状态机,简写为FSM(Finite State Machine),状态机由状态寄存器和组合逻辑电路构成,能够根据控制信号按照预先设定的状态进行状态转移,是协调相关信号动作、完成特定操作的控制中心。
在GUI开发的时候,界面复杂的逻辑往往令人抓狂,逻辑都不清晰,代码写起来更加费劲。用户界面设计中采用状态驱动,就可以使得GUI的逻辑更加清晰。根据当前状态的不同,显示不同的界面。程序界面可以被看作显示对应不同场景,或者是通过改变外观响应用户的交互。通常情况下,界面中很多个组件的改变是并发进行的,这样的界面可以看作从一个状态改变到另外一个状态。
今天我们来看看qt中的状态机框架,qt把它作为QtCore中的一个模块,也足见其重要性:
在进入今天的主题之前,我们先来了解三个概念:
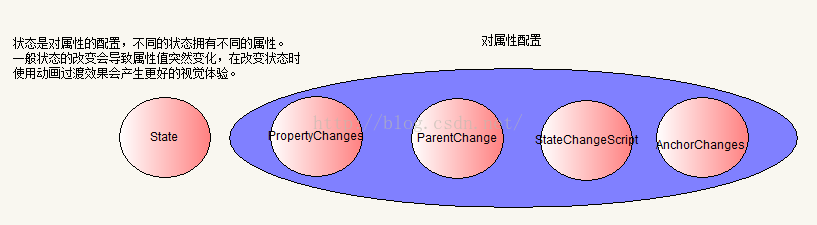
状态(State):是静态的东西,对一系列对象属性的一组静态描述和配置。
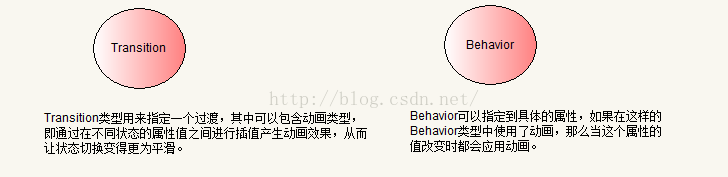
过渡(Transition):是一段时间或者空间的描述,状态之间切换的整个过程,或者描述的是不同属性值之间变化的一个过程。
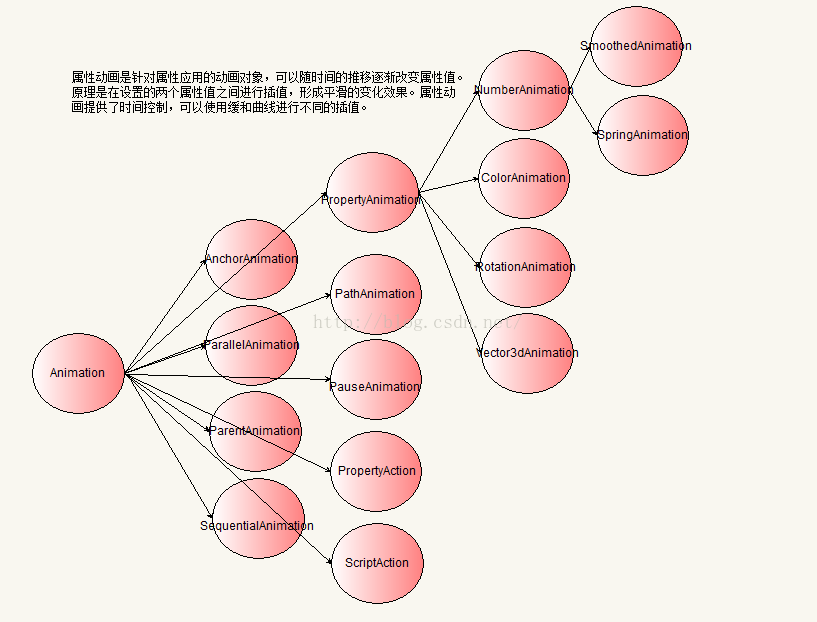
动画(Animation):是动态的一个东西,可以看作是过渡的执行者,通过在属性值上应用动画类型来创建。动画类型会对属性值进行插值,从而创建出平滑的过渡效果。要创建动画,需要为某个属性使用恰当的动画类型;应用的动画也依赖于需要实现的行为类型。
这三者之间的联系较为密切,只定义了状态,它是一个死(静态)的东西,所以就需要过渡,来让它活起来。但是过渡这个过程是如何实现,就需要动画来执行,从而让过的的平滑,给用户良好的视觉效果。
在Qt中,这三者之间的关系有没有那么明确,但是明确这三个概念,对于我们理解qt中的状态机制会有很大的帮助。
一、状态
对于初学者来说,我建议从qml中去学习了解状态机的概念会更快。它描述性的语言,会让人很快的去接受这些概念和使用。在你了解了qml中状态机的使用后,再来了解qt中的状态机就会发现很简单。今天我们就先从qml中了解一些状态机的魅力。
在qml中,继承自Item的控件都会有一个states属性,该属性有用户自定义的属性组组成。可以通过PropertyChanges、ParentChange、StateChangeScript、 AnchorChanges这些控件对这个状态中的属性做定义和描述。下面是一个简单的代码示例:
import QtQuick 2.0
Rectangle {
id: root
width: 100; height: 100
states: [
State {
name: "red_color"
PropertyChanges { target: root; color: "red" }
},
State {
name: "blue_color"
PropertyChanges { target: root; color: "blue" }
}
]
}二、渐变
在状态改变的过程中,我们可以指定一个过渡,可以采用Transition 、Behavior这两个控件,可以在这个过渡中指定各种动画,从而达到想要的交互效果。
import QtQuick 2.0
Rectangle {
id: rect
width: 100; height: 100
color: "red"
MouseArea {
id: mouseArea
