面板 -- Panel (在UI选项处可以创建)
面板的本质就是一个图像
面板的作用:方便我们进行UI调整
比如我们把十几个同类型的UI都放到面板下作为面板的子物体,然后我们只需要考虑面版的位置就可以了
(移动面板的时候,十几个UI子物体也会跟着一起移动,这样就比一个一个移动效率高多了)
设置好UI不想要面板的话只需要将面板图像取消启用就OK了
常用UI组件
1.Mask组件
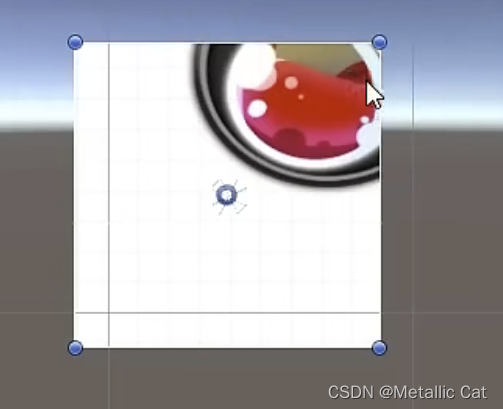
如果游戏物体添加了遮罩的话(一般是图像),则其当其子物体超出父物体的范围的时候(比如父物体图像范围的时候),就不会显示子物体超出的部分

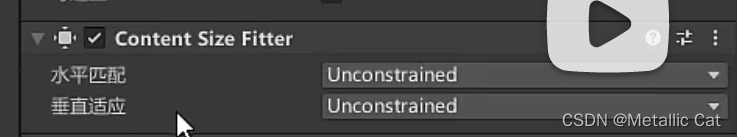
2.Content Size Fitter
这个是内容尺寸填充组件,其作用是随着文本内容的输入自动适配文本输入框的大小
有两个方向上的适配:一个是水平方向,一个是垂直方向
(点开选项后有两个选项:1.Unconstrained:自由的;Preferred Size:合适的尺寸)
选择Unconstrained时就不进行适配,选择Preferred Size进行适配
并且最重要的是这个适配可以在游戏中动态进行
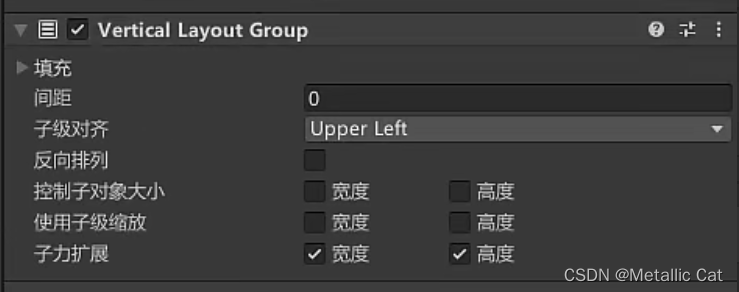
3.Vertical Layout Group ---- 垂直布局群(当然也有水平布局群)
这个组件常常用来管理面板中的多个UI图像的布局,首先:
将这个组件挂载到面板上
这个组件可以垂直管理面板中的每个UI图像子物体之间的布局(比如每个子物体之间的距离,每个子物体的大小,宽度等等)

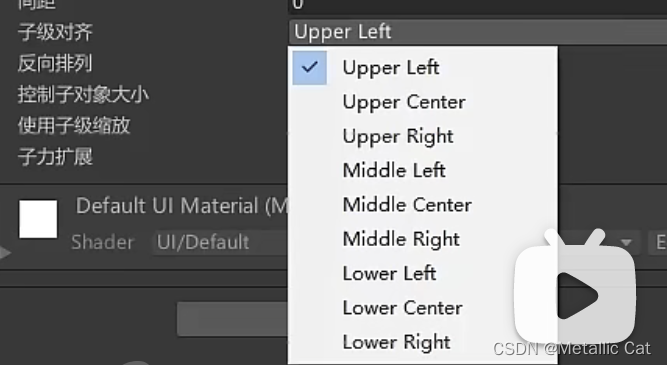
这个子级布局的选项框中是每个UI图像子物体的对齐方式,有向上对齐,向下对齐,向左向右,向中等等对齐方式 
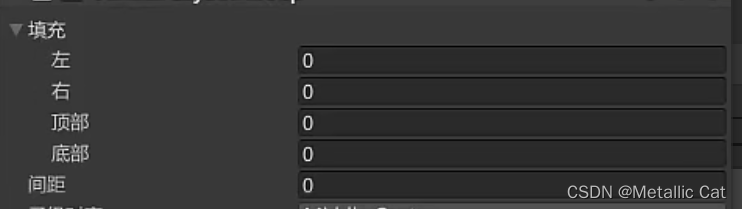
展开填充之后我们可以调节子物体和面板之间的距离(左右顶部底部还有间距) 
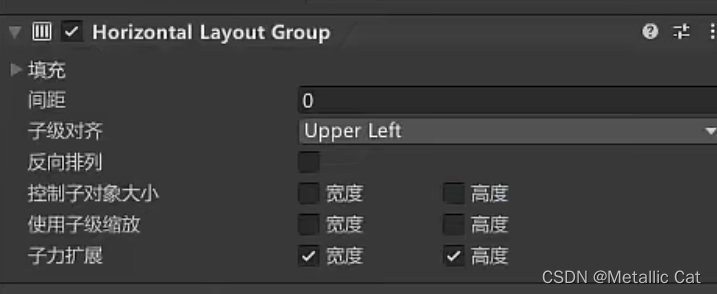
上面这个就是水平面板管理组件 
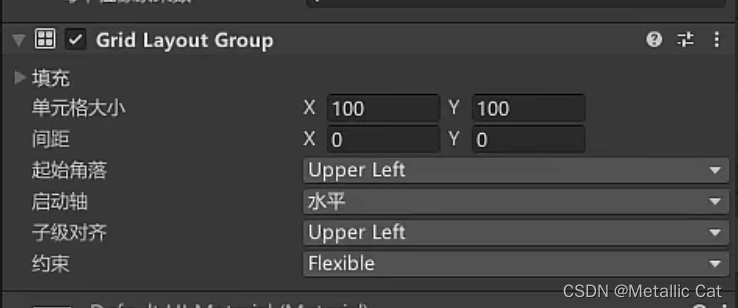
还有一个网格面板管理组件
(上面这些管理组件除了用在面板上外,我们还可以用在滚轮视图的content内容管理上--- 比如content中有多个图片子物体饿时候,我们就能跟管理面板一样管理这个content)






















 1282
1282











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








