figma button
重点 (Top highlight)
忽略约束 (Ignore constraints)
With constraints you can set items to stick to the left, right, or center of their parent frame — or to stretch. Constraints are one of the best things about Figma. However, sometimes you’ll want to ignore these rules. If you resize a parent frame while pressing the ⌘ key, the constraints set on the children will be ignored.
有了约束,您可以将项目设置为停留在其父框架的左侧,右侧或中心,或者拉伸。 约束是关于Figma的最好的事情之一。 但是,有时您会想忽略这些规则。 如果在按⌘键的同时调整父帧的大小,则将忽略在子帧上设置的约束。
粘贴SVG代码 (Pasting SVG code)
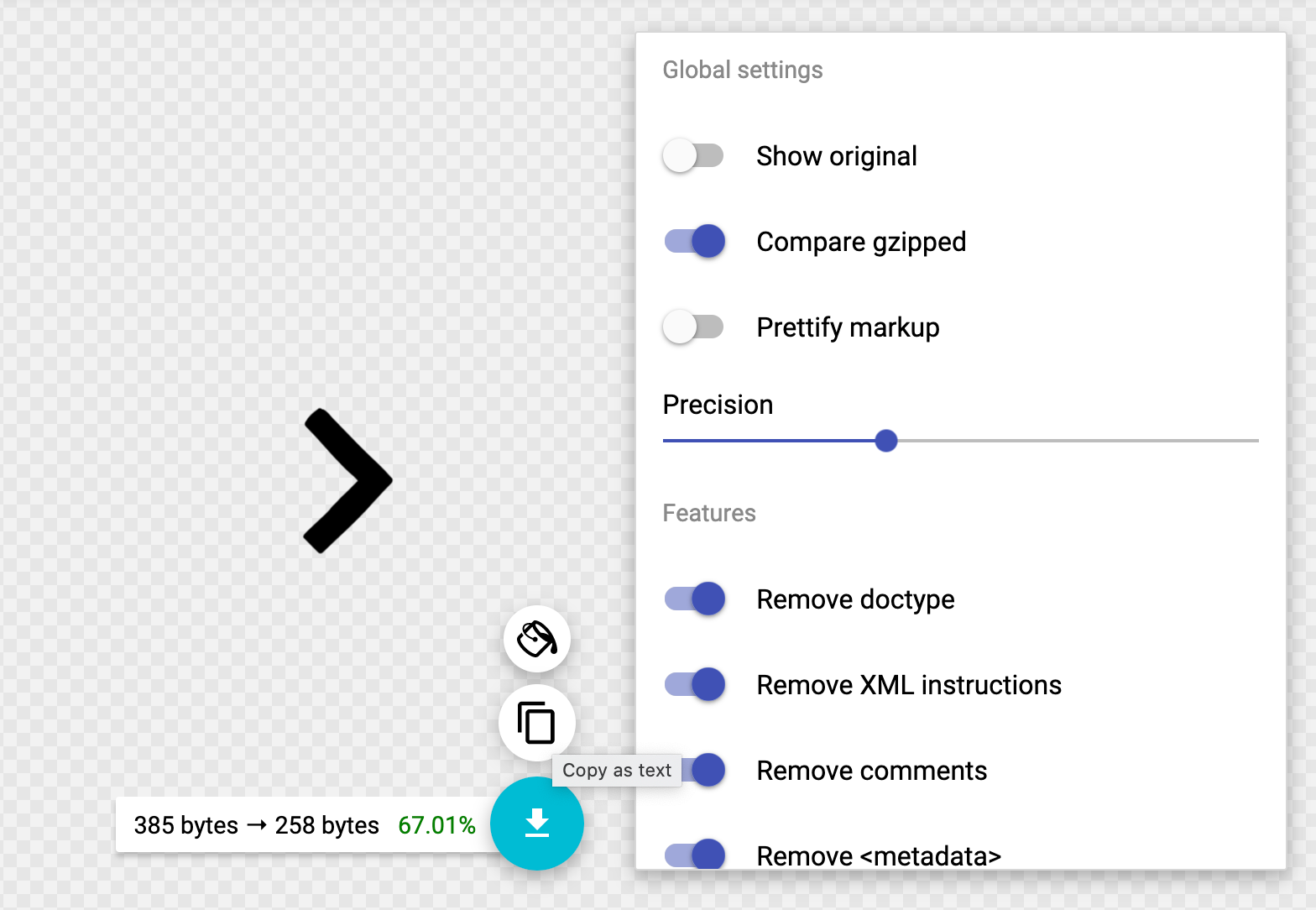
If you open SVG code in a text editor or browser you can copy the code and paste it straight into Figma, rather than needing to download the SVG as a file to your computer and then uploading it. If you’re optimizing your SVGs, SVGOMG (an online SVG optimization tool) lets you copy the markup to your clipboard — which can then be pasted into Figma.
