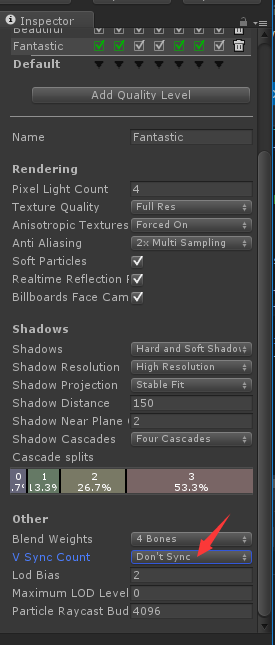
Edit===>Project Settings===>Quality,优化

异构平台的通用计算,GPGPU
using UnityEngine;
using System.Collections;
using System.Threading;
public class WavaTexture : MonoBehaviour
{
public int waveWidth;//波宽
public int waveHeight;//波高
float[,] waveA;
float[,] waveB;
Color[] ColorBuffer;
Texture2D tex_uv;//传递给着色器的uv
// Use this for initialization
void Start()
{
waveA = new float[waveWidth, waveHeight];
waveB = new float[waveWidth, waveHeight];
ColorBuffer = new Color[waveWidth*waveHeight];
tex_uv = new Texture2D(waveWidth, waveHeight);
GetComponent<Renderer>().material.SetTexture("_WavaTex", tex_uv);
//Putpop();
PutDrop(64, 64);
//启动线城执行新程序
Thread th = new Thread(new ThreadStart(ComputeWave));
th.Start();
}
// Update is called once per frame
void Update()
{
sleepTime = (int)(Time.deltaTime*1000);
tex_uv.SetPixels(ColorBuffer);//给shader传值
tex_uv.Apply();//生效
if (Input.GetMouseButton(0))
{
RaycastHit hit;
Ray ray = Camera.main.ScreenPointToRay(Input.mousePosition);
if (Physics.Raycast(ray, out hit))
{
Vector3 pos = hit.point;
//世界坐标系转换为局部坐标系
pos = transform.worldToLocalMatrix.MultiplyPoint(pos);
int w = (int)((pos.x + 0.5) * waveWidth);
int h = (int)((pos.y + 0.5) * waveHeight);
PutDrop(w, h);
}
}
//ComputeWave();
}
//void Putpop()
//{
// waveA[waveWidth / 2, waveHeight / 2] = 1;
// waveA[waveWidth / 2-1, waveHeight / 2] = 1;
// waveA[waveWidth / 2+1, waveHeight / 2] = 1;
// waveA[waveWidth / 2, waveHeight / 2-1] = 1;
// waveA[waveWidth / 2, waveHeight / 2+1] = 1;
// waveA[waveWidth / 2-1, waveHeight / 2-1] = 1;
// waveA[waveWidth / 2-1, waveHeight / 2+1] = 1;
// waveA[waveWidth / 2+1, waveHeight / 2-1] = 1;
// waveA[waveWidth / 2+1, waveHeight / 2+1] = 1;
//}
private void PutDrop(int x, int y)
{
int radius = 20;//波的半径范围
float dist;//距离点击点的距离
//圆范围内的波的状态
for (int i = -radius; i <= radius; i++)
{
for (int j = -radius; j < radius; j++)
{
if(((x+i>=0)&&(x+i<waveWidth-1))&&((y+j>=0)&&(y+j<waveHeight-1)))
{
dist = Mathf.Sqrt(i * i + j * j);
if (dist < radius)
waveA[x + i, y + j] = Mathf.Cos(dist * Mathf.PI / radius);
}
}
}
}
bool isRun = true;
int sleepTime;
void ComputeWave()
{
while (isRun)
{
for (int w = 1; w < waveWidth - 1; w++)
{
for (int h = 1; h < waveHeight - 1; h++)
{
waveB[w, h] = (waveA[w - 1, h] +
waveA[w + 1, h] +
waveA[w, h - 1] +
waveA[w, h + 1] +
waveA[w - 1, h - 1] +
waveA[w + 1, h - 1] +
waveA[w - 1, h + 1] +
waveA[w + 1, h + 1]) / 4 -
waveB[w, h];
float valueB = waveB[w, h];
if (valueB > 1)
{
waveB[w, h] = 1;
}
if (valueB < -1)
{
waveB[w, h] = -1;
}
float offset_u = (waveB[w - 1, h] - waveB[w + 1, h]) / 2;
float offset_v = (waveB[w, h - 1] - waveB[w, h + 1]) / 2;
float r = offset_u / 2 + 0.5f;
float g = offset_v / 2 + 0.5f;
//tex_uv.SetPixel(w, h, new Color(r, g, 0));//不能在线程中调用
ColorBuffer[w + waveWidth * h] = new Color(g, r, 0);
waveB[w, h] -= waveB[w, h] * 0.001f;//波的衰减
}
}
//tex_uv.Apply();//启用,不能在线程中调用
//交换
float[,] temp = waveA;
waveA = waveB;
waveB = temp;
Thread.Sleep(sleepTime);
}
}
void OnDestroy()
{
isRun = false;
}
}
Shader "Sbin/Texture09"
{
Properties
{
_MainTex("MainTex",2D)=""{}
}
SubShader
{
pass
{
CGPROGRAM
#pragma Vertex vert
#pragma fragment frag
#include "unitycg.cginc"
sampler2D _MainTex;
sampler2D _WaveTex;
struct v2f
{
float4 pos:POSITION;
float2 uv:TEXCOORD0;
};
v2f vert(appdata_base v)
{
v2f o;
o.pos=mul(UNITY_MATRIX_MVP,v.Vertex);
o.uv=v.texcoord.xy;
return o;
}
fixed4 frag(v2f IN):COLOR
{
float2 uv=tex2D(_WaveTex,IN.uv).xy;
uv=uv*2-1;//0到1的范围变换到-1到1的范围
uv*=0.025;//偏移
IN.uv+=uv;
fixed4 color= tex2D(_MainTex,IN.uv);//+fixed4(1,1,1,)*saturate(scale)*100;
return color;
}
ENDCG
}
}
}























 1141
1141











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








