目录
4. Text/TextMeshPro/InputField
前言
UGUI是Unity推出的新的UI系统,它与Unity引擎结合得更紧密,并拥有强大的屏幕自适应和更简单的深度处理机制,更容易使用和学习。
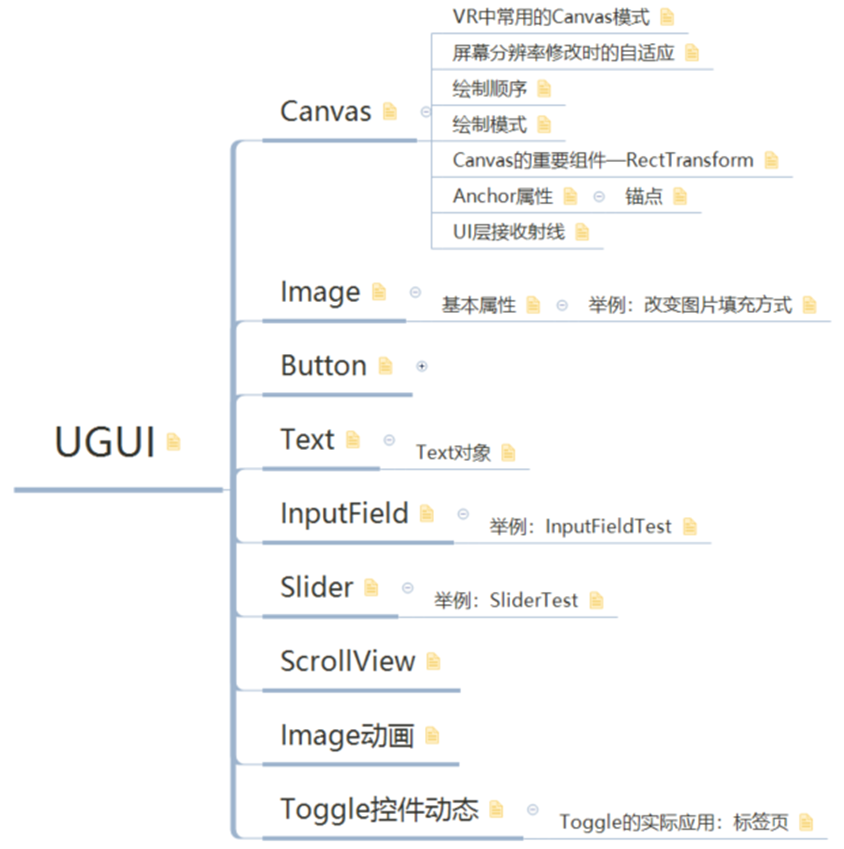
UI的主要控件有下图这些(不全面,仅作参考):

UI基础组件
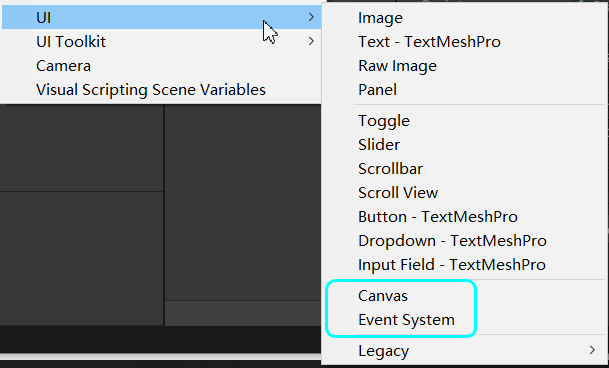
点右键Create->UI菜单,包含了UI的组件,包括Text、Button、Image、inputField……其中最重要的是画布Canvas和EventSystem,建立任何UI组件都需要它们的支持:

1. Canvas
Canvas——是任何UI控件的根节点,只有放在Canvas下的UI控件才能显示出来,它的大小与场景的分辨率相同。创建其他UI控件时会自动创建一个Canvas根节点;
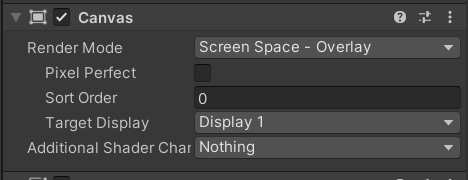
在Canvas组件中重要的参数有:
RenderMode—— 渲染模式,ScreenSpace-Overlay表示画布渲染在场景的最前面,挡住屏幕。

PixelPerfect—— 像素是否无锯齿
SortOrder—— 显示顺序,数值越大渲染次序越靠后,也就是覆盖在其他Canvas上;
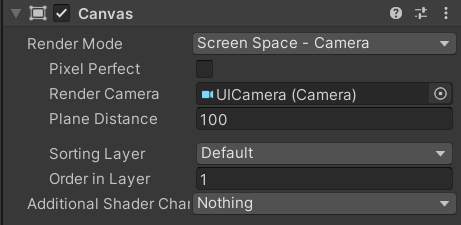
当RenderMode选择ScreenSpace-Camera时(这是较常用的模式),需要设置一个渲染的相机,一般单独建立一个UICamera作为渲染UI的相机:

PlaneDistance—— Canvas离镜头的距离
RenderMode的第三种设置,WorldSpace在VR中用得较多,详见OculusRiftS与Unity.UI
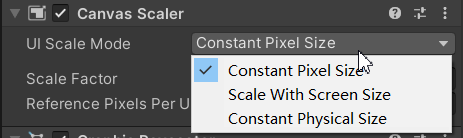
关于CanvasScaler组件的设置:

