上篇我们用ShaderLab来实现了第一个Shader,但对于初学者也太复杂了,那有没有简单的方式来实现shader的操作呢?
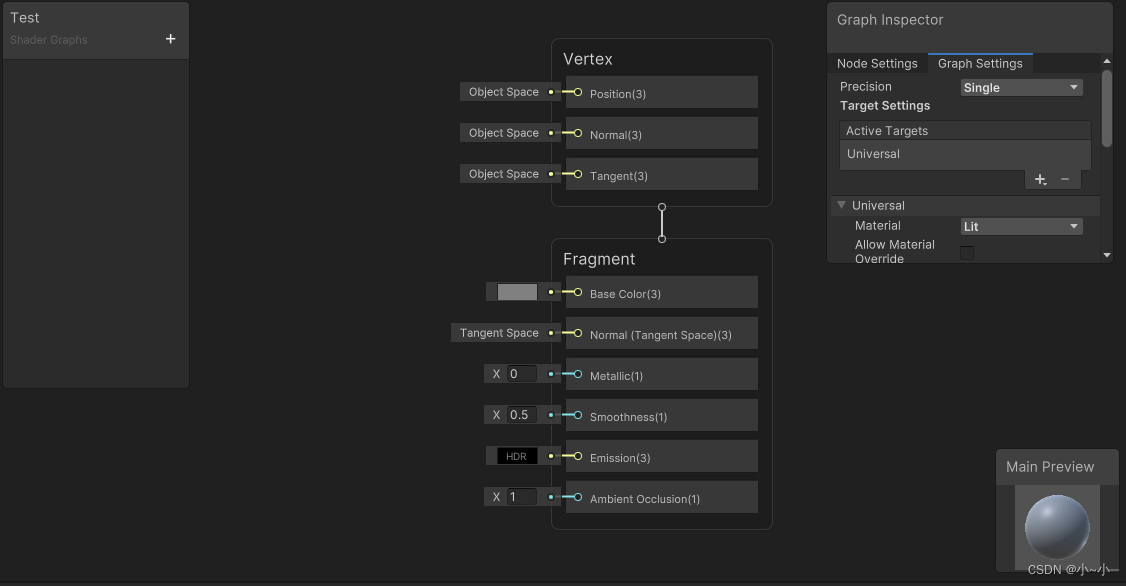
现在我们来分享下ShaderGraph,可视化编程,如图所示

ShaderGraph介绍
ShaderGraph是2018年推出的,可以看下官网出的例子https://github.com/UnityTechnologies/ShaderGraph_ExampleLibrary,主要支持渲染管线是URP、HDRP,现在也支持Built-In(内置渲染管线)了。
操作流程
1、创建URP工程
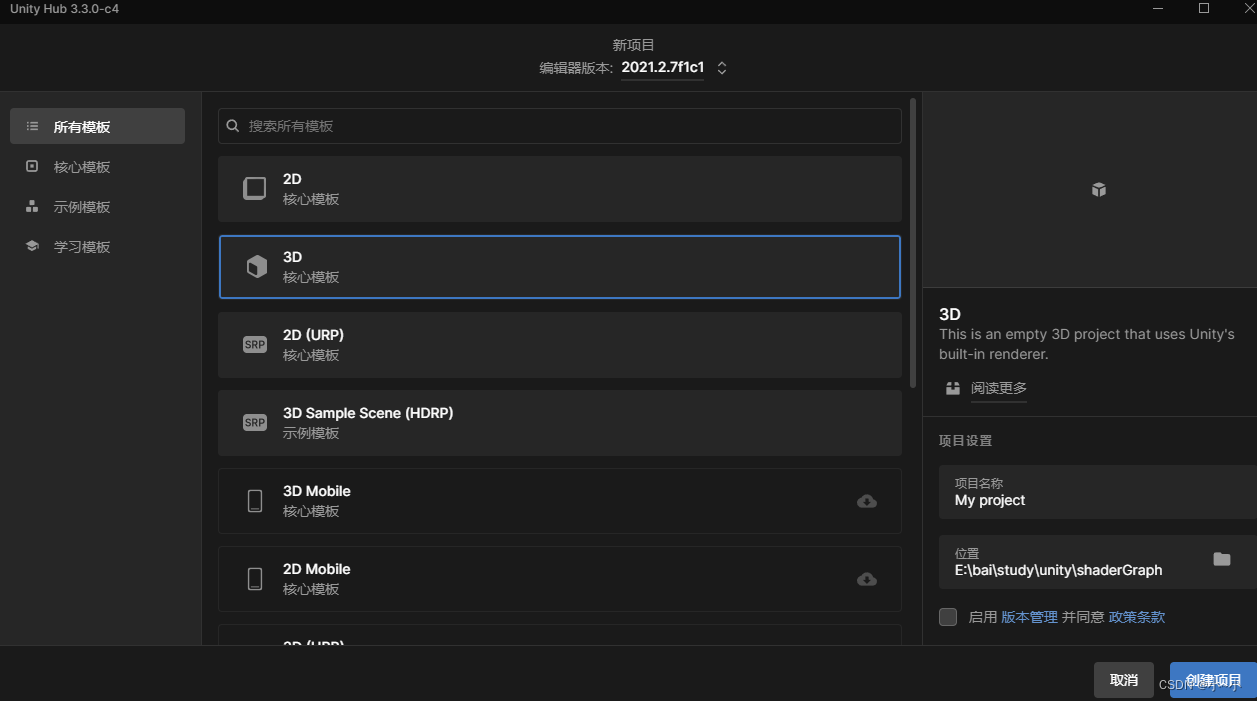
1、首先我们创建一个普通的3D项目

