原因
本身在做一个弹球类型游戏,但一直没解决掉刷新出的Perfab怪物会有位置重叠的问题。

所以放置在最后做。思路如下:
思路
首先根据要使用刷新的范围,来规划格子

我这里用的格子比较丑……
然后确定好每一个格子的坐标数量
将每一个格子位置放置在一个数组内。
game.js
let gap = this.GAP
var mosterSize = this.mosterSize
var mosterheight = Math.floor(cc.winSize.height * 0.6)
let n = Math.floor((mosterheight / (mosterSize+gap)))
var arrpos = [] //创建一个数组
let k = 0
let l = 0
let o = 0
//将坐标转化放置进数组内
for(let i = 0; i<n ; i++){
k += mosterSize
for (let j = 0; j < 8; j ++ ){
l = mosterSize * (j+1)* -1
arrpos[o] = cc.v2(k,l)
o++
}
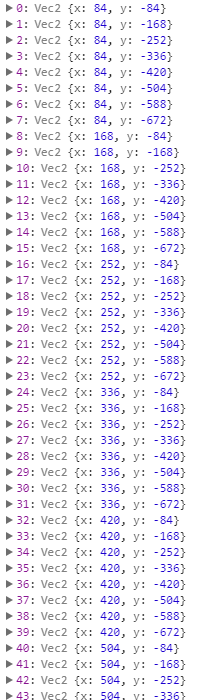
打印数组

可以看到现在坐标是确定了,但是没有打乱顺序,

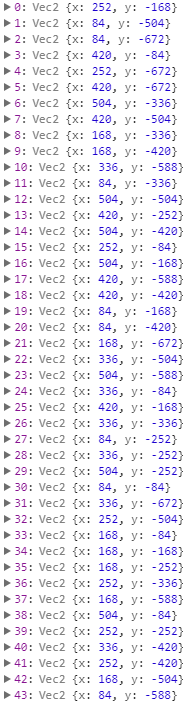
arrpos.sort(() => Math.random() - 0.5)//打乱数组排列顺序。


后续
这里有个问题就是,怪物的生成数量不能大于当前设定的格子数量(当然你要写动态也可以)
然后为什么不用二维矩阵来进行生成。
因为最后二维数组打乱还是需要先转化为一维数组,这里踩了一下坑。
























 1015
1015











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