如果您在文本编辑器或浏览器中打开SVG代码,则可以复制代码并将其直接粘贴到Figma中,而无需将SVG作为文件下载到计算机上然后再上传。 如果您要优化SVG,可以使用SVGOMG(在线SVG优化工具)将标记复制到剪贴板中,然后将其粘贴到Figma中。

自定义微调大小 (Customize nudge sizes)
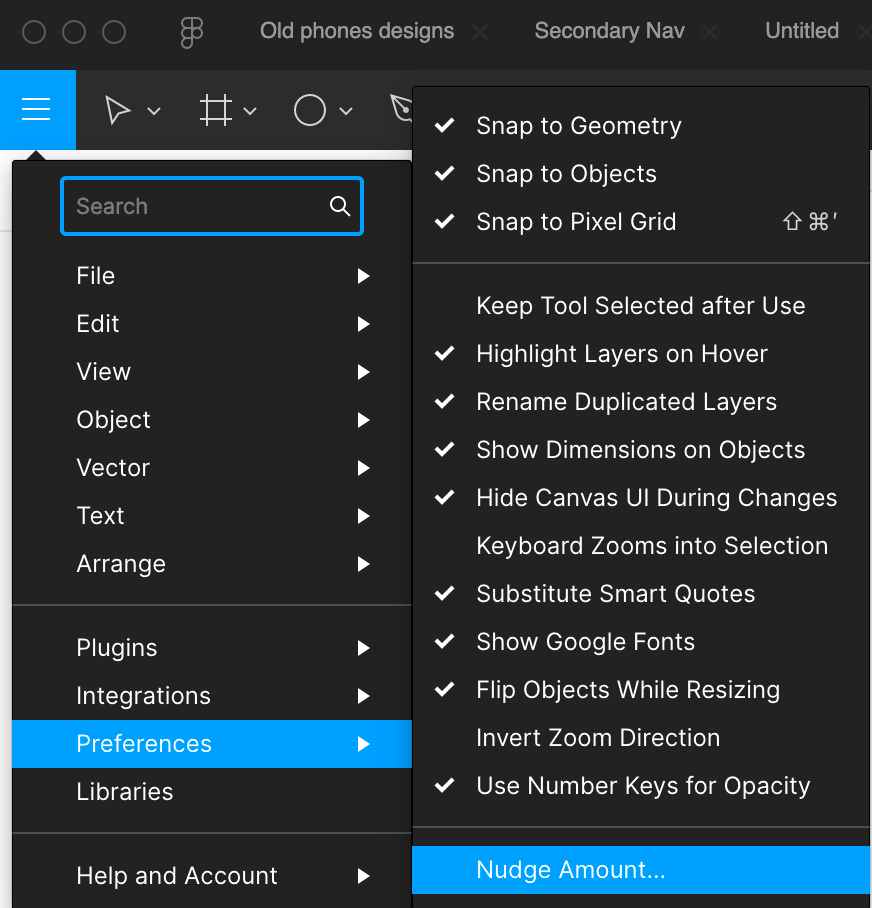
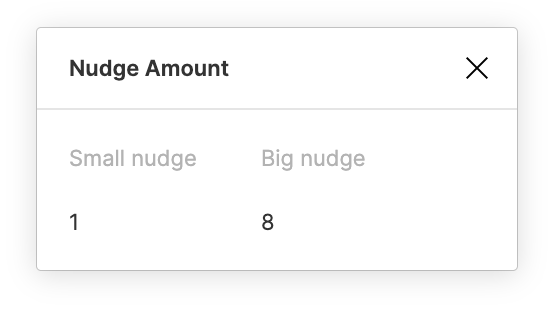
At giffgaff, where I work, we have established a spacing scale to ensure consistency for margins and padding values. It’s common for a spacing system to increment in steps by a certain value — you’ll see 4px, 5px, 6px, 8px, and 10px increment systems in different design systems. At giffgaff we use 8px, so our scale is 8px, 16px, 24px, etc. To enforce this within Figma, we can select preferences, then Nudge Amount, and set the large nudge value to 8px.