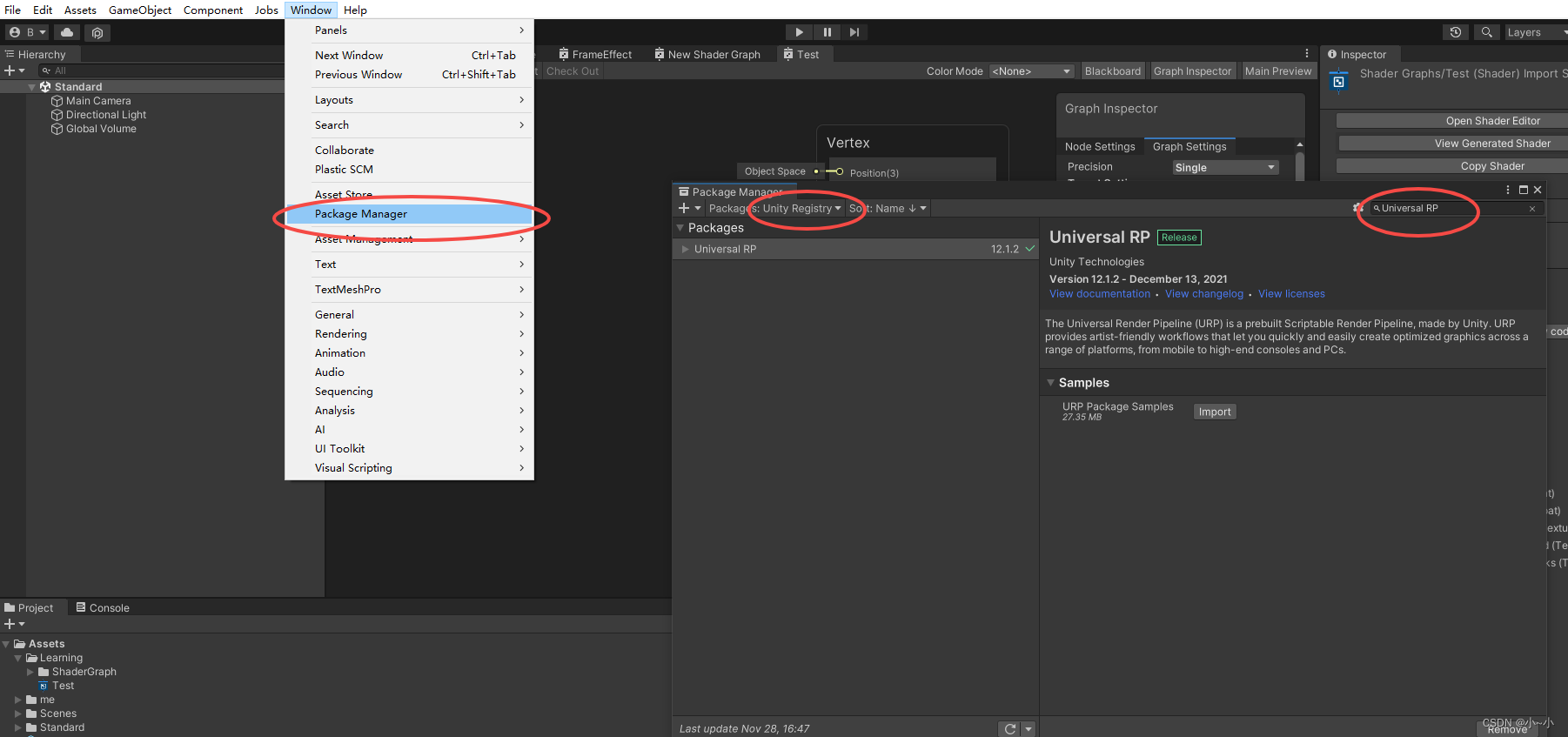
2、把项目配置成URP管线。打开windows–》Pakage Manage,在Unity Registry下搜索Universal RP进行安装

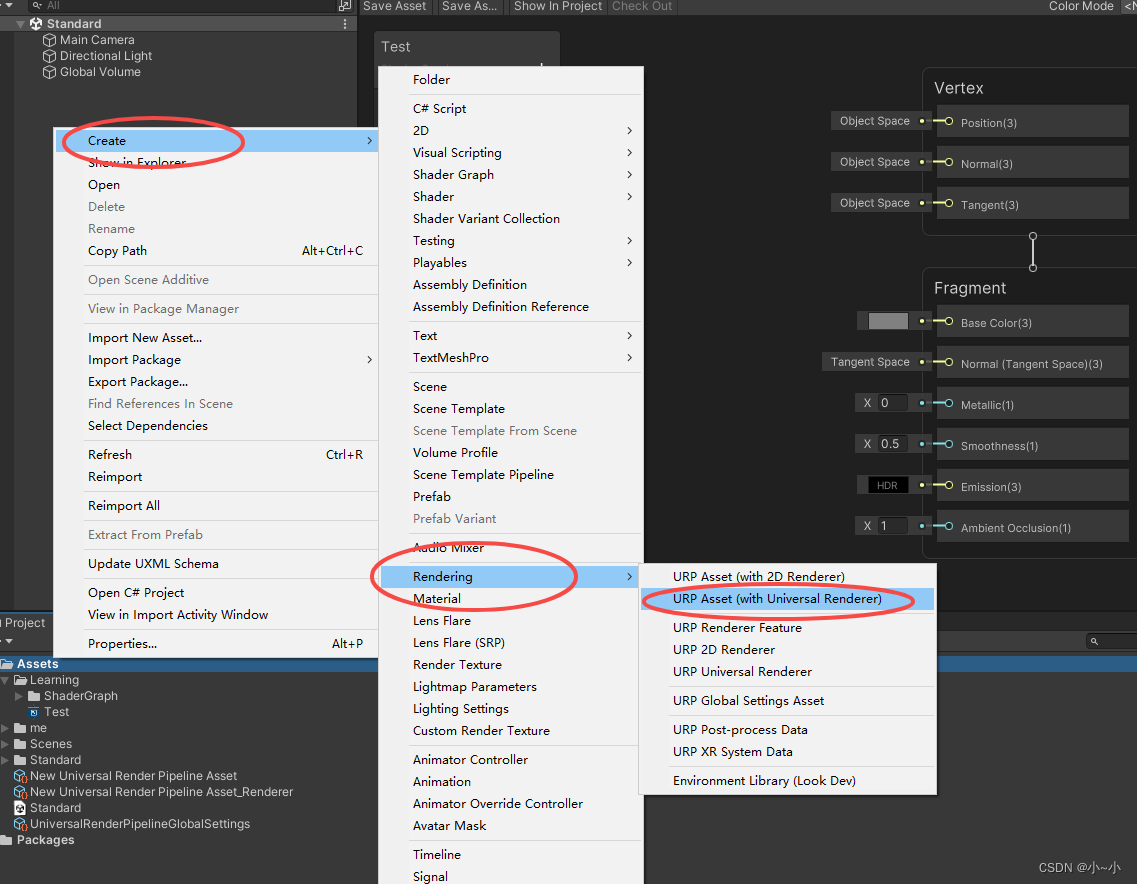
