需求是:
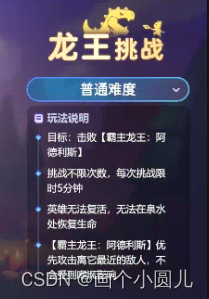
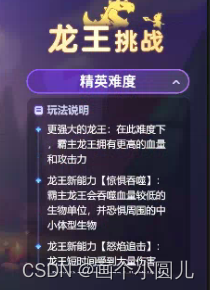
显示数量不一定,内容不一定的多条规则,游戏玩法有多种,需要再多种玩法中互相切换。如下图:


因为每条规则之间的间距相同,前面的竖线需要跟随文本的变长而变长。
做法:
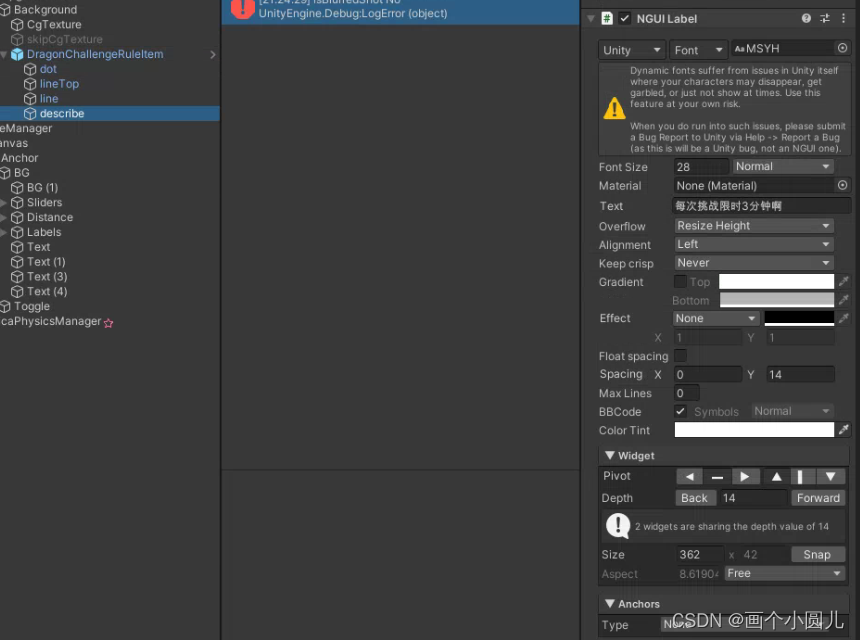
文本不用说,设置好中心点,宽度定好随文本的增长高度变高。
主要是前面线的设置,两种方法:
- 一种是,设置好线的中心点,得到文本的高度后,赋值给线的高度,然后给UITable重新排列,记录代码:
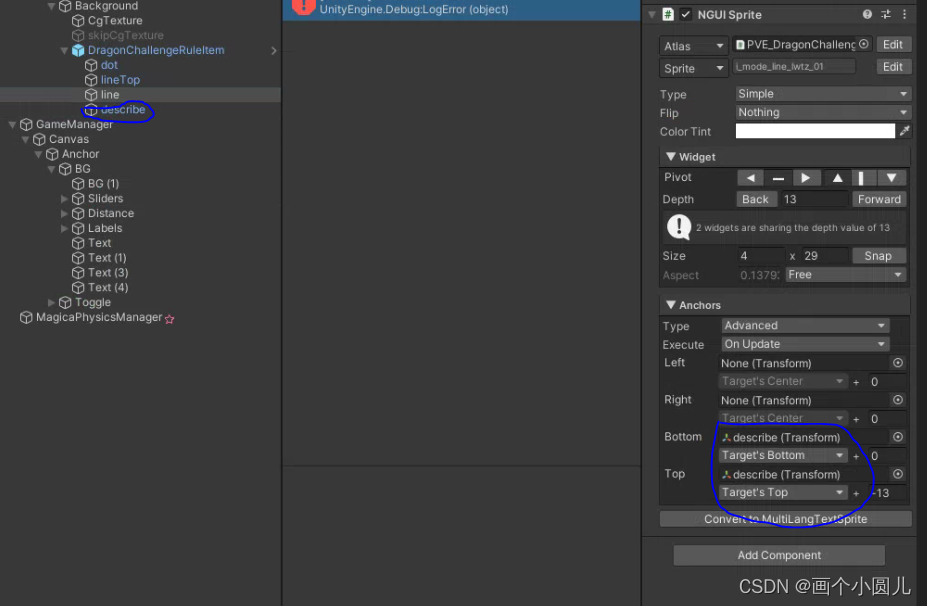
-- local width, height = self.luaGameObjectHelper:GetUILabel_Size(self.describe, nil, nil); -- self.luaGameObjectHelper:SetUISprite_Height(self.line, height);luaGameObjectHelper:UITable_Reposition(this.rulesGrid); - 再一种是设置好线的中心点,再以文本做目标设置锚点如下

