1.基本的光照模型
光照:在物理学上,光是太阳发出的一种电磁波,光照射到物体表面,会发生散射,一部分反射出去,一部分折射到物体内部,再散射出去
1.1 光强(衡量光大小的变量)
光的方向:用l(light)表示
辐射度:垂直于 l 的平面单位面积上单位时间内通过的光的能量
因为大多数物体表面和光照方向并不垂直,所以使用表面法线的余弦值,来表示辐射度,这里的法线和光照方向都是单位向量
1.2反射和折射

前面说的散射有两种方式,一种反射,一种折射,在shader中分别用 漫反射 和 高光反射 来表示
反射出来的光符合菲涅尔等式,入射光>=反射光+折射光
折射光又被称为次表面反射光,折射光是因为光进入物体内部,一部分被吸收,一部分又被折射出来,金属材质吸收光的能力比较强,非金属材质,就包括了折射光
还有一种情况:折射光如果折射点与入射点的距离大于像素距离,就会被忽略,因为不在该像素上了,如果小于,就要被考虑进去

1.3 光照模型
光照模型:根据材质的属性,光照强度,颜色等,最终用一个等式来表示最后的物体表面的颜色,这个等式就是光照模型
1.3.1 BRDF 光照模型 (Bidirectional Reflectance Distribution Function 双向反射分布函数)
双向就是 入射放射(I)和视角方向(V),因为我们说的光照模型就是根据一系列属性,来计算最终的颜色的公式
所以 BRDF 也是一个公式,它通常可以表示成一个关于I V的函数 既:f(I,V)
表示跟定一个视角方向和光照方向,计算出最终的光照出射度,出射度和入射度的含义一样
1.3.2 反射等式
反射等式并不是BRDF,从下列等式中可以看出,BRDF是反射等式的一部分



总结一下:光的辐射率L,就是光强,在unity中light面板上有个intensity属性
BRDF:表示给定了一个视角方向和入射方向,光在该视角方向上的辐射率用f(I,V)表示
dot(I,N)和前面说的一样,表示垂直方向上的辐射率
所有入射方向上的光叫起来就是该视角方向上的最终的反射光

1.3.3 漫反射项
兰伯特 漫反射等式=CLdot(N,I) 这其中BRDF 模型就是 f(I,V)=C/Pi,,把它带入前面的反射等式就会得出 漫反射等式

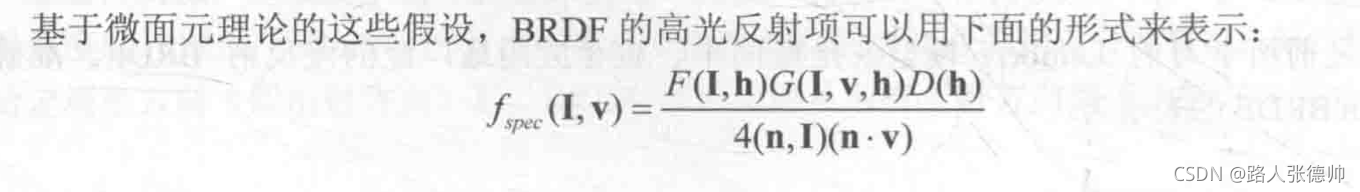
1.3.4 高光项






2.标准光照模型
2.1漫反射:

2.1.1 半兰伯特
c=c*I*(0.5*max(0,dot(n,I))+0.5)
纯粹是为了提升暗部的亮度
2.2高光反射:

2.2.1Blinn-Phone模型

2.3环境光 ambient
在unity中 通过 UNITY_LIGHTMODE_AMBIENT 获取环境光的光强和颜色
3分别实现逐顶点光照和逐像素光照
这里只记录了需要注意的点

saturate(x):把x截取到0-1的范围
reflect(I,V):跟定一个光照方向也就是入射方向和视角方向,得到视角方向的出射度
注意:I 光照方向,是从光源指向点的向量,通过_WorldSpaceLightPostion0 得到的是点指向光源的向量,所以要去反
pow(x,y):x的指数幂,指数为y
_WorldSpaceCameraPosition0:世界空间下摄像机的位置,和点的位置相减,用来计算视角方向
normalize(x):归一化向量
























 360
360











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










