Unity Shader 学习(一):初识ShaderLab -- 以“Unlit Shader”模板为例 01
前言
阅读本文前需要对渲染流程有简单了解,并且要知道Unity ShaderLab、Cg/HLSL大概是什么,它们并不是一回事。
然后,看什么教程都不如直接看官方文档:
一、创建Shader
首先创建一个 Unlit Shader 模板(Project 窗口,右键 → Create → Shader → Unlit Shader)
直接上代码:
Shader "Unlit/UnlitShader"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
// make fog work
#pragma multi_compile_fog
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
UNITY_FOG_COORDS(1)
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
UNITY_TRANSFER_FOG(o,o.vertex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
// sample the texture
fixed4 col = tex2D(_MainTex, i.uv);
// apply fog
UNITY_APPLY_FOG(i.fogCoord, col);
return col;
}
ENDCG
}
}
}
官方手册(自定义着色器基础 )大概的讲了一下 。
二、数据类型
1. 属性数据类型
Shader "Unlit/UnlitShader"
{
Properties
{
// 属性
}
}
-
标量类型:
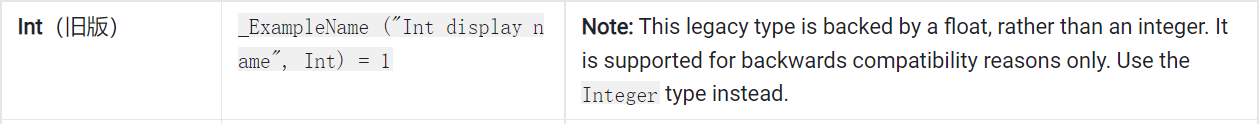
_IntValue("IntValue", Int) = 1 // 整型 _FloatValue("FloatValue", Float) = 0.1 // 浮点型(注意:后面不能加 f) _Range("Range", Range(0.5, 2)) = 1 // 在某一范围的值(边界值是整型或浮点型都可以)其实 Int 类型的底层也是 Float 类型

-
向量类型:
_Color("Color", Color) = (0, 0, 0, 1) // 表示颜色的四维向量 (r, g, b, a),显示取色器 _Vector("Vector", Vector) = (0, 0, 0, 0) // 四维向量 -
采样器类型:
_MainTex ("Texture", 2D) = "white" {} // 二维纹理,默认值表示方式为 ""{}“” 为unity内置纹理,“white”、“black”、“gray”、“bump”、“red”,空字符串或其它字符串表示 “gray”
2. 着色器数据类型(Cg/HLSL)
Shader "Unlit/UnlitShader"
{
SubShader
{
Pass
{
CGPROGRAM
// 变量
...
ENDCG
}
}
}
-
标量类型:
int _IntValue; // 整型 float _FloatValue; // 浮点型 float _Range; // 在某一范围的值 -
向量类型:
float4 _Color; // 颜色 float4 _Vector; // 四维向量 -
采样器类型:
sampler2D _MainTex; // 二维纹理采样器
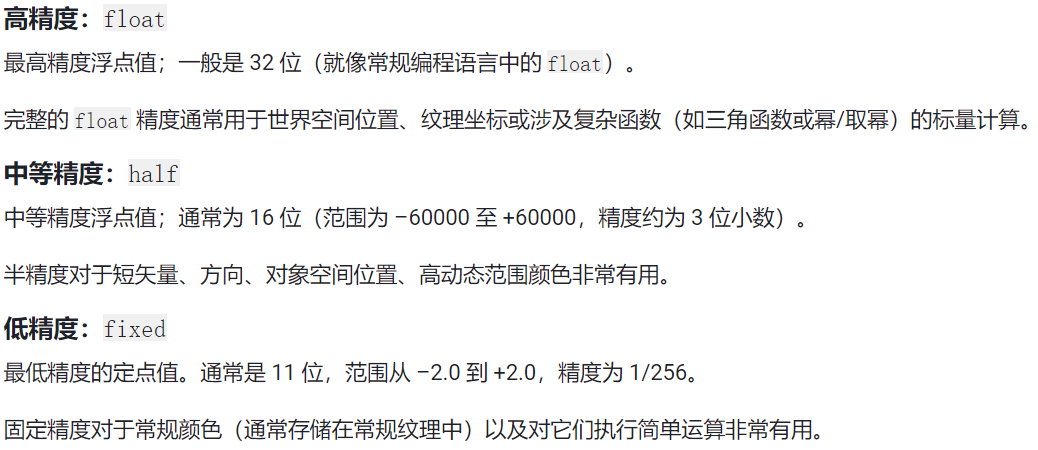
表示小数的类型除了 float、half,根据Cg的语法,还有一种精确度:fixed;
直接看unity官方文档:着色器数据类型和精度;

总结一下:float:坐标、参与计算; half:向量、HDR颜色; fixed:普通颜色