3、在Project面板下右键创建URP Asset

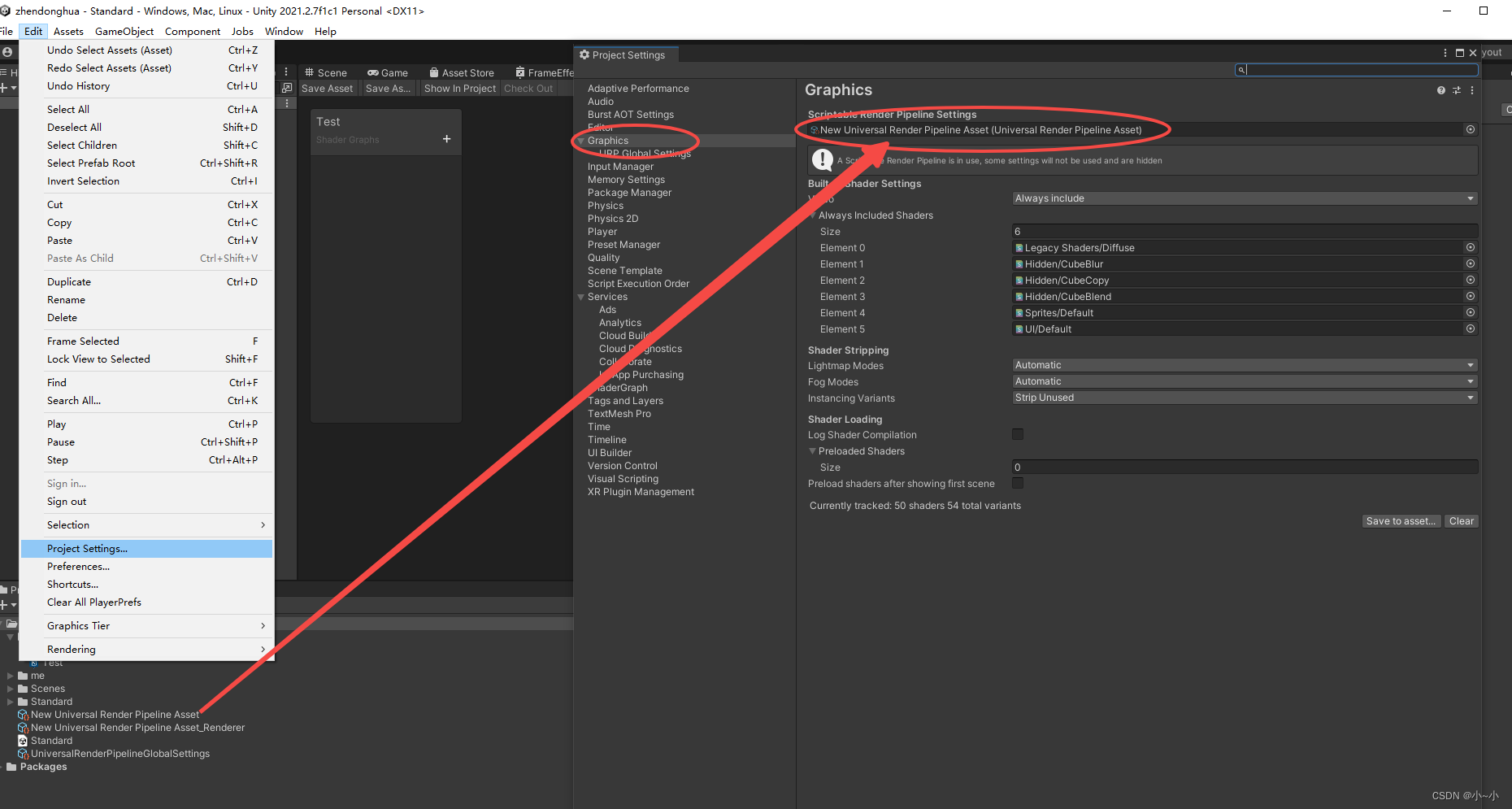
4、打开Edit–》Project Setting ,在Graphics下,把第三步新建的文件拖到指定位置,如图所示

