1")
Map.addLayer(ss2,{color:'pink'},"buffer2")
Map.addLayer(ss1.intersection({
right:ss2,
maxError:1,
// proj:null,
}),{color:'black'},"ssss")
var zhongxindian = ss1.intersection(ss2).centroid({
maxError:1,
proj:'EPSG:4326',
})
print('zhongxindian zuobiao',zhongxindian.coordinates())
Map.addLayer(zhongxindian,{color:'red'},"zhongxindian")
第三种情况
var geometry3 = /* color: #0b4a8b */ee.Geometry.LineString(
[[-110.32540210925113, 40.5583120194767],
[-110.32511108915664, 40.55827941472087]]);
var geometry2 = /* color: #ffc82d */ee.Geometry.LineString(
[[-110.32532767770068, 40.55821929976629],
[-110.32513724086063, 40.558369077652515]]);
var ss1 = geometry2.buffer(1)
var ss2 = geometry3.buffer(1)
Map.addLayer(ss1,{color:'pink'},"buffer1")
Map.addLayer(ss2,{color:'pink'},"buffer2")
Map.addLayer(ss1.intersection({
right:ss2,
maxError:1,
// proj:null,
}),{color:'black'},"ssss")
var zhongxindian = ss1.intersection(ss2).centroid({
maxError:1,
proj:'EPSG:4326',
})
print('zhongxindian zuobiao',zhongxindian.coordinates())
Map.addLayer(zhongxindian,{color:'red'},"zhongxindian")























 144
144

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