- 结构类型:struct,熟悉C系语言的无需多言。
struct appdata { float4 vertex : POSITION; float2 uv : TEXCOORD0; }; struct v2f { float2 uv : TEXCOORD0; // UNITY_FOG_COORDS(1) float4 vertex : SV_POSITION; };
三、语义
参考:
HLSL - 语义
着色器语义 - Unity Manual
1. 语义的作用以及需要语义的时机
- 时机:在渲染流水线着色器阶段之间传递的所有变量都需要语义;
- 作用:表明了着色器输入输出的参数的用途。
总结一下: 语义就是向渲染流水线每一阶段解释输入或输出的参数表示的含义;
类比写一个函数,为该方法添加注释告诉方法的使用者,参数及返回值的含义。
1. 顶点着色器输入
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
POSITION:对象空间中的顶点位置;TEXCOORD[n]:纹理坐标(TEXCOORD0表示第一套纹理坐标);
2. 片元着色器输入
struct v2f
{
float2 uv : TEXCOORD0;
// UNITY_FOG_COORDS(1)
float4 vertex : SV_POSITION;
};
SV_POSITION:屏幕空间中的像素中心点位置(参考:HLSL的SV_POSITION);TEXCOORD[n]:纹理坐标(TEXCOORD0表示第一套纹理坐标);
注1:“ SV_ ”,系统值,Direct3D 10 增加,表示该参数由光栅化阶段解释。
注2:像素中心点位置 = 像素位置.xy + (0.5, 0.5)
3. 片元着色器输出
fixed4 frag (v2f i) : SV_Target
{
// sample the texture
fixed4 col = tex2D(_MainTex, i.uv);
// apply fog
// UNITY_APPLY_FOG(i.fogCoord, col);
return col;
}
这个语义没有写在结构体参数后面,而是直接写在片元着色器函数后面,其实是因为该函数输出的参数只有一个,可以改写成以下形式,但没必要:
struct fo
{
fixed4 col : SV_Target;
};
fo frag (v2f i)
{
fo o;
// sample the texture
o.col = tex2D(_MainTex, i.uv);
// apply fog
// UNITY_APPLY_FOG(i.fogCoord, col);
return o;
}
SV_Target:计算后的像素的颜色。
等一下,还有一个东西没说,不要想糊弄过去:
struct v2f
{
// float2 uv : TEXCOORD0;
UNITY_FOG_COORDS(1)
// float4 vertex : SV_POSITION;
};
这是什么?看着不像是参数啊!
四、CGInclude文件、预处理指令与宏
着色器代码有一行似曾相识:跟C/C++语言引用头文件的写法一模一样;
#include "UnityCG.cginc"
所以,着色器代码中出现一些HLSL标准语法中没有的东西,大概率是unity自定义的,去这个被引用的CGInclude文件UnityCG.cginc里面找,应该就能找到。
文件路径: Unity Editor安装路径 \Editor\Data\CGIncludes
struct v2f
{
...
UNITY_FOG_COORDS(1)
...
};
v2f vert (appdata v)
{
...
UNITY_TRANSFER_FOG(o,o.vertex);
...
}
fixed4 frag (v2f i) : SV_Target
{
...
// apply fog
UNITY_APPLY_FOG(i.fogCoord, col);
...