anchors.fill: parent
}
states: State {
name: "moved"; when: mouseArea.pressed
PropertyChanges { target: rect; x: 50; y: 50 }
}
transitions: Transition {
NumberAnimation { properties: "x,y"; easing.type: Easing.InOutQuad }
}
}import QtQuick 2.0
Rectangle {
width: 400
height: 400
Rectangle {
id: coloredRect
width: 100
height: 100
anchors.centerIn: parent
color: "red"
Behavior on color {
ColorAnimation {}
}
MouseArea {
id: mouser
anchors.fill: parent
hoverEnabled: true
}
states: State {
name: "GreenState"
when: mouser.containsMouse
PropertyChanges {
target: coloredRect
color: "green"
}
}
}
}以上的两部分讲的就是状态和渐变,借助qml这种描述性语言,我们也可很方便的完成GUI的开发,很容易做出漂亮的效果。在上面的实例中,大家发现也有很多动画,所以说,状态、渐变、动画三者关系是很密切的,下面,我们来看看动画。
三、动画
上面的图是qtquick中的所有用到的动画的一个关系图,他们都继承自Animation这个最基础的控件,这个控件提供了动画的控制,开始,暂停,重播,播放次数。此外它还提供了两个信号,started() 和 stopped(),以供其他控件去捕捉该信号去响应其他的槽函数。在平时开发中运用较多的是 PropertyAnimation这个控件。Qt系统中强大的元对象系统,使得对属性的操作很方便,所以这个PropertyAnimation就可以对这些属性做动画。而且它还带Easing Curve缓和曲线,qt中提供了四十多种缓和曲线,让开发者更方便的定义动画的效果。此外还有ParallelAnimation 、 SequentialAnimation 这两个控件,一个是平行动画组,一个是串行动画组,这两个又可以相互的嵌套,使用非常的方便。在使用的时候,可能又会遇到想要在两个动画之间加一段空白暂停的时间,这时候 PauseAnimation 就可以达到你想要的效果。
总结:今天主要讲解的是qt QML中的状态机制,这个对于刚接触qt的新手会比较好上手,了解了这些概念和控件的使用,我们基本上就可以完成一些基本的交互界面的开发。
后续 详解Qt中的状态机机制(二)中会讲解qt C++中的状态机制以及和QML中的状态机制的比较。








 本文介绍了Qt QML中的状态机概念及其应用,包括状态、过渡和动画的基本原理,并通过示例展示了如何利用状态机制创建动态用户界面。
本文介绍了Qt QML中的状态机概念及其应用,包括状态、过渡和动画的基本原理,并通过示例展示了如何利用状态机制创建动态用户界面。



















 715
715

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








