文章目录
前言
Unity中Shader雾效的实现方法三
当在v2f中有定义worldPos时,可以把worldPos.w利用起来做为雾效值.
-
1.#pragma multi_compile_fog声明雾效所需要的内置变体:FOG_LINEAR FOG_EXP FOG_EXP2.
-
2.float4 worldPos : TEXCOORD1;:确保使用的Pass中的v2f中使用了worldPos,若该Pass没使用,则推荐雾效实现的方法一,或者定义一个
-
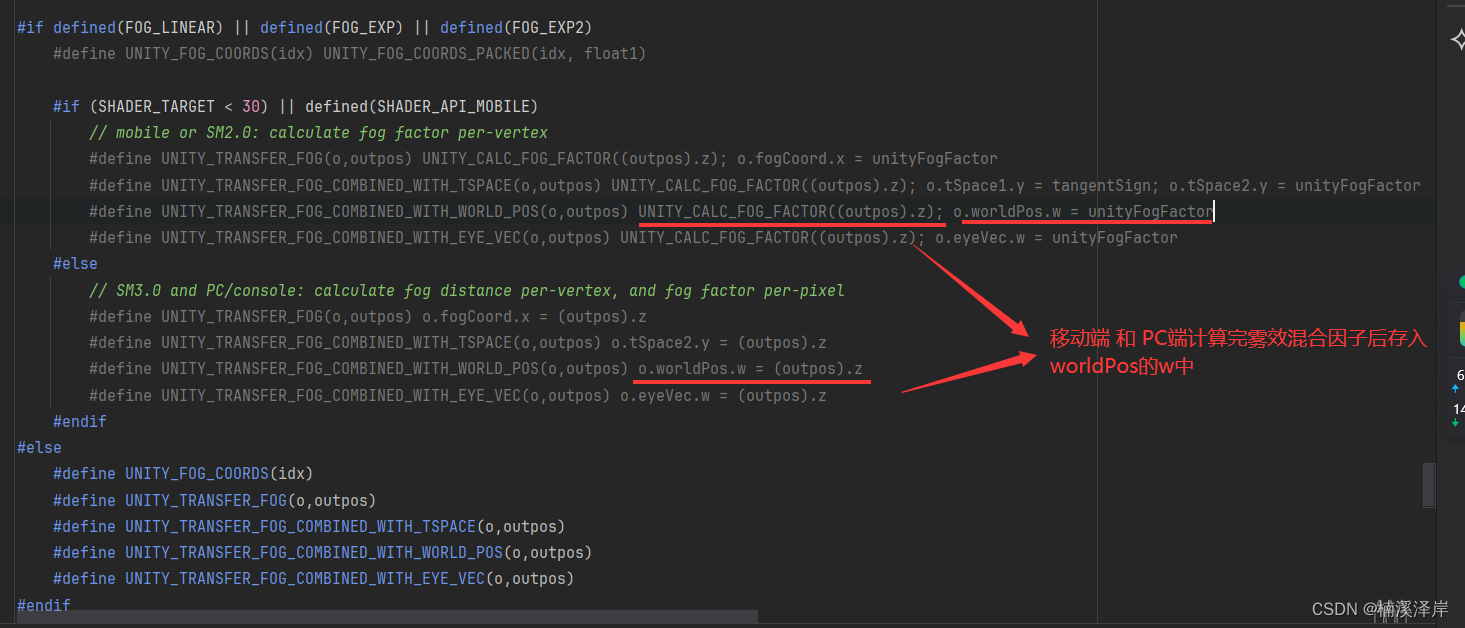
3.UNITY_TRANSFER_FOG_COMBINED_WITH_WORLD_POS(o,o.positionCS): 在顶点着色器中添加,会自动取o.worldPos.z=裁剪空间下的坐标z值.
-
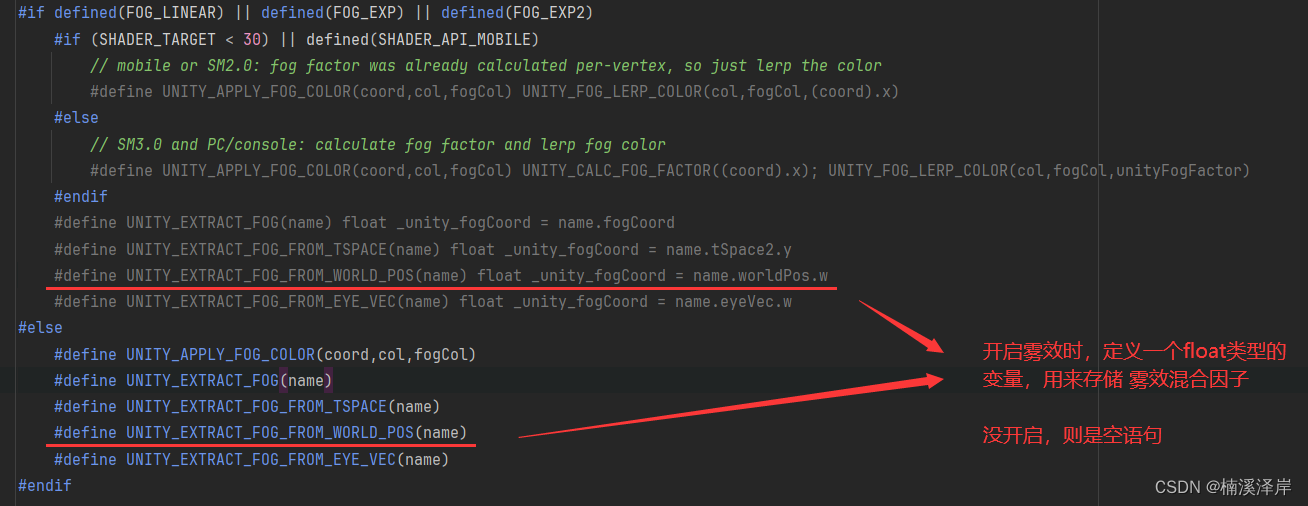
