Shader Graph
unity为用户提供的图像化Shader编写工具,可以让对图形学不那么了解的人也可以轻松做出很棒的效果,降低了Shader制作的入门难度。
环境配置
Shader Graph目前只能在HDRP和LWRP渲染管线中使用,首先我们要新建一个HDRP渲染管线:

之后打开ProjectSettings-Graphics,将刚刚新建的HDRP管线设为渲染管线:

这样我们就完成了环境的配置,接下来就可以进行Shader Graph的使用了。
消融效果制作
我们先来看看制作完成的效果图:

接下来我们就讲讲如何制作这种效果。
首先我们新建一个PBR Shader Graph:
之后打开Shader Editor,可以看到中央有Shader的各项参数,我们可以右键创建节点,将节点的出口与Shader属性的左端入口相连,实现控制。
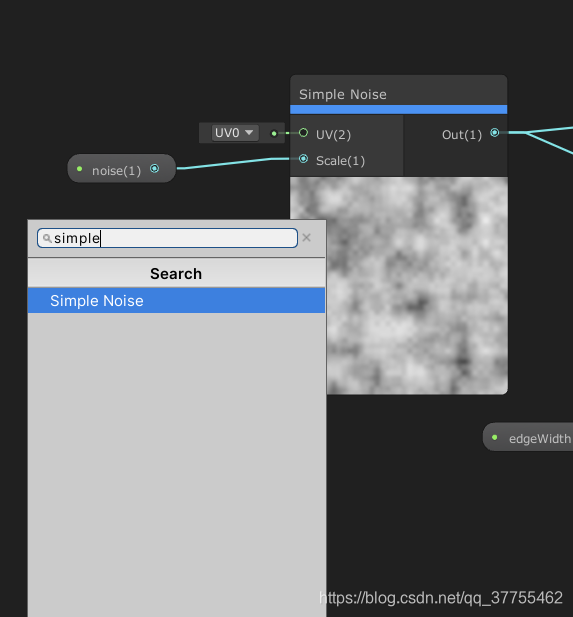
首先创建一个Simple Noise噪点图节点:
之后在左侧的Properties面板中添加Vector1参数(一维向量,实际上就是float),命名为noise,将其拖动到场景中,作为噪点图的输入参数,方便我们控制噪点数量:

之后我们将Simple Noise的Out部分拖动给材质的Alpha属性,就可以通过噪点图影响材质球不同位置的透明度。
但是实际上我们并没有看到材质球有任何变化,是因为我们的主要着色器设置不是Transparent,所以看不到透明度。
那么我们要怎么才能让物体的部分地区消失呢?
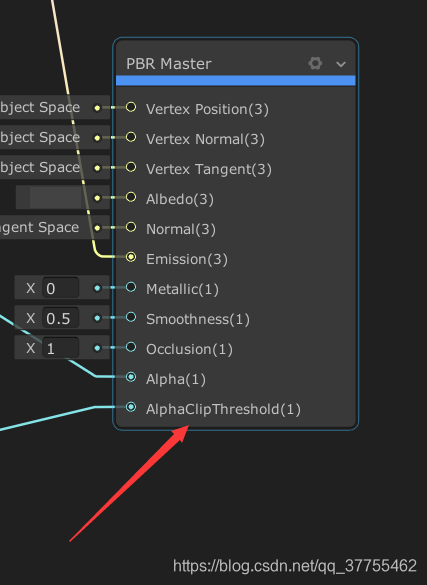
我们看看AlphaClipThreshold这个参数:

这是透明阈值,用来控制图片的哪一部分可以消失,简而言之,如果物体的某个部分透明度低于这个值,这个部分就不再显示,而我们设置的噪点图让物体表面的透明度各不相同(虽然看上去一样),所以只要改变这个阈值,就可以实现物体的消融效果。
我们新建一个Time节点,选择Sin函数输出,来让物体随着时间消融与出现。
但是sin的取值范围为[-1,1],所以我们需要让它重映射到[0,1]上,我们再新建一个Remap节点,将sin作为输入,调整输出范围为[0,1]:

之后只需要将Out拖动到AlphaClipThreshold上,就可以看到物体随着时间消融与出现了:

但仅仅如此还不够,我们想要的光效还没有出现,所以我们再新建一个Step节点,使用Simple Noise节点作为Edge输入,使用重映射过的Sin时间节点作为In输入,效果如图:

我们还要为光效添加颜色,在Properties面板中新建一个Color变量,并修改为HDR类型的颜色:

之后将其作为节点拖入节点图中,与刚刚的Step节点做乘法运算后输入给着色器的Emission节点:

这时读者可能会奇怪,为什么没有看到光效,那是因为这层效果被表层遮住了,导致我们看看不到光效。
要解决这一点也很简单,我们只需要将光效的消失延迟一点就好,新建Vector1变量egdeWidth,将其与我们输入给Step步进器节点的时间值相加,就可以实现发光效果:

到这里,着色器的设置就完成了,我们点击左上角的Save Asset,保存完毕后回到unity,新建一个Material,将其着色器设置为我们刚刚做好的Dissorve着色器,之后拖给场景中的任意物体,就可以看到物体已经随着时间消融与出现。
而我们只需要在Material中改变参数,就可以轻易改变实现的效果:

到这里,我们的制作就完成了,改变参数试着做出自己的消融效果吧。






















 648
648











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