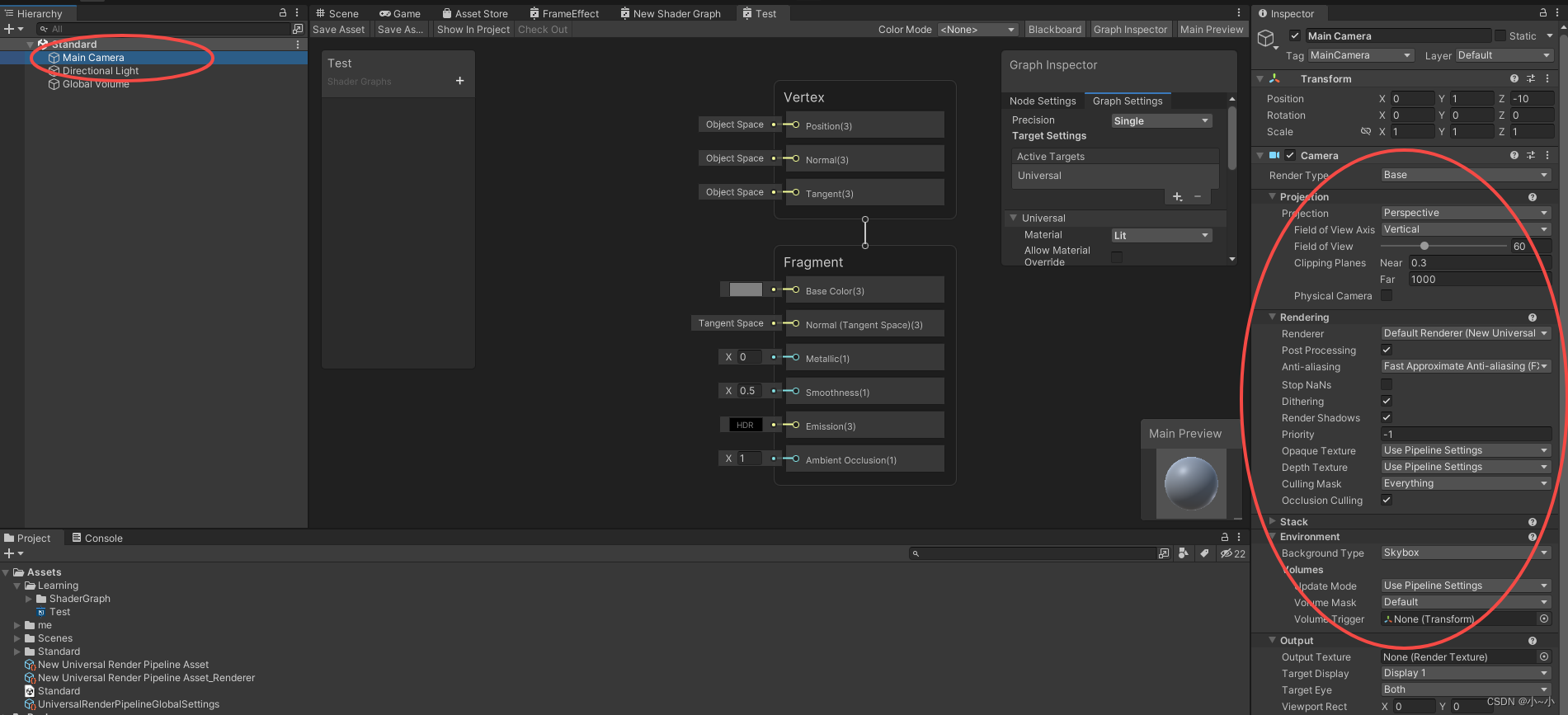
5、这里我们URP设置完成,可以看出Camera已经发生了变化。

2、创建Shader Graph
上面我们配置了环境,下面我们来使用Shader Graph。
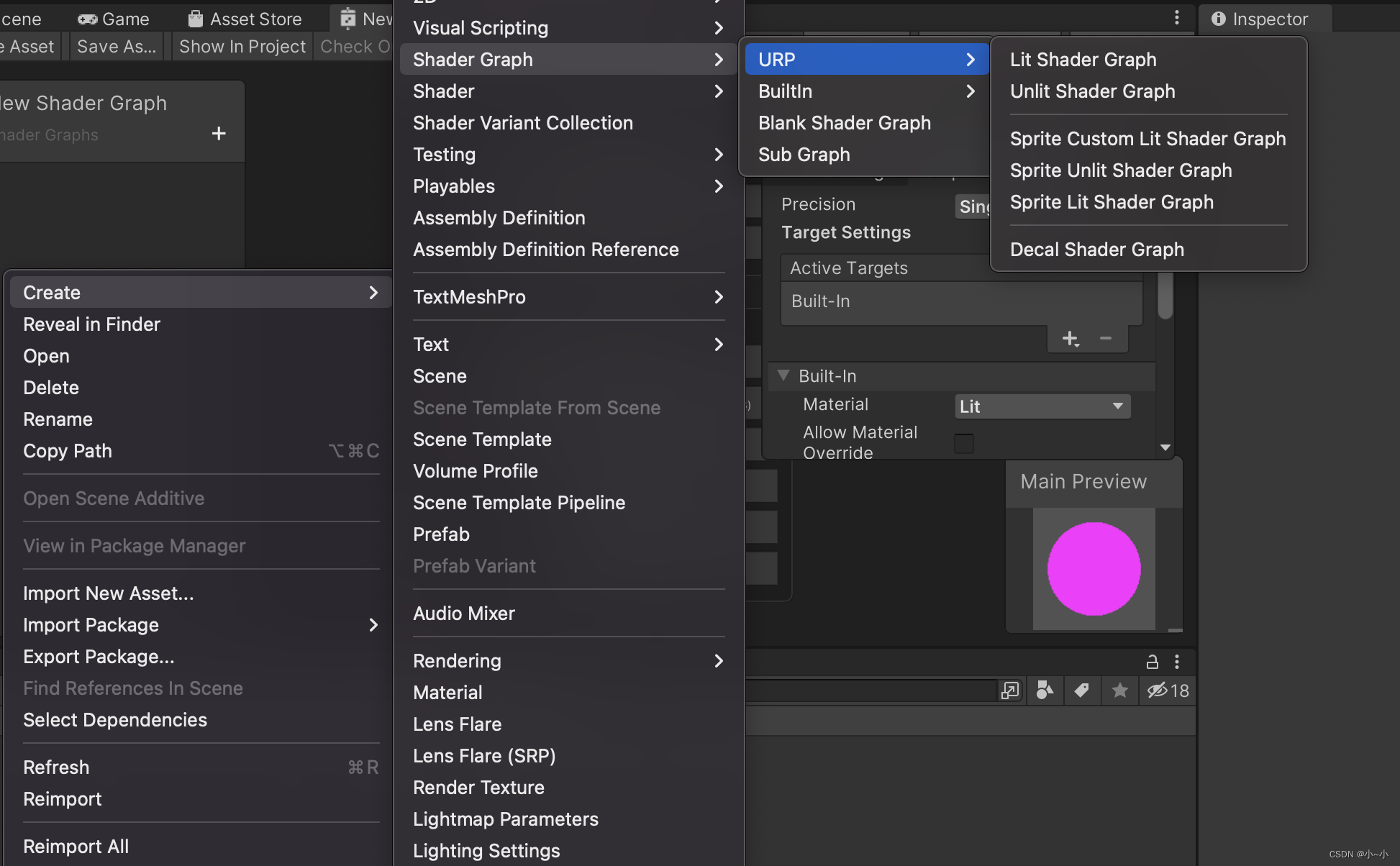
在Project面板下右键创建Shader Graph,选择Lit Shader Graph。各个选项介绍如下
- Lit Shader Graph:光照模板
- UnLit Shader Graph:无光照模板
- Sprite:主要是2D 的模板
- Decal Shader Graph:贴花模板。允许在物体表面上添加图案(贴花),包括基于物理的照明。Decal 在游戏中是常见的效果,比如在墙壁上的涂鸦、地毯上的花纹、血迹、弹孔等等效果。

3、Shader Graph介绍
这里我们讲述两个例子,来看看Shader Graph。
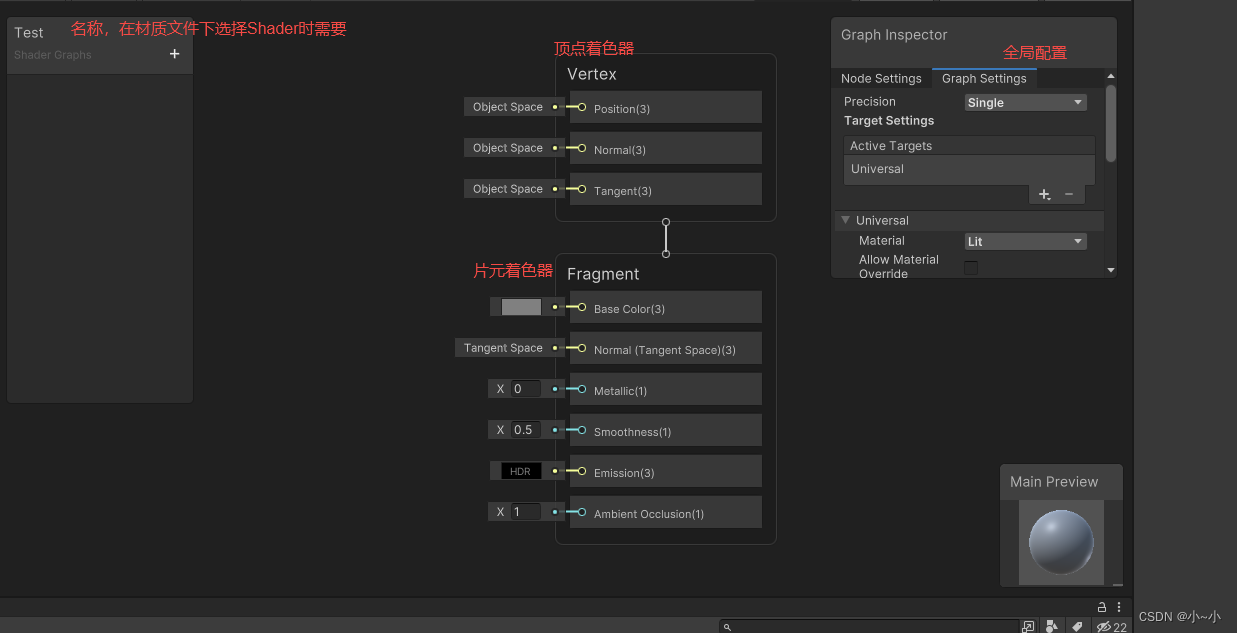
1、面板布局:直接上图