在我工作的giffgaff,我们建立了一个间距刻度,以确保边距和填充值的一致性。 间距系统按一定的步长递增是很常见的—在不同的设计系统中,您会看到4px,5px,6px,8px和10px递增系统。 在giffgaff,我们使用8px,因此缩放比例为8px,16px,24px等。要在Figma中实施此操作,我们可以选择首选项,然后选择Nudge Amount,然后将Nudge大值设置为8px。


This large nudge amount can be used when moving things around the canvas by pressing the shift key. You can also use this large nudge value when scrubbing through values, again by pressing the shift key.
当通过按Shift键在画布上移动物体时,可以使用大量的微调。 在遍历值时,也可以再次按下Shift键,使用较大的微调值。
自动布局 (Auto layout)
If you haven’t kept up with the latest Figma features, here’s a tip from the official Figma Twitter account:
如果您没有跟上Figma的最新功能,以下是来自Figma官方Twitter帐户的提示:
测量距离 (Measuring distances)
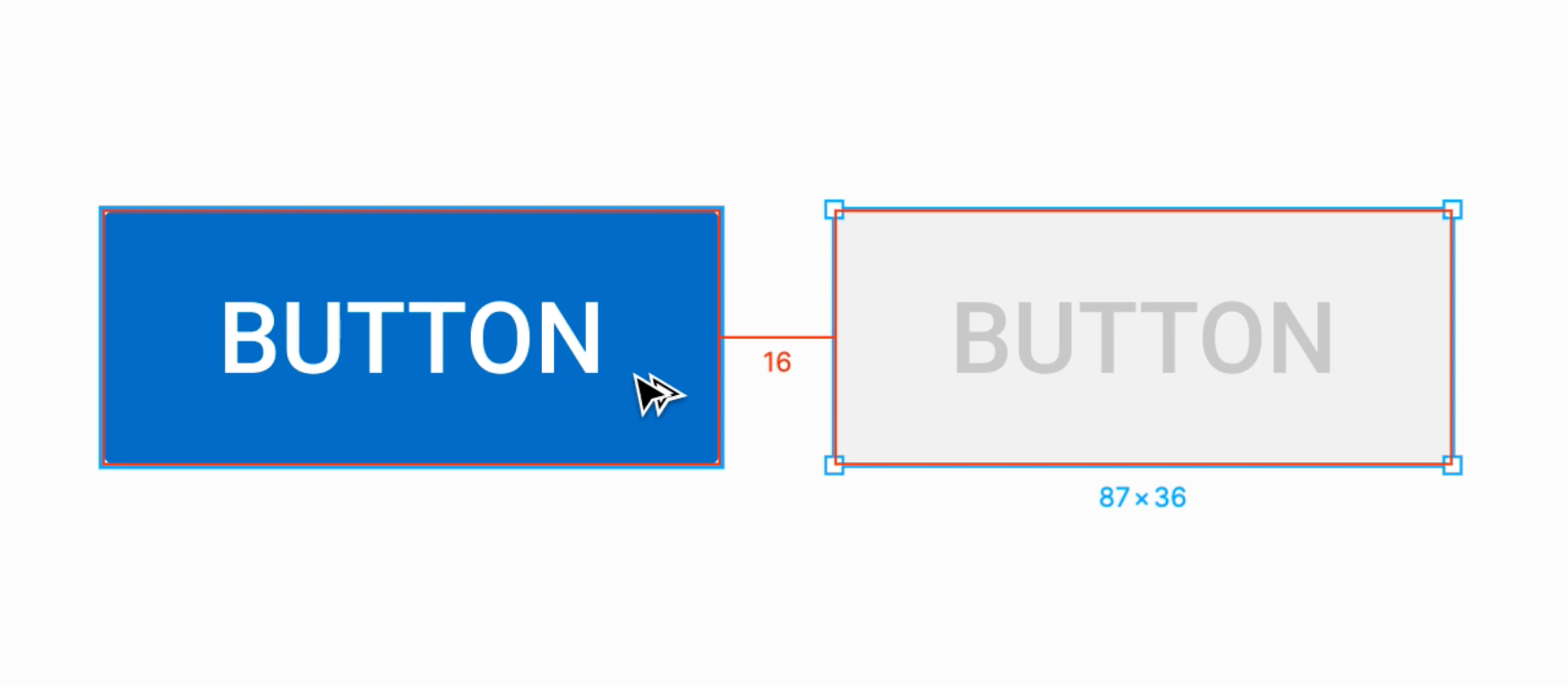
Holding down the alt/option key while hovering will show measurements between elements.
