| 组件类别 | 组件名称 | 功能概述 |
| 显示组件 | Sprite | 精灵组件 |
| Label | 文字组件 | |
| Mask | 遮罩 | |
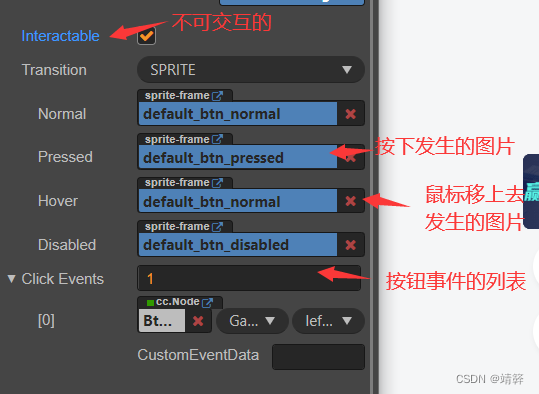
| 交互组件 | Button | 按钮 |
| Editbox | 输入框 | |
| ProgressBar | ||
| Slider | 滑动条 | |
| Toggle | ||
| ToggleContainer | 单选按钮组 | |
| ScorollView | 滚动视图 | |
| PageView | 页面视图 | |
| 布局组件 | Canvas | 画布 |
| Wigget | 对齐组件 | |
| Layout | 自动布局组件 |

布局组件
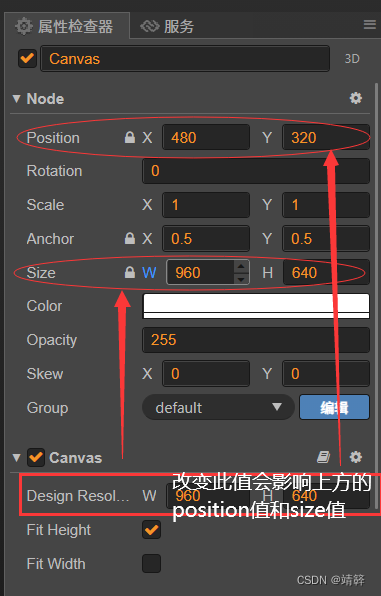
1.canvas(画布)
随时获得设备屏幕的实际分辨率并对场景中的元素进行适当的缩放。场景中的canvas同时只能有一个,建议所有UI和可渲染元素都设为canvas子节点

屏幕分辨率和设计分辨率要注意区分
屏幕分辨率:游戏在设备商运行时的实际屏幕显示分辨率
设计分辨率:内容生产者在制作场景时使用的分辨率蓝本。
通常设计分辨率会采用市场目标群体汇总使用率最高的设备的屏幕分辨率,如目前安卓设备中的1280X720或IOS设备中的1136X640.
| 选项 | 说明 |
| Design Resolution | 设计分辨率(内容生产者在制作场景时使用的分辨率蓝本) |
| Fit Height | 适配高度(设计分辨率的高度自动撑满屏幕高度) |
| Fit Width | 适配宽度(设计分辨率的高度自动撑满屏幕宽度) |
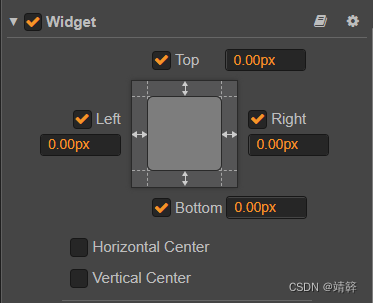
2.widget(对齐挂件)
它能使当前节点自动对齐到父物体的任意位置,或者约束尺寸,让你的游戏可以方便地适配不同的分辨率

| 选项 | 说明 | 备注 |
| Top | 对齐上边界 | 选中后,将在旁边显示一个输入框,用于设定当前节点的上边界和父物体的上边界之间的距离 |
| Bottom | 对齐下边界 | 选中后,将在旁边显示一个输入框,用于设定当前节点的下边界和父物体的下边界之间的距离。 |
| Left | 对齐左边界 | 选中后,将在旁边显示一个输入框,用于设定当前节点的左边界和父物体的左边界之间的距离。 |
| Right | 对齐右边界 | 选中后,将在旁边显示一个输入框,用于设定当前节点的右边界和父物体的右边界之间的距离。 |
| HorizontalCenter | 水平方向居中 | |
| VerticalCenter | 竖直方向居中 | |
| Target | 对齐目标 | 指定对齐参照的节点,当这里未指定目标时会使用直接父级节点作为对齐目标。 |
| Align Mode | 指定 widget 的对齐方式,用于决定运行时 widget 应何时更新 | 通常设置为 ON_WINDOWS_RESIZE,仅在初始化和每当窗口大小改变时重新对齐。 |
3.Layout(自动布局)
























 1301
1301











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