例子1:颜色
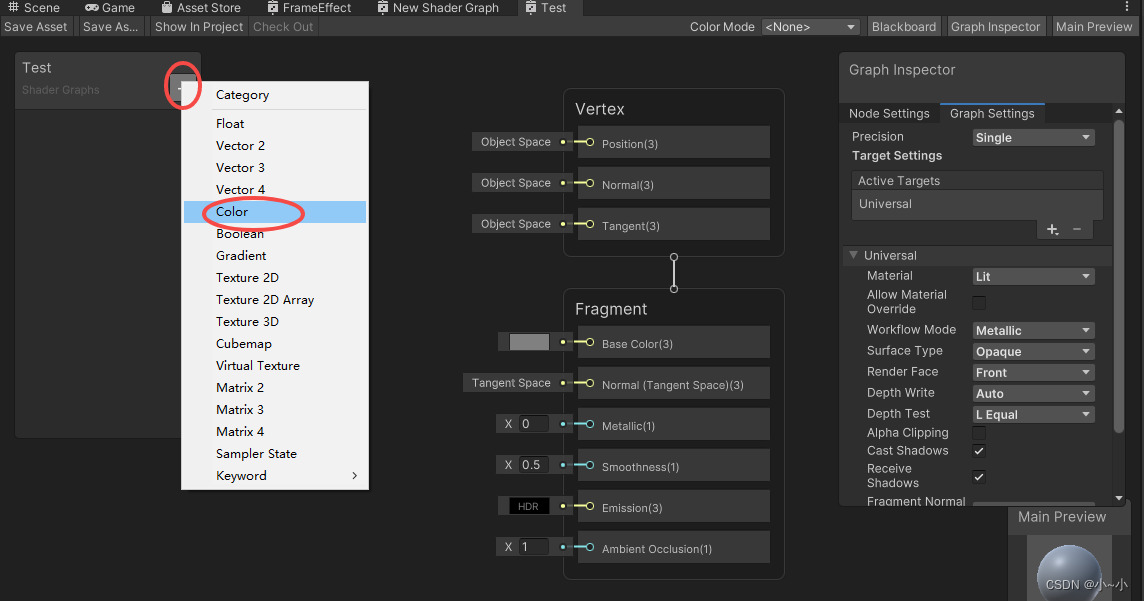
1、在左侧栏创建一个Color

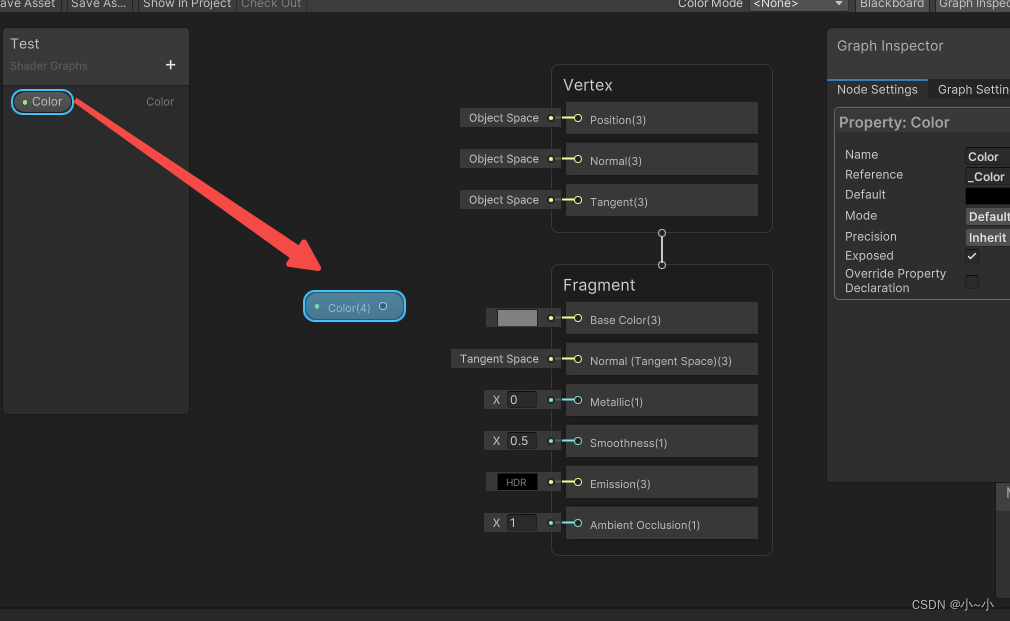
2、新建后,把Color拖到操作面板中

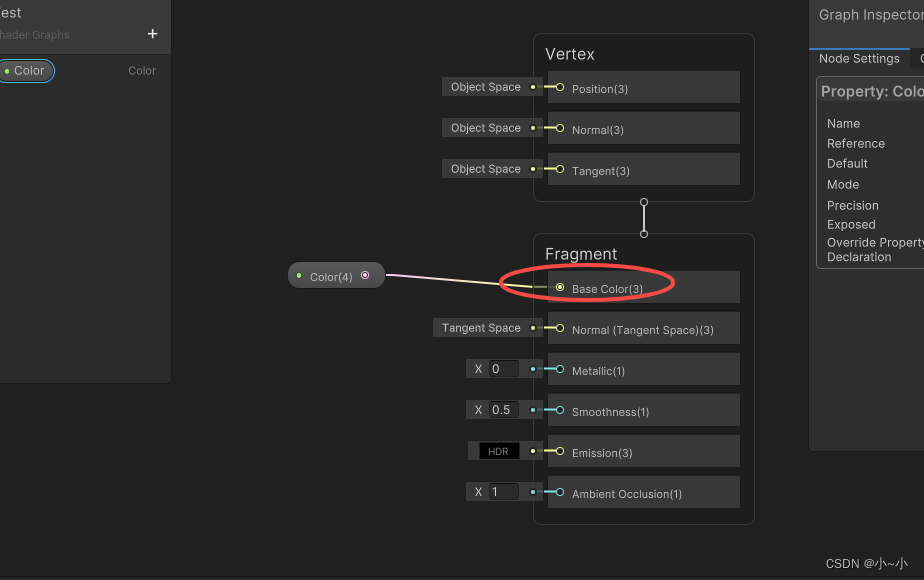
3、把Color与片元着色器的Base Color相连

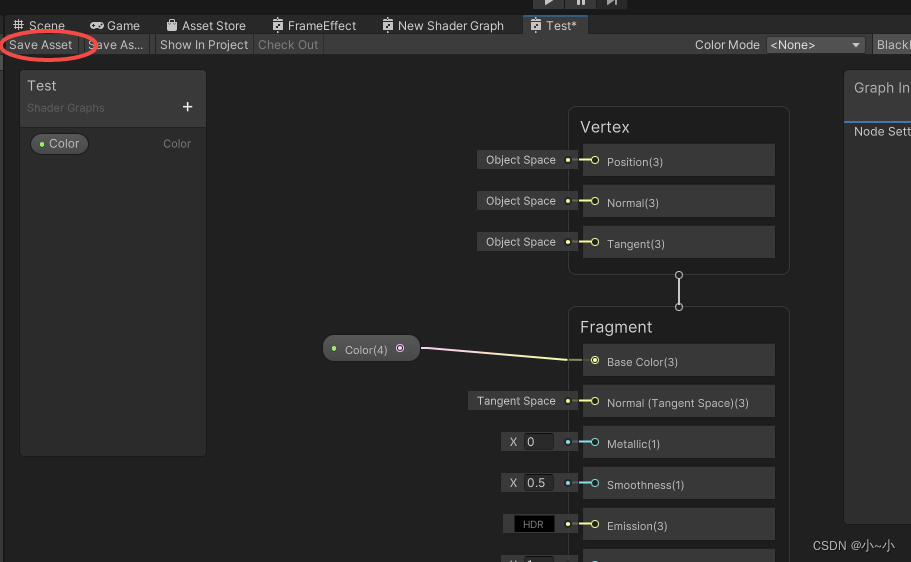
这里要注意记得保存,Ctrl+S不管用,需要点保存

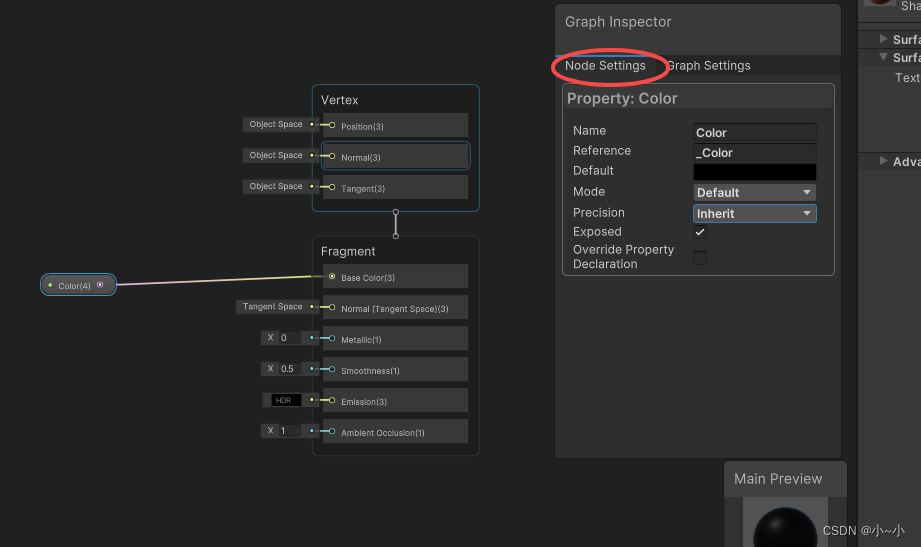
另外再顺便介绍下Node Setting,这里点击Color,在Node Setting下会出现下面的属性值。
- Name 和 Reference:这两个如果之前接触了ShaderLab编程,可能比较熟悉些。我们来看下ShaderLab中是如何定义的
_Color("Color",Color) = (1,1,1,1)//颜色
_Color:变量名,在后面编程中会用到。第二个Color:在材质的Shader下显示的名称。第三个Color:为类型定义。最后(1,1,1,1)为默认值
详细的可以看下我这篇文章Unity下Shader属性
- Default:颜色值,这里可以修改默认的颜色值
- Precision:精度
- Exposed:这里默认是勾选的,也就是在材质的地方我们可以修改颜色值,如果这里不勾选,那么材质的Shader下便不会有这个选项。