但是我做的时候这两种都碰见了一个问题就是文本没有完全写完后,UITable就开始重新排列了,导致要么线大小不一,要么规则刷新后间距不同,解决办法:
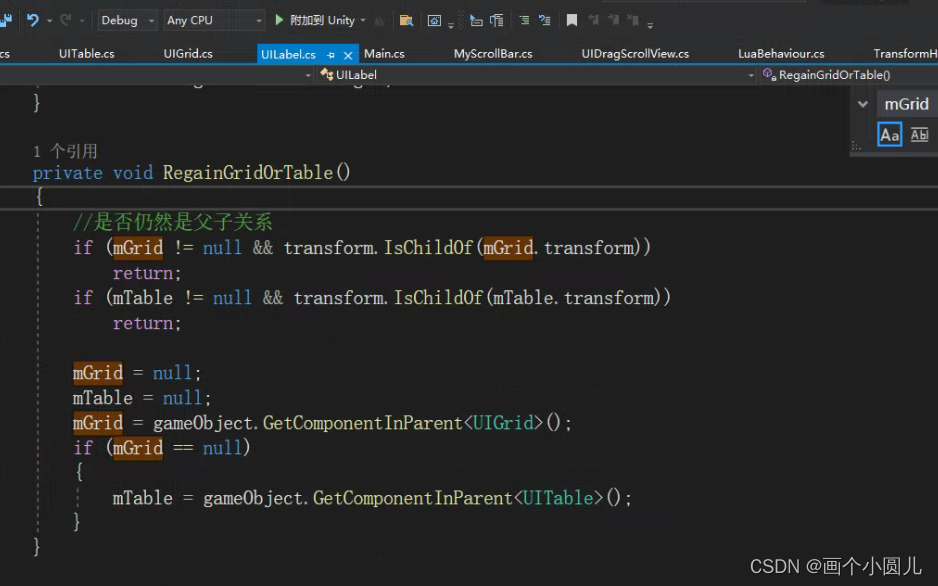
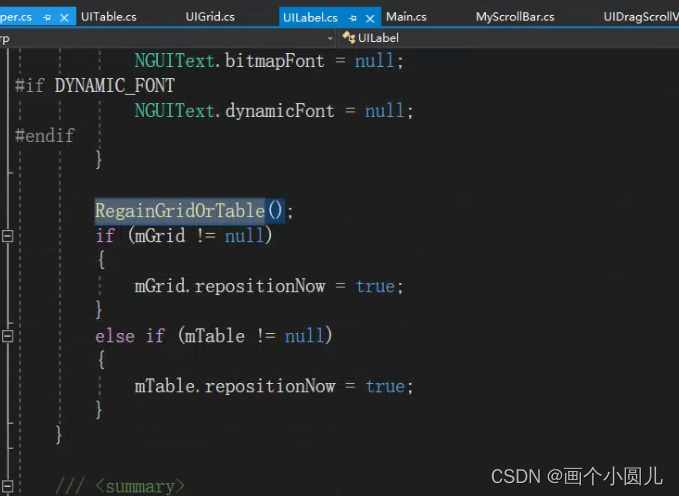
改了一下NGUI的UILable脚本,添加了方法RegainGridOrTable,再ProcessText(文本发生改变时的方法)方法中调用



记录备用,以后碰见再来参考
























 2431
2431











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