}
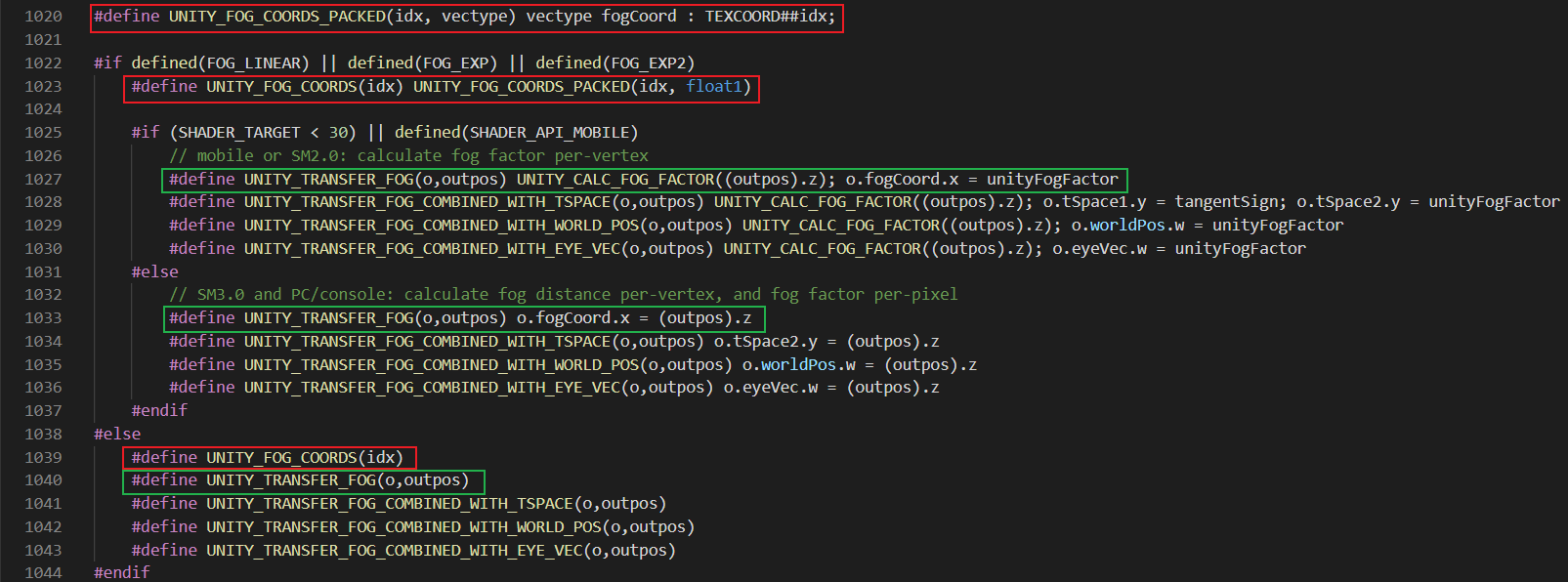
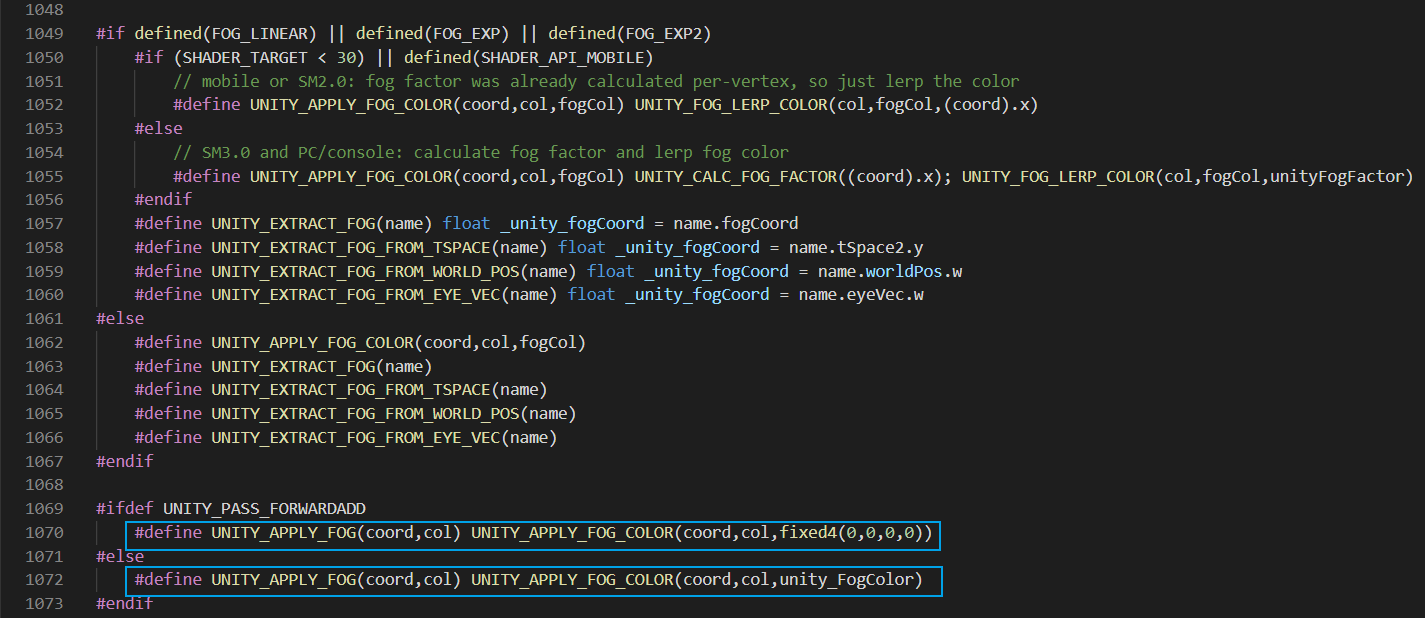
果然,找到了:(不清楚预处理指令的,可以了解一下 预处理器指令 (HLSL) )


这下知道了,在片元着色器输入结构参数中这一行是什么:
struct v2f
{
...
// UNITY_FOG_COORDS(1)
float fogCoord : TEXCOORD1; // 或这里什么也没有
...
};
另外两个同理可得。所以,这些就是Unity定义的雾效相关的宏,在编译器看来就是普普通通的带有语义的参数、函数语句,并不是什么稀奇古怪的语法(暂时不深挖雾效相关源码了,下次一定)。
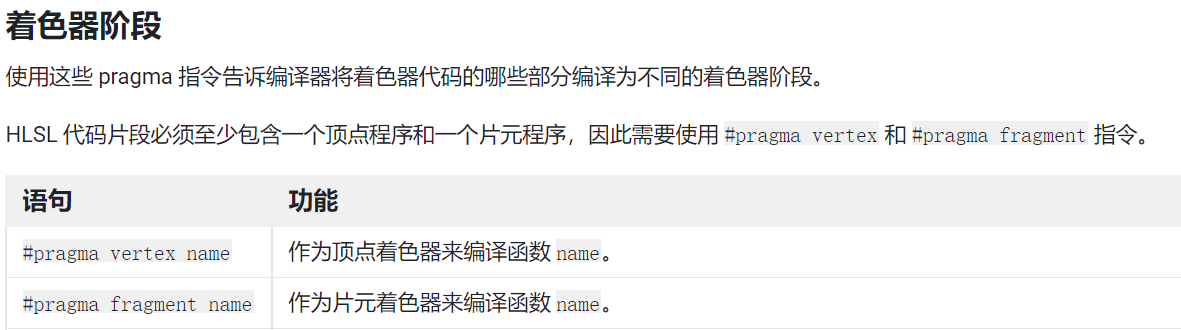
其它几行,unity官方手册同样有讲: 着色器编译:pragma 指令
#pragma vertex vert
#pragma fragment frag
// make fog work
#pragma multi_compile_fog
比较重要的是这里:

本篇完。下一篇:Unity Shader 学习(二):初识ShaderLab – 以“Unlit Shader”模板为例 02
学习一下HLSL提供的以及UnityCG.cginc文件中一些比较重要的、常用的内置函数。
拓展资料:
- 浮点值与定点值:计算机中的定点数与浮点数
- Cg语言官方文档:Cg_language - @NVIDIA






















 653
653











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