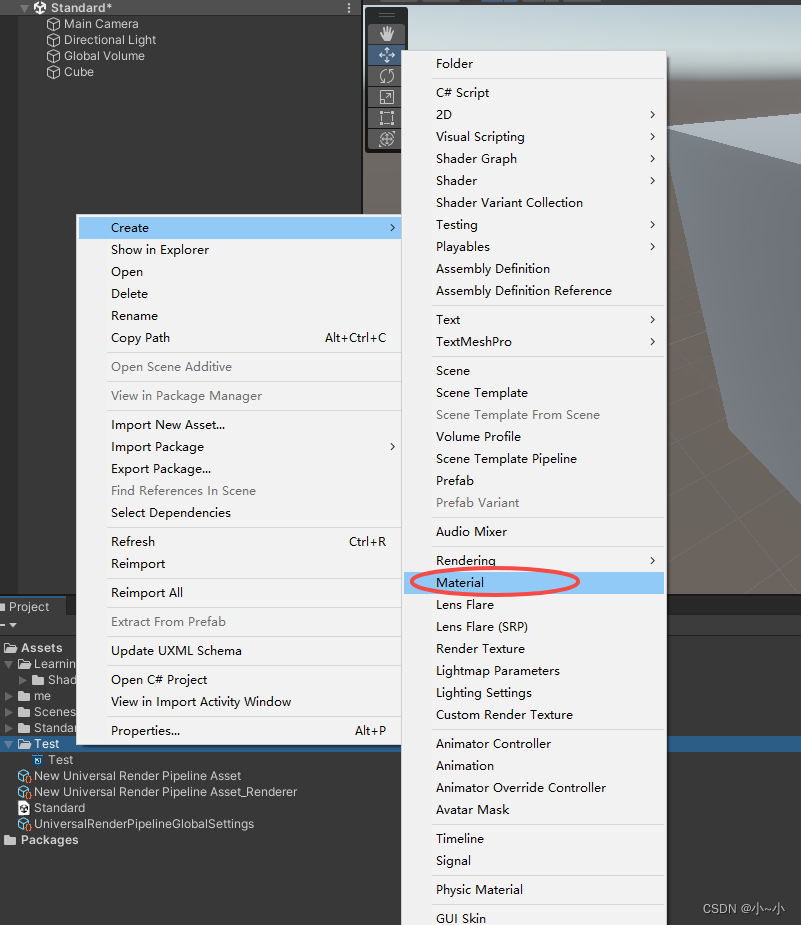
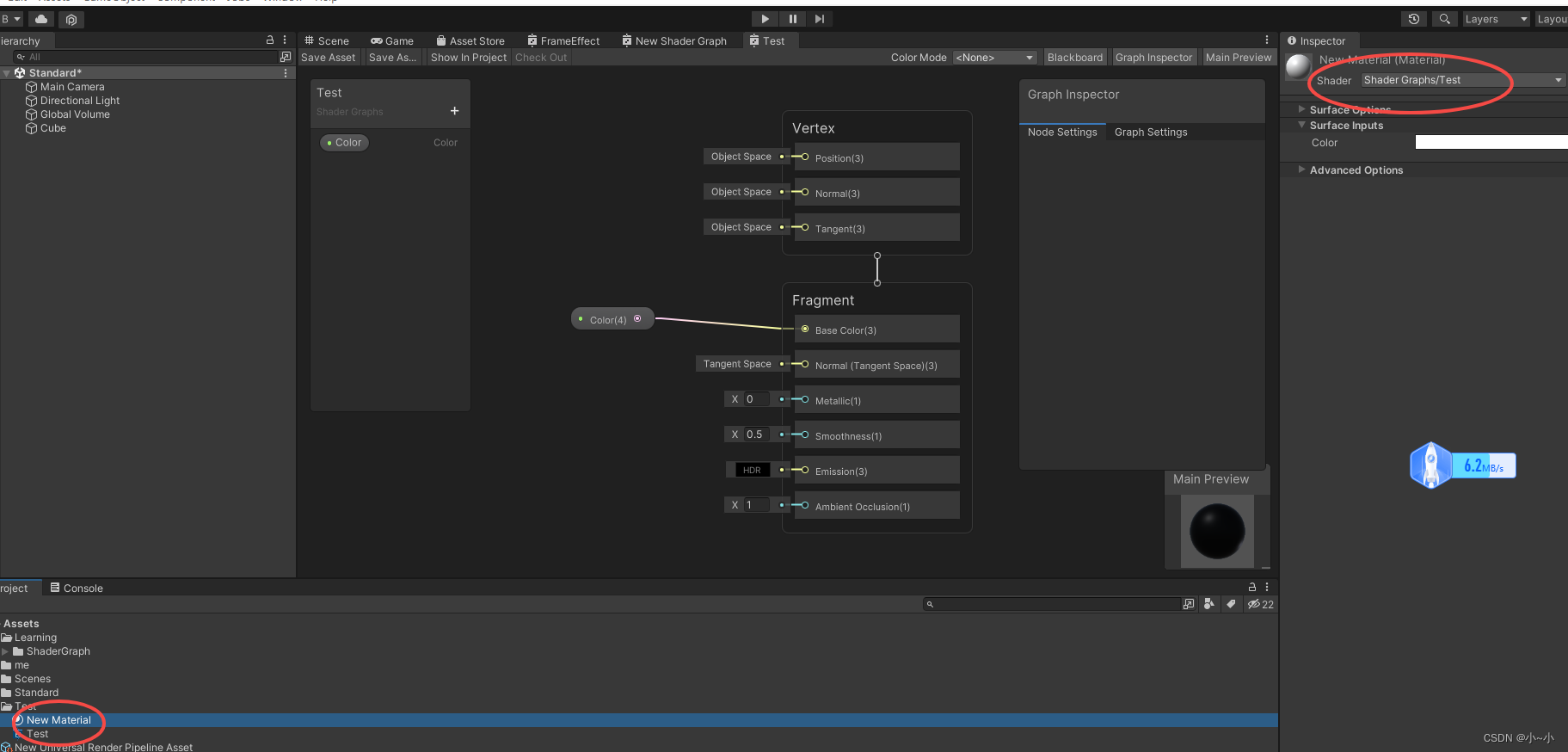
4、这样我们第一个最简单的Shader Graph创建完成。我们来看看效果。在Hierarchy面板下新建一个Cube。并创建一个材质