UIScaleMode的调整模式有:ConstantPixelSize——UI画布像素是静止,不会随着屏幕调整大小而改变;
ScaleWithScreenSize——UI画布会随着屏幕调整大小而自适应;
ConstantPhysicalSize——无论屏幕大小和分辨率如何,UI 元素都保持相同的物理大小。
Reference Resolution——选择ScaleWithScreenSize时的目标分辨率
其他详见官方文档画布缩放器 (Canvas Scaler) - Unity 手册 (unity3d.com)
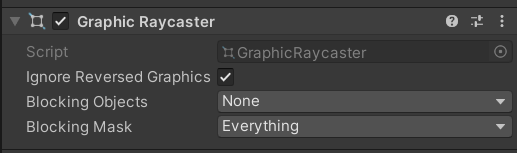
最后一个GraphicRaycaster组件,用于接收鼠标点击的射线,当然,如果在VR中需要另外设置
2. EventSystem
EventSystem——事件系统,负责处理输入、射线投射和发送事件。在UnityVR-UI交互中使用到了手柄射线与UI的交互,就要设置EventSystem与手柄射线的交互,而不是鼠标的射线。EventSystem在场景中只能有一个
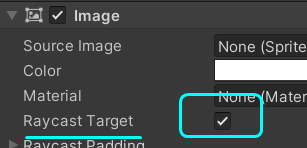
*注:UI系统的射线交互有3个必要要素: (1)Canvas上的GraphicRaycaster组件;(2)EventSystem; (3)UI控件上的RaycastTarget选项:

3. Image
Image组件设置的参数较少,具体可以看官方文档的解释:

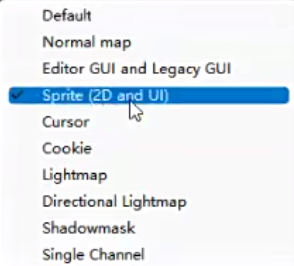
要注意的是图片格式,需要设置为Sprite,并且在Sprite模式下可以将图片切为九宫格(需要装插件)。


另外,Image有一个比较有趣的用途是加遮罩(Mask),用图片的形状调整其他控件的形状:

下面这个RawImage是用于播放视频的组件,详见播放视频 最后的效果就这样了:

4. Text/TextMeshPro/InputField
Text是用于显示文字的控件,TextMeshPro是它的升级版,InputField用于文字输入。
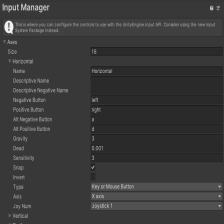
InputField用于用户输入文字,需要注意的是:
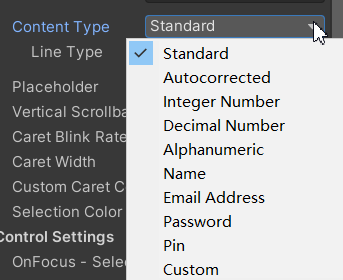
(1)输入类型限制,可以将用户的输入限制在数字、字母+数字、Email等:

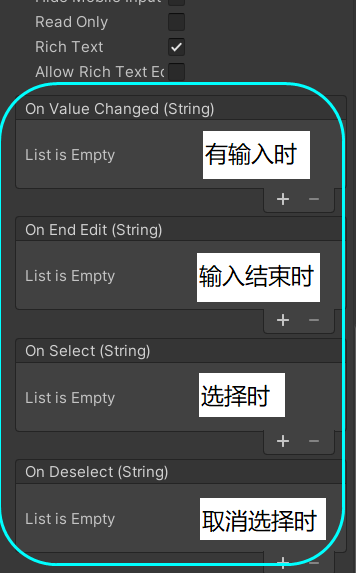
(2)还可以绑定事件(有4个事件监听函数),设置在文字改变时的回调函数:

5. Button控件
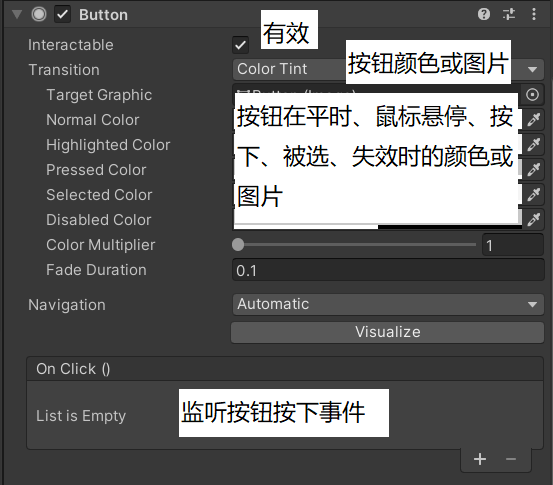
UI中交互性最强的控件,最需要注意的是事件监听函数OnClick(),这里使用的是UnityEvent,Unity自己的事件中心,当鼠标被按下时,通知并调用回调函数,在机械臂场景2中使用过,有简单使用Button的案例。

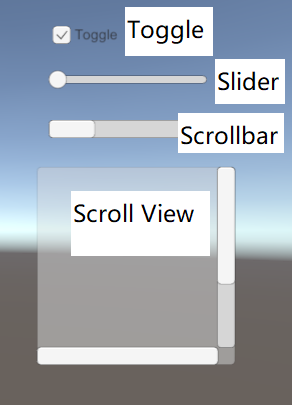
其他

其中Slider在机械臂中使用过,用于机械爪的开合过渡























 2397
2397











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








