使用贴图来替换之前我们在shader的上由使用者更改的漫反射颜色(_Diffuse)
shader代码:
// Upgrade NOTE: replaced '_Object2World' with 'unity_ObjectToWorld'
Shader "Custom/TextureShader-Frag"
{
Properties
{
_Color("Color",Color) = (1,1,1,1)
_MainTex("Main Tex",2D) = "white"{}
_Gloss("Gloss",Range(8,200)) = 10
_Specular("Specular",Color) = (1,1,1,1)
}
SubShader
{
pass
{
Tags { "LightMode"="ForwardBase" }
CGPROGRAM
#include "Lighting.cginc"
#pragma vertex vert
#pragma fragment frag
fixed4 _Color;
sampler2D _MainTex;
half _Gloss;
fixed3 _Specular;
struct a2v
{
float4 vertex:POSITION;
float3 normal:NORMAL;
float2 texcoord:TEXCOORD;
};
struct v2f
{
float4 pos:SV_POSITION;
fixed3 worldNormalDir:color;
float4 worldVert:TEXCOORD1;
float2 uv:TEXCOORD;
};
v2f vert(a2v i)
{
v2f o;
o.pos = UnityObjectToClipPos(i.vertex);//UnityObjectToClipPos(i.vertex);
//o.worldNormalDir = mul(i.normal,(float3x3)unity_WorldToObject);
o.worldNormalDir = UnityObjectToWorldNormal(i.normal);
o.worldVert = mul(unity_ObjectToWorld, i.vertex);
o.uv = i.texcoord;
// o.color = tempColor;
return o;
}
float4 frag(v2f i):SV_TARGET
{
//fixed3 worldNormalDir = mul(i.normal,(float3x3)unity_WorldToObject);
fixed3 normalDir = normalize(i.worldNormalDir); //这个矩阵把一个方向从世界空间转换到模型空间 这样放在后面就是模型到世界了
//fixed3 lightDir = normalize(_WorldSpaceLightPos0.xyz);//对于每个顶点来说光的位置就是光的方向,因为光是平行的。
fixed3 lightDir = normalize(UnityWorldSpaceLightDir(i.pos));
fixed3 halfLambert = dot(normalDir,lightDir) * 0.5 + 0.5; //半兰伯特光照公式 max(dot(normalDir,lightDir),0);
fixed3 texColor = tex2D(_MainTex,i.uv) * _Color;
fixed3 diffuse = _LightColor0.rgb * halfLambert * texColor;//取得漫反射的颜色
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.rgb * texColor;//获取环境光
//fixed3 reflectDir = normalize(reflect(-lightDir,normalDir));//反射光方向
//fixed3 viewDir = normalize(_WorldSpaceCameraPos.xyz - i.pos.xyz);//视野方向
fixed3 viewDir = normalize(UnityWorldSpaceViewDir(i.worldVert.xyz));
fixed3 halfDir = normalize(viewDir + lightDir);
fixed3 specular = _LightColor0.rgb * _Specular * pow(max(dot(normalDir, halfDir) , 0) , _Gloss);
fixed3 tempColor = diffuse + ambient + specular;
return fixed4(tempColor,1);
}
ENDCG
}
}
FallBack "Diffuse"
}
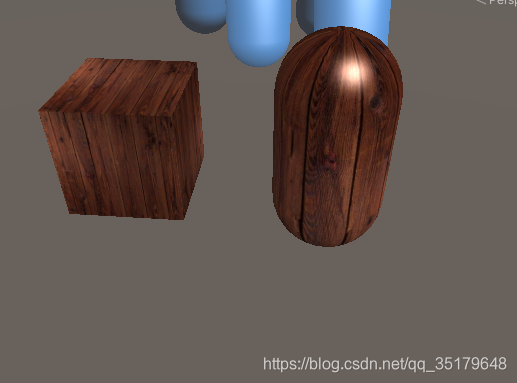
效果:

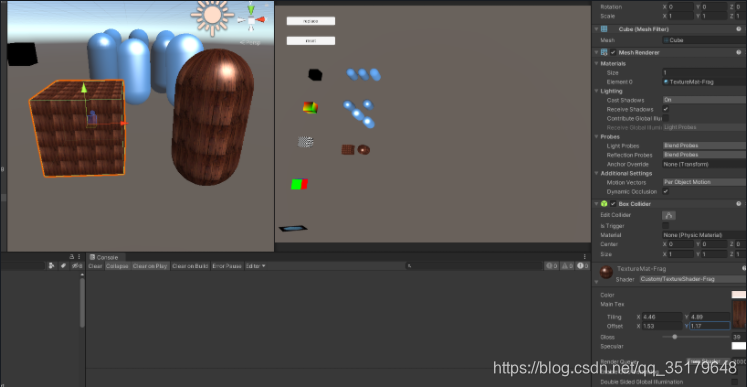
发现指定了贴图后多了两个选项这两个选项实际上是用来控制贴图的偏移和压缩成几倍

但是我们现在无论怎么改数值都不会有影响的。
因为代码里根本没有使用。
_MainTex_ST
(1)简单来说,TRANSFORM_TEX(tex,name) (tex.xy * name_ST.xy + name_ST.zw)主要作用是拿顶点的uv去和材质球的tiling和offset作运算, 确保材质球里的缩放和偏移设置是正确的。(v.texcoord就是顶点的uv)下面这两个函数是等价的。
o.uv = TRANSFORM_TEX(v.texcoord,_MainTex);
o.uv = v.texcoord.xy * _MainTex_ST.xy + _MainTex_ST.zw;
(2)而_MainTex_ST的ST是ScaleTransform的缩写,声明_MainTex是一张采样图,也就是会进行UV运算。如果没有这句话,是不能进行TRANSFORM_TEX的运算的。_MainTex_ST.xy为 Tiling,zw为offset.如果Tiling 和Offset你留的是默认值,即Tiling为(1,1) Offset为(0,0)的时候,可以不用o.uv = TRANSFORM_TEX(v.texcoord,_MainTex);换成o.uv = v.texcoord.xy;也是能正常显示的;相当于Tiling 为(1,1)Offset为(0,0),但是如下图自己填的Tiling值和Offset值就不起作用了
改下代码
// Upgrade NOTE: replaced '_Object2World' with 'unity_ObjectToWorld'
Shader "Custom/TextureShader-Frag"
{
Properties
{
_Color("Color",Color) = (1,1,1,1)
_MainTex("Main Tex",2D) = "white"{}
_Gloss("Gloss",Range(8,200)) = 10
_Specular("Specular",Color) = (1,1,1,1)
}
SubShader
{
pass
{
Tags { "LightMode"="ForwardBase" }
CGPROGRAM
#include "Lighting.cginc"
#pragma vertex vert
#pragma fragment frag
fixed4 _Color;
sampler2D _MainTex;
half _Gloss;
fixed3 _Specular;
float4 _MainTex_ST;
struct a2v
{
float4 vertex:POSITION;
float3 normal:NORMAL;
float2 texcoord:TEXCOORD;
};
struct v2f
{
float4 pos:SV_POSITION;
fixed3 worldNormalDir:color;
float4 worldVert:TEXCOORD1;
float2 uv:TEXCOORD;
};
v2f vert(a2v i)
{
v2f o;
o.pos = UnityObjectToClipPos(i.vertex);//UnityObjectToClipPos(i.vertex);
//o.worldNormalDir = mul(i.normal,(float3x3)unity_WorldToObject);
o.worldNormalDir = UnityObjectToWorldNormal(i.normal);
o.worldVert = mul(unity_ObjectToWorld, i.vertex);
o.uv = i.texcoord * _MainTex_ST.xy + _MainTex_ST.zw;
// o.color = tempColor;
return o;
}
float4 frag(v2f i):SV_TARGET
{
//fixed3 worldNormalDir = mul(i.normal,(float3x3)unity_WorldToObject);
fixed3 normalDir = normalize(i.worldNormalDir); //这个矩阵把一个方向从世界空间转换到模型空间 这样放在后面就是模型到世界了
//fixed3 lightDir = normalize(_WorldSpaceLightPos0.xyz);//对于每个顶点来说光的位置就是光的方向,因为光是平行的。
fixed3 lightDir = normalize(UnityWorldSpaceLightDir(i.pos));
fixed3 halfLambert = dot(normalDir,lightDir) * 0.5 + 0.5; //半兰伯特光照公式 max(dot(normalDir,lightDir),0);
fixed3 texColor = tex2D(_MainTex,i.uv) * _Color;
fixed3 diffuse = _LightColor0.rgb * halfLambert * texColor;//取得漫反射的颜色
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.rgb * texColor;//获取环境光
//fixed3 reflectDir = normalize(reflect(-lightDir,normalDir));//反射光方向
//fixed3 viewDir = normalize(_WorldSpaceCameraPos.xyz - i.pos.xyz);//视野方向
fixed3 viewDir = normalize(UnityWorldSpaceViewDir(i.worldVert.xyz));
fixed3 halfDir = normalize(viewDir + lightDir);
fixed3 specular = _LightColor0.rgb * _Specular * pow(max(dot(normalDir, halfDir) , 0) , _Gloss);
fixed3 tempColor = diffuse + ambient + specular;
return fixed4(tempColor,1);
}
ENDCG
}
}
FallBack "Diffuse"
}























 171
171











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








