Rembg.js适用于为人物、建筑、电商产品等各种照片自动去除背景,可直接在浏览器内运行, 提供前端JavaScirpt二次开发接口。官方下载地址:Rembg.js图片去背景开发包 。
1、目录组织
Rembg.js开发包的目录组织说明如下:
rembg
| - src # 核心代码目录
| - ImageHelper.js # 图像处理辅助代码
| - Remover.js # 背景去除类实现代码
| - demo
| - index.html # sdk调用演示代码及页面
| - lib
| - rembg.umd.js # 打包的rembg.js库
| - models # 预训练权重目录
| - model.onnx # 预训练模型权重
| - samples # 测试图片目录
| - test-1.jpg
| - ....
| - rollup.config.js # rollup配置文件
| - bs-config.json # lite-server配置文件
| - package.json # npm包描述文件
在第一次使用之前,首先安装依赖文件:
npm install
2、使用演示代码
执行如下命令启动演示代码:
npm run dev
上面命令会自动打开默认浏览器并访问 http://localhost:3000,如下图所示:

在下拉框中选择一个示例图像文件,即可对选中的图像进行背景去除处理,并对比显示原图(左)和去除背景后的图(右)。
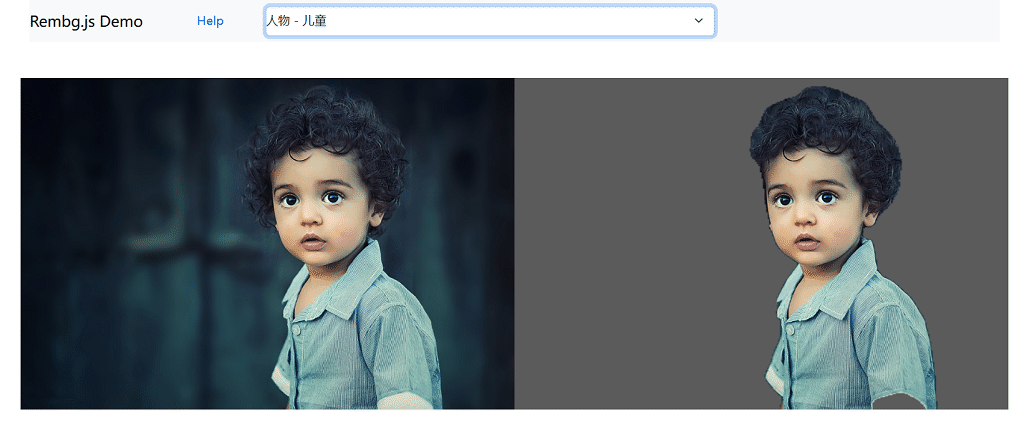
例如选择“人物 - 儿童”:

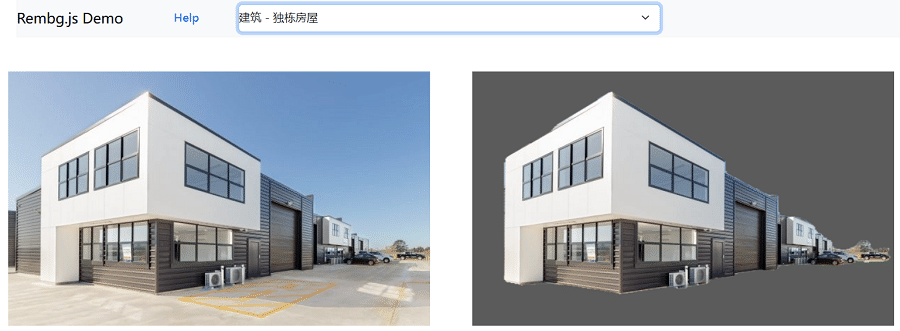
Rembg.js对建筑图片的背景去除效果,可查看示例中的“建筑 - 独栋房屋”,如下图所示:

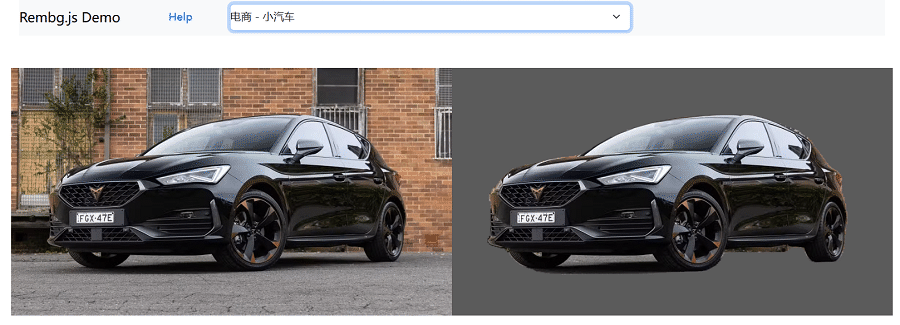
Rembg.js对电商产品图片的处理效果,可查看示例中的“电商 - 小汽车”,如下图所示:

3、使用API
首先在HTML文件中引用rembg.umd.js:
<script src="/lib/rembg.umd.js"></script>
然后实例化一个 rembg.Remover对象,我们利用它进行后续的操作:
const remover = new rembg.Remover()
使用Remover对象的processImageFile()方法对指定url处的图像进行上色:
const dataURI = await remover.processImageFile(
'/samples/kid.jpg', //图像URL
rembg.Remover.RETURN_IMAGE, //返回数据内容为扣除背景后的图像
rembg.Remover.TARGET_DATAURI //返回数据格式为DataURI
)
返回的dataURI包含了全部的base64编码的图像数据,可直接用于HTML的image元素。例如,下面的代码 使用一个新的 image 元素显示输出的上色图像:
const img = new Image() //创建image元素
img.src = dataURI //设置image元素的src属性为返回的dataURI
document.body.appendChild(img) //将image元素添加到文档体内
3.1 输出前景掩膜图像
设置 processImageFile()的第二个参数,可以返回前景掩膜图像。例如:
const imageData = await colorizer.processImageFile(
'/samples/kid.jpg', //图像URL
rembg.Remover.RETURN_MASK, //返回数据内容为前景掩膜图像
rembg.Remover.TARGET_DATAURI //返回数据格式为DataURI
)
const img = new Image()
img.src = dataURI //设置image元素的源为前景掩膜
document.body.appendChild(img) //使用image元素显示输出的掩膜图像
结果类似下图:

3.2 使用 Canvas 显示输出图像
如果要使用canvas元素显示输出的图像数,可以设置processImageFile()的第三个参数,例如:
const imageData = await colorizer.processImageFile(
'/samples/kid.jpg', //图像URL
rembg.Remover.RETURN_IMAGE, //返回数据内容为扣除背景后的图像
rembg.Remover.TARGET_IMAGEDATA //返回数据格式为ImageData
)
imageData的类型为ImageData,使用如下代码 创建一个canvas元素并显示输出的上色图像:
let canvas = document.createElement("canvas") //创建canvas元素
ctx = canvas.getContext("2d")
canvas.width = imageData.width;
canvas.height = imageData.height;
ctx.putImageData(imageData, 0, 0) //将返回的ImageData写入canvas元素
document.body.appendChild(canvas) //渲染canvas元素




















 7467
7467

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