5、把Shader Graph文件拖到材质上,也可以在材质的Shader选项的下拉菜单中选择

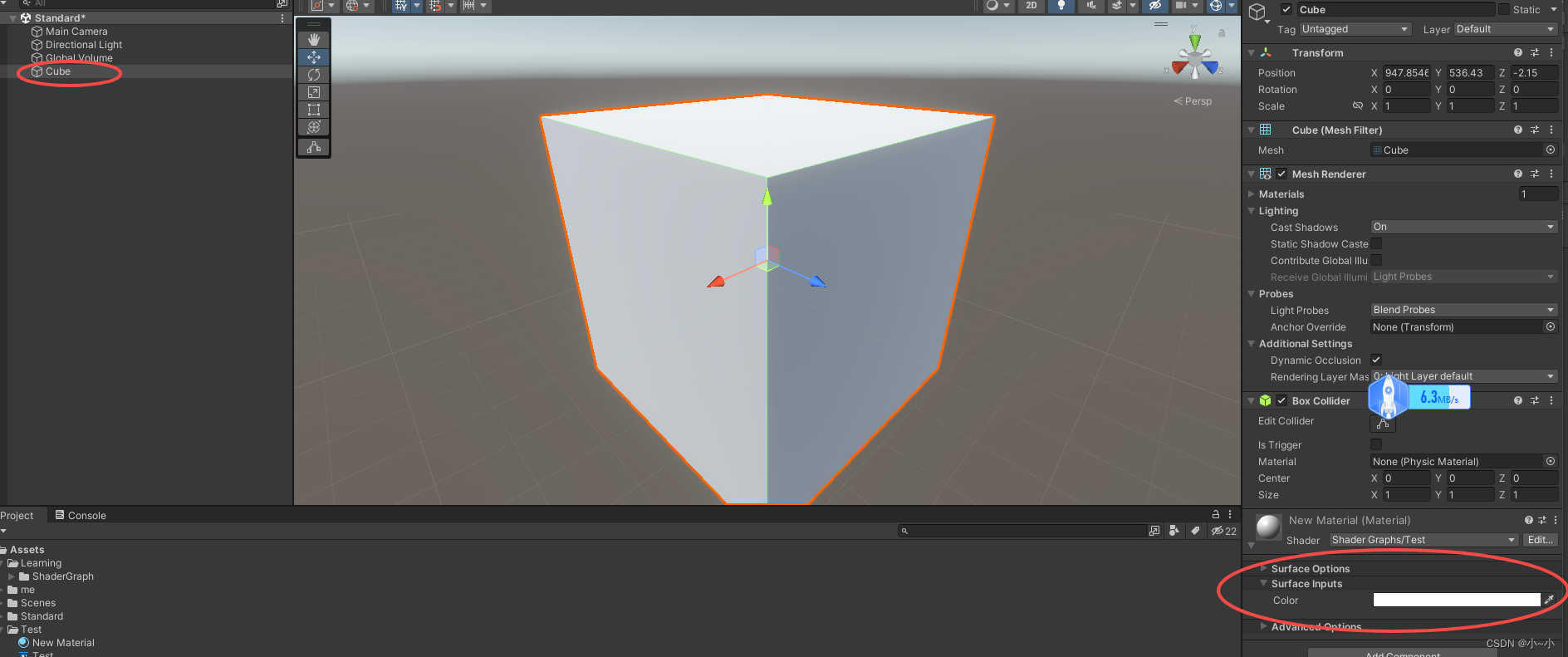
6、我们把材质应用到Cube上,我们尝试可以修改颜色看看效果。

例子2:贴图
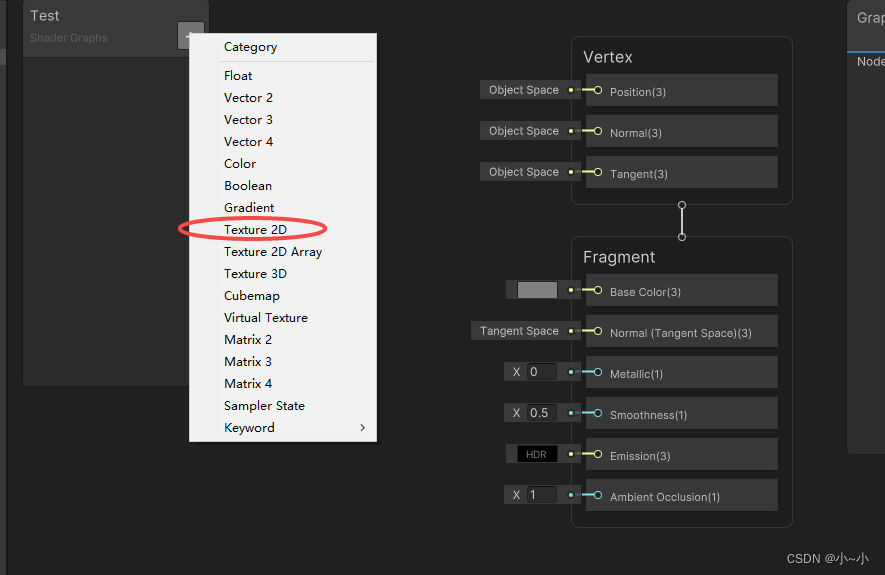
1、在左侧面板下创建Texture 2D

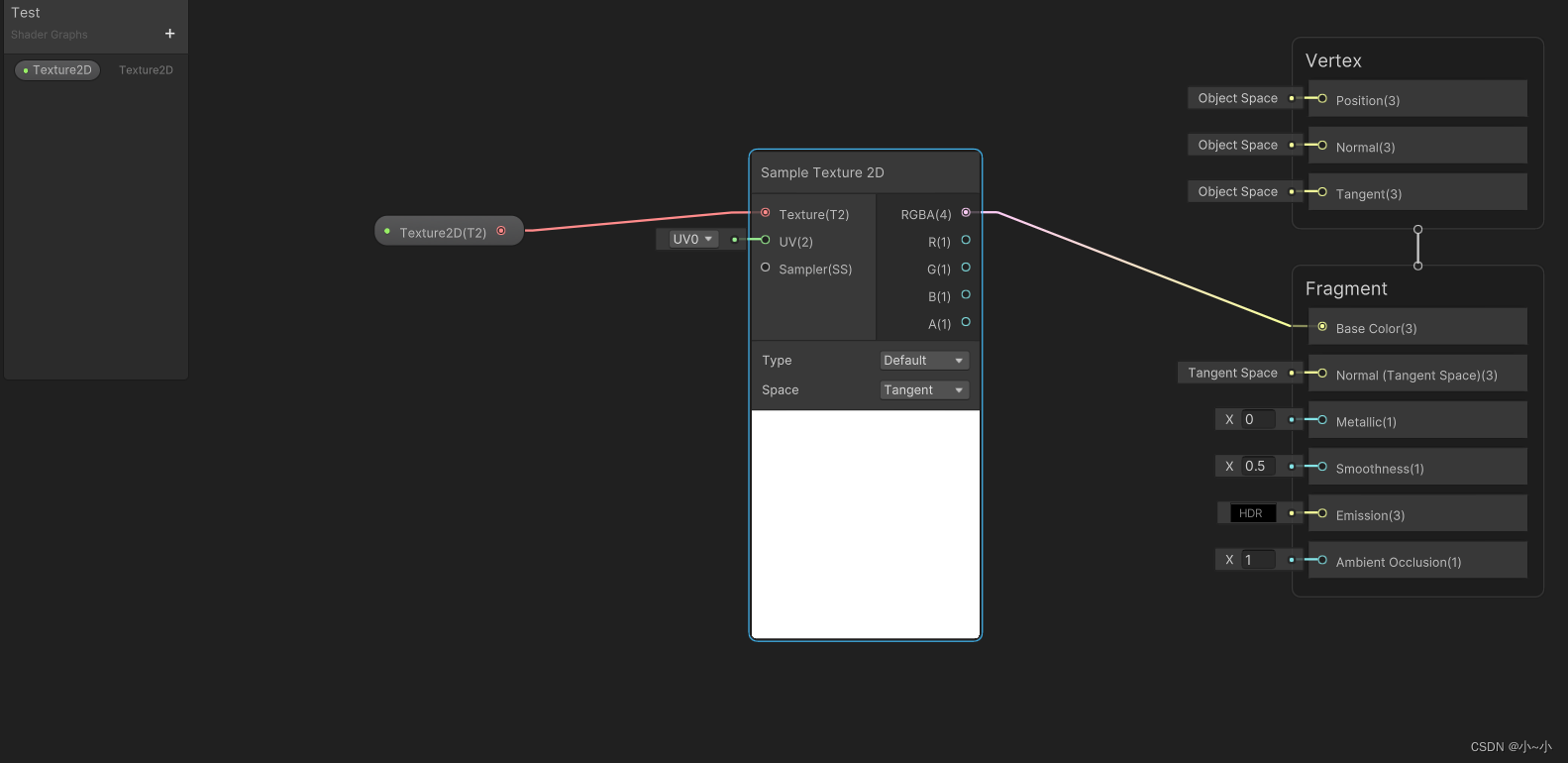
2、贴图要比颜色复杂,无法直接跟Base Color相连,我们需要借助Sameple Texture2D。

