思想:把一组图片放到Scroll View下,把超出屏幕的Image塞到最后,然后继续续播放。
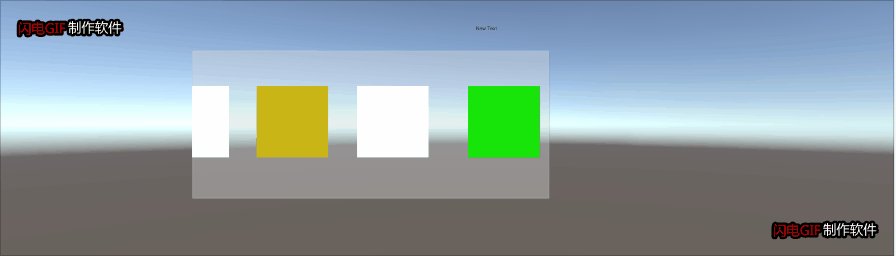
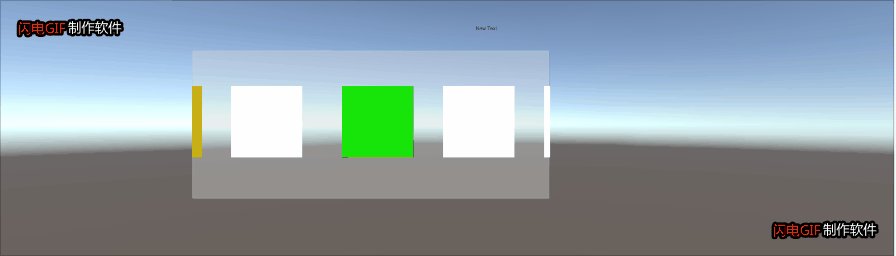
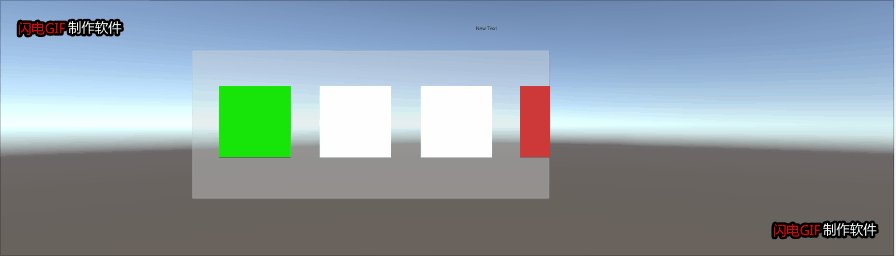
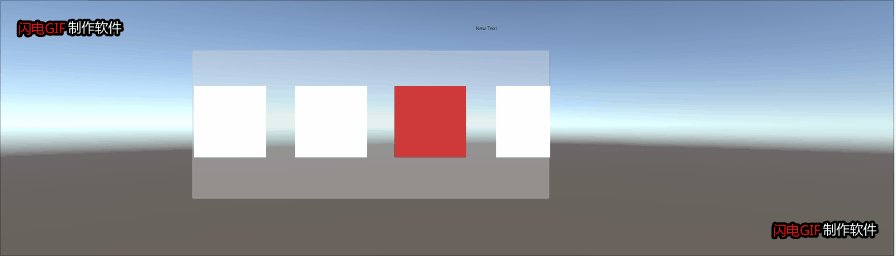
找的Gif制作软件有水印,将就着看…

看下去掉mask后的效果:

废话不多说,放代码:
public abstract class PictureRotationUI<T> : MonoBehaviour where T:MonoBehaviour
{
private Transform content1;
private Transform startPos;
private Transform endPos;
private Transform[] childItem;
protected virtual void Awake()
{
content1 = transform.GetChild(0).GetChild(0).transform;
childItem = new Transform[content1.childCount];
for (int i = 0; i < content1.childCount; i++)
{
childItem[i] = content1.GetChild(i).transform;
}
startPos = transform.Find("Viewport/startPosition").transform;
endPos = transform.Find("Viewport/endPosition").transform;
}
protected virtual void Move(bool isMove,float speed)
{
if (isMove)
{
for (int i = 0; i < childItem.Length; i++)
{
childItem[i].transform.position = new Vector3(childItem[i].transform.position.x-speed*Time.deltaTime,childItem[i].transform.position.y,childItem[i].transform.position.z);
if (childItem[i].transform.position.x<=endPos.position.x)
{
childItem[i].transform.position = startPos.position;
}
}
}
}
}
鼠标进入和鼠标退出:
public class PictureItem : MonoBehaviour, IPointerEnterHandler,IPointerExitHandler
{
TestPicture pic;
RectTransform rect;
void Start()
{
pic = transform.parent.parent.parent.GetComponent<TestPicture>();
rect = this.GetComponent<RectTransform>();
}
public void OnPointerEnter(PointerEventData eventData)
{
pic.isMove = false;
rect.sizeDelta = new Vector2(230,230);
}
public void OnPointerExit(PointerEventData eventData)
{
pic.isMove = true;
rect.sizeDelta = new Vector2(200, 200);
}
}
























 3827
3827











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