悬停时按住alt / option键将显示元素之间的测量值。

调整文字框的大小 (Resize a text frame)
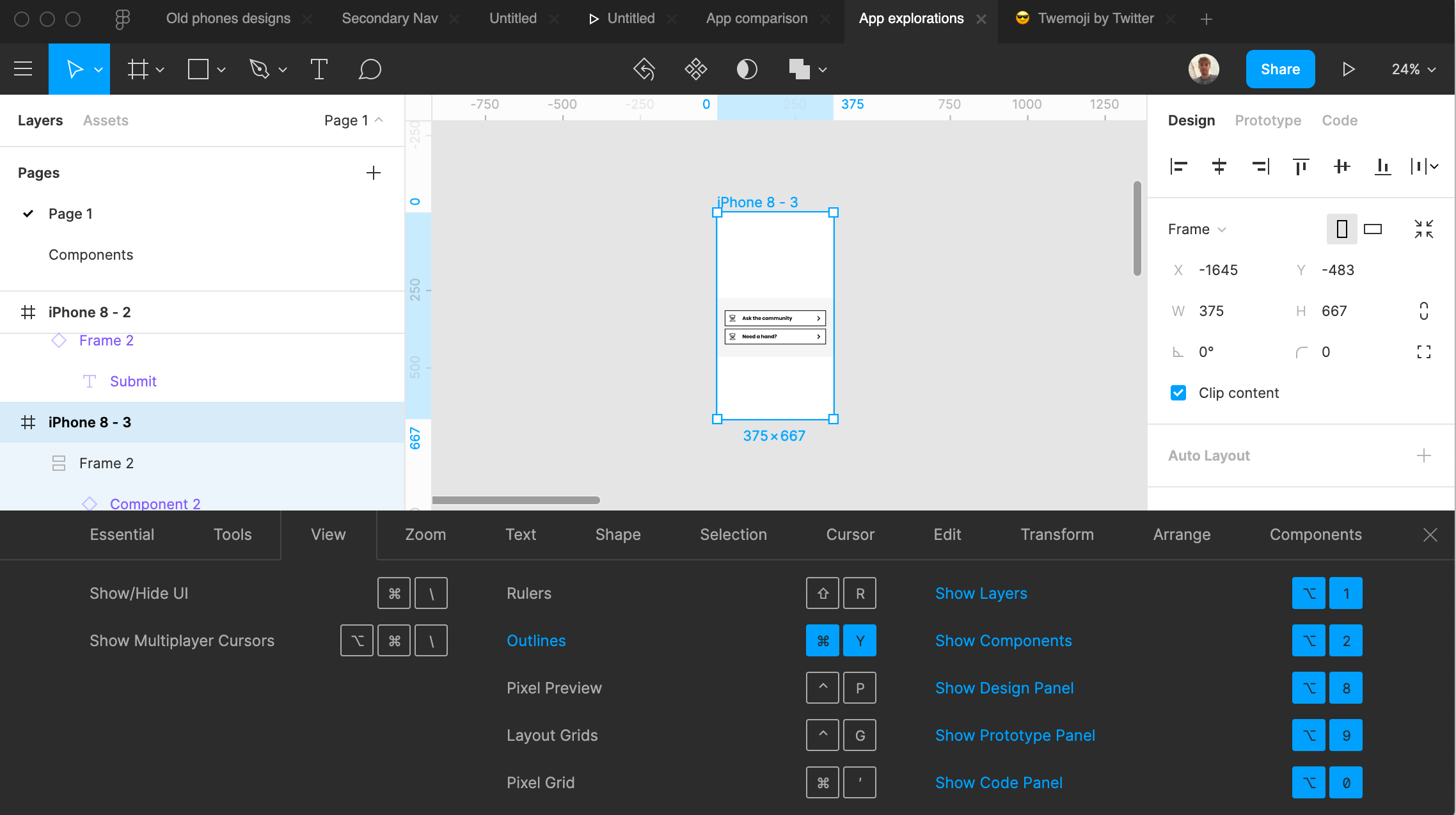
搜索所有Figma命令 (Search through all Figma commands)
If you prefer to type rather than clicking the menu, you can search through all Figma commands using the key command ⌘ + /
如果您喜欢键入而不是单击菜单,则可以使用键盘命令⌘ + /搜索所有Figma命令。
进行选择 (Making selections)
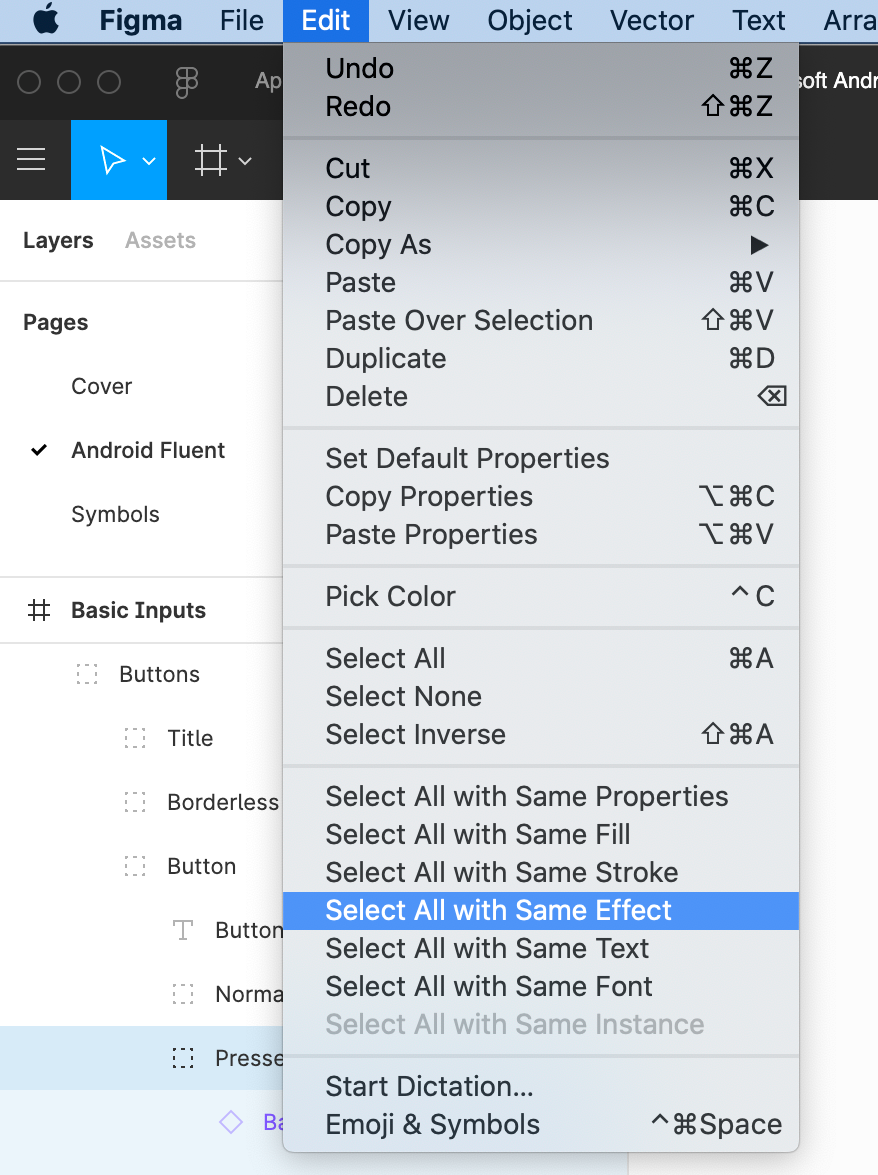
Selecting elements with similar properties
选择具有相似属性的元素
From the edit menu you can select objects with the same fill, font, or text. You can also select all instances of a component. If you wanted to change one of your fonts, for example, you could easily select all text objects that share the old font style you want to change, then change the font for all of them at once.
