UGUI 显示物体必须基于 Canvas 下面渲染
Canvas渲染方式有三种:
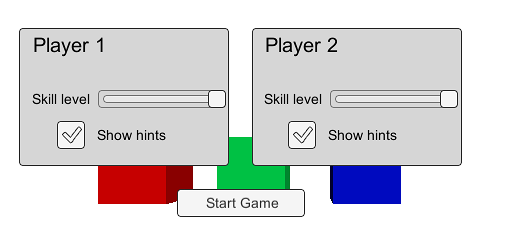
1.Screen Space – Overlay:屏幕空间 – 覆盖(不需要相机)
不需要相机也可以渲染,但是UI永远在最前面
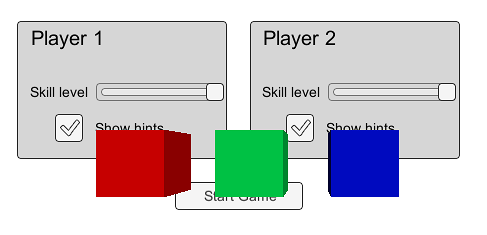
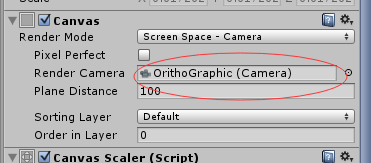
2.Screen Space – Camera:屏幕空间– 需要摄像机

World Space:世界坐标空间
CanvasScaler:
三种设计模式:
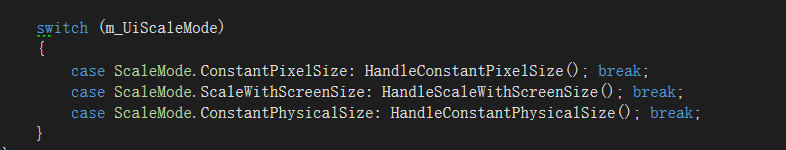
UI Scale Mode(画面缩放的形式):
1.ConstantPixelSize 恒定大小,无论屏幕大小是否改变,UI大小不变
2.ScaleWithScreenSize 随屏幕大小改变而改变
3.ConstantPhysicalSize 物理大小恒定,无论屏幕大小是否改变
UI Update不断更新UI分辨率
ConstantPixelSize 模式下
设置缩放比例即可
ScaleWithScreenSize模式下:
ScreenMatchMode.MatchWidthOrHeight:找到一个合适的比例;
ScreenMatchMode.Expand:取宽度或者高度最小的缩放;
ScreenMatchMode.Shrink:取屏幕宽度或者高度最大的缩放;
GraphicRaycaster:
UGUI 事件响应
1.必须canvas 上面必须挂脚本 canvas ,GraphicRaycaster
2.必须要有EventSystem (挂载EventSystem, StandaloneInputModule)
3.必须要有组件 Graphic (Image,Text,RawImage,Button具有Image)
NGUI并不是通过真正的射线射线做碰撞检测的,而是通过区域检测实现的
RectTransformUtility.RectangleContainsScreenPoint(graphic.rectTransform, pointerPosition, eventCamera)



























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