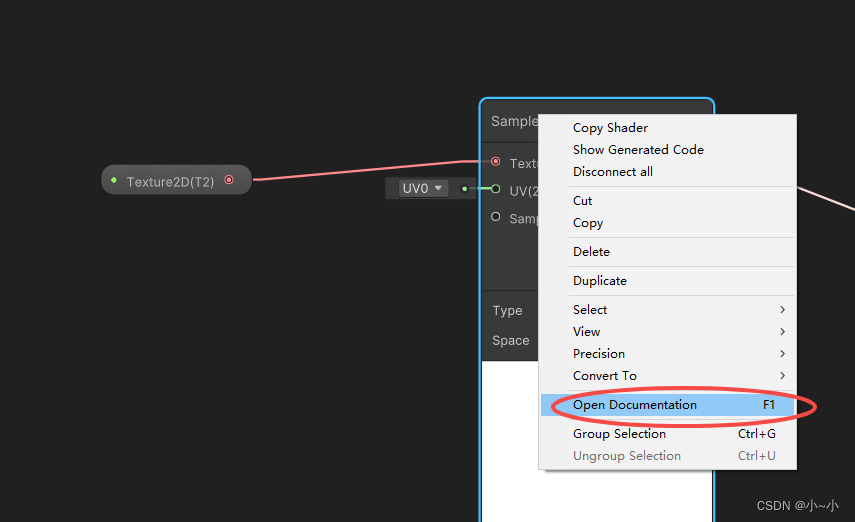
3、如果对Sample Texture2D感兴趣,我们可以在上面右键,选择Open Documentation来查看文档。

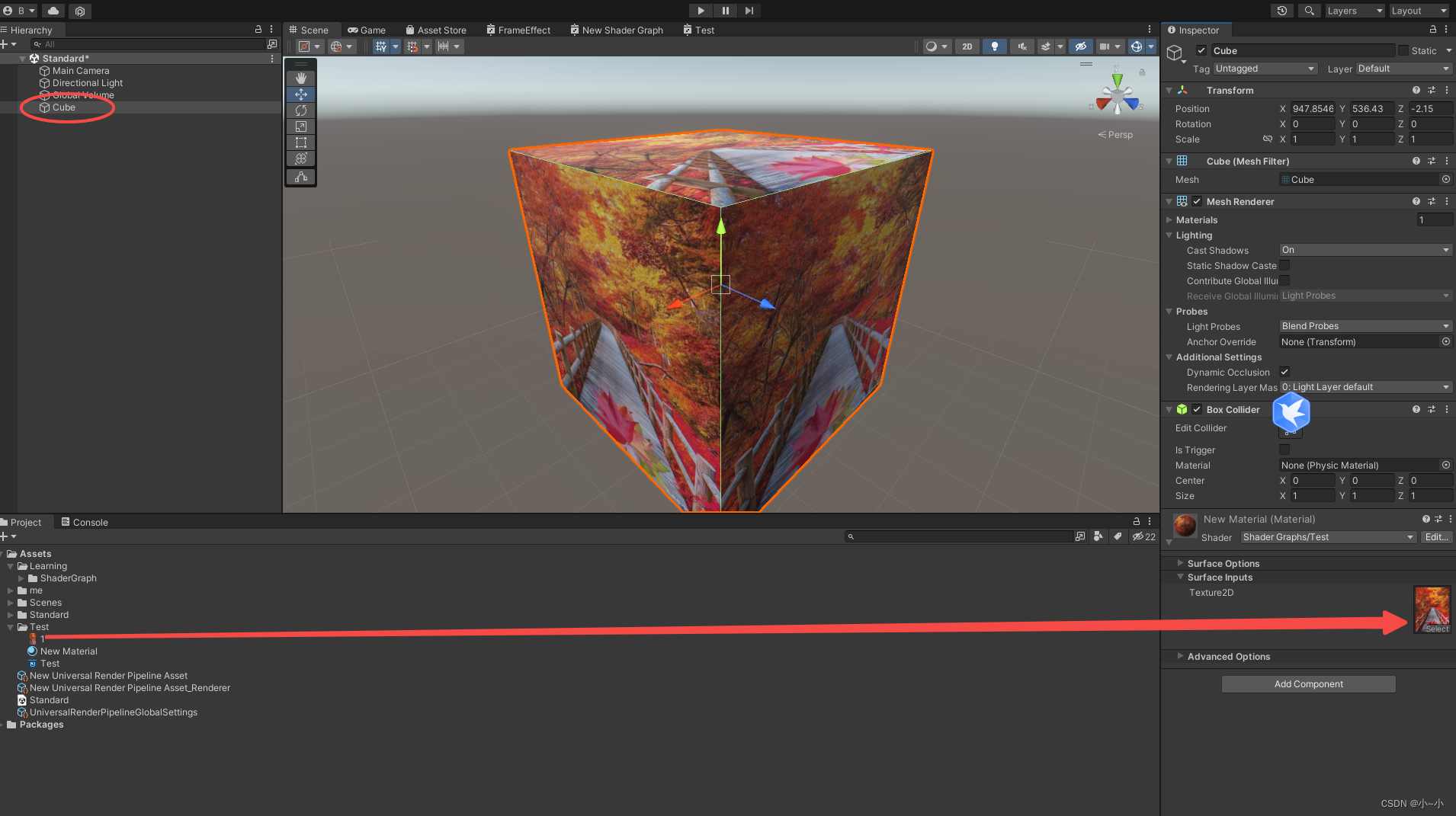
4、跟例子1相似,我们把贴图例子应用到项目中,我们随便找张图片,拖到贴图位置,查看效果。这样我们的贴图例子就完成了。

总结
我们的第一个Shader Graph就完成了,是不是比之前的编程要简单很多。通过ShaderLab分享,以及这篇ShaderGraph的文章我们大概了解了在Unity如何操作Shader。如果想深入了解,也可以看看我别的文章。
























 934
934











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