4.UNITY_EXTRACT_FOG_FROM_WORLD_POS(i): 在片断着色器中添加.
-
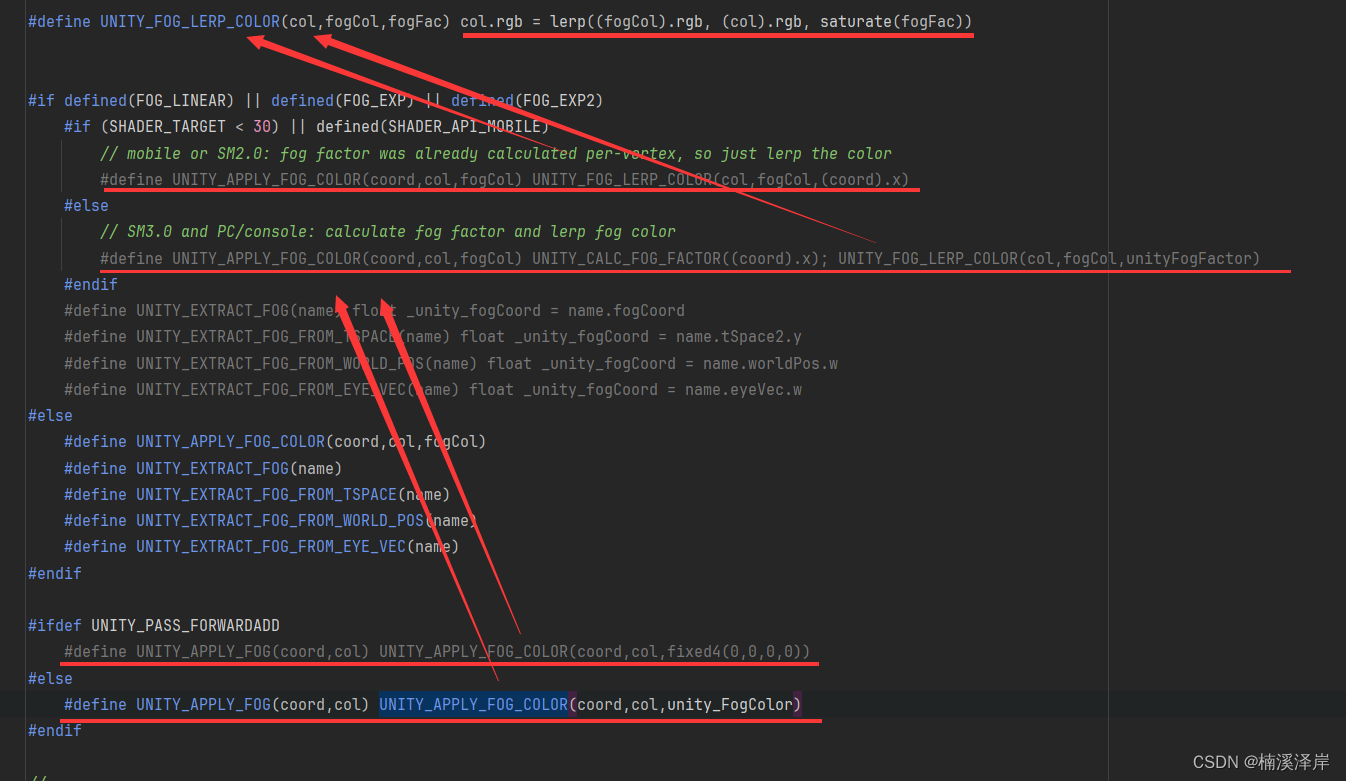
5.UNITY_APPLY_FOG(_unity_fogCoord, c): 在片断着色器中进行雾效颜色混合.
一、声明雾效所需要的内置变体
#pragma multi_compile_fog
二、在 v2f 中,定义 float4 worldPos :TEXCOORD1
float4 worldPos : TEXCOORD1;
三、在顶点着色器中添加,会自动取o.worldPos.w=裁剪空间下的坐标z值.
UNITY_TRANSFER_FOG_COMBINED_WITH_WORLD_POS(o,o.pos);
四、在片元着色器,添加以下两句话
1、UNITY_EXTRACT_FOG_FROM_WORLD_POS(i);

这句话主要是把 i.worldPos.w 存到了我们新定义的一个 float 变量中
所以,其实可以不写。在传入下一句话的时候
把传入 _unity_fogCoord 修改为 i.worldPos.w
2、UNITY_APPLY_FOG(_unity_fogCoord, c);
这就是内置方法一中用到的雾效颜色混和函数,在源码中最终使用了雾效颜色混合公式

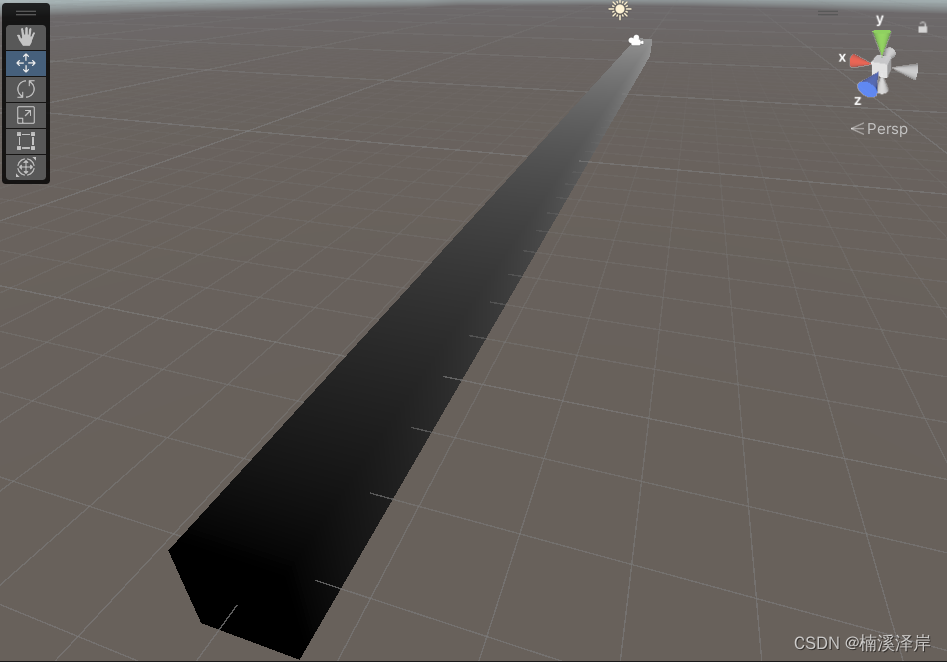
五、最终效果

最终测试代码
//unity的雾效
//雾效的实现方法三
Shader "MyShader/P1_9_5"
{
SubShader
{
Tags { "RenderType"="Opaque" }
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma multi_compile_fog
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
};
struct v2f
{
float4 pos : SV_POSITION;
//内置方法一
//相当于雾效开启时定义一个float类型的变量 fogCoord
//UNITY_FOG_COORDS(1)
//内置方法二
//需要使用 顶点的世界坐标
float4 worldPos : TEXCOORD0;
};
v2f vert (appdata v)
{
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
//内置方法一
//计算雾效混合因子
//UNITY_TRANSFER_FOG(o,o.vertex);
//内置方法二
o.worldPos.xyz = mul(unity_ObjectToWorld,v.vertex).xyz;
UNITY_TRANSFER_FOG_COMBINED_WITH_WORLD_POS(o,o.worldPos);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed4 c = 0;
//内置方法一
//计算雾效颜色混合
//UNITY_APPLY_FOG(i.fogCoord, col);
//内置方法二
UNITY_EXTRACT_FOG_FROM_WORLD_POS(i);
//UNITY_APPLY_FOG(_unity_fogCoord, c);
UNITY_APPLY_FOG(i.worldPos.w,c);
return c;
}
ENDCG
}
}
}
























 3750
3750











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