从编辑菜单中,您可以选择具有相同填充,字体或文本的对象。 您也可以选择组件的所有实例。 例如,如果您想更改一种字体,则可以轻松地选择所有共享想要更改的旧字体样式的文本对象,然后一次更改所有字体的字体。

Selecting nested or grouped elements
选择嵌套或分组的元素
If you have groups within groups, or frames within frames, or frames within groups within frames, selecting the nested content can involve a lot of double clicking. If you want a more immediate way to select whatever element your cursor is hovering over, press cmd and click. You can also cmd and drag to select multiple items within a group.
如果您在组内有组,或者在框内有框架,或者在框内有组内的框架,则选择嵌套内容可能涉及很多双击。 如果您想以更直接的方式选择光标悬停的任何元素,请按cmd并单击。 您也可以cmd并拖动以选择组中的多个项目。
按键命令 (Key commands)
Learning keyboard shortcuts is a great way to improve productivity with a design tool, and Figma offers plenty. Some will already be familiar to people coming from Sketch, for example:o to draw a circle (or oval),r to draw a rectangle,l to draw a line,t to write text.
学习键盘快捷键是使用设计工具提高生产率的好方法,并且Figma提供了很多功能。 一些来自Sketch的人已经很熟悉,例如: o画一个圆(或椭圆), r画一个矩形, l画一条线, t画文字。
There are plenty of others that I find useful:
我发现许多其他有用的东西:
f to create a frame
f创建框架
option + 1 and 2 move between layer and component library views
option + 1和2在层和组件库视图之间移动
option + 3 brings up the team library modal
option + 3出团队资料库模式
option + 8/9/0 will flip between design/prototype/code tabs
option + 8/9/0将在设计/原型/代码选项卡之间切换
shift + x for swap fill and stroke
shift + x用于交换填充和笔划
press i for the color picker
按i选择颜色
shift + v flip vertical
shift + v垂直翻转
shift + h flip horizontal
shift + h水平翻转
⌘ + option + k to create a component
⌘ + option + k创建组件
⌘ + option + b to detach an instance of a component
⌘ + option + b分离组件实例
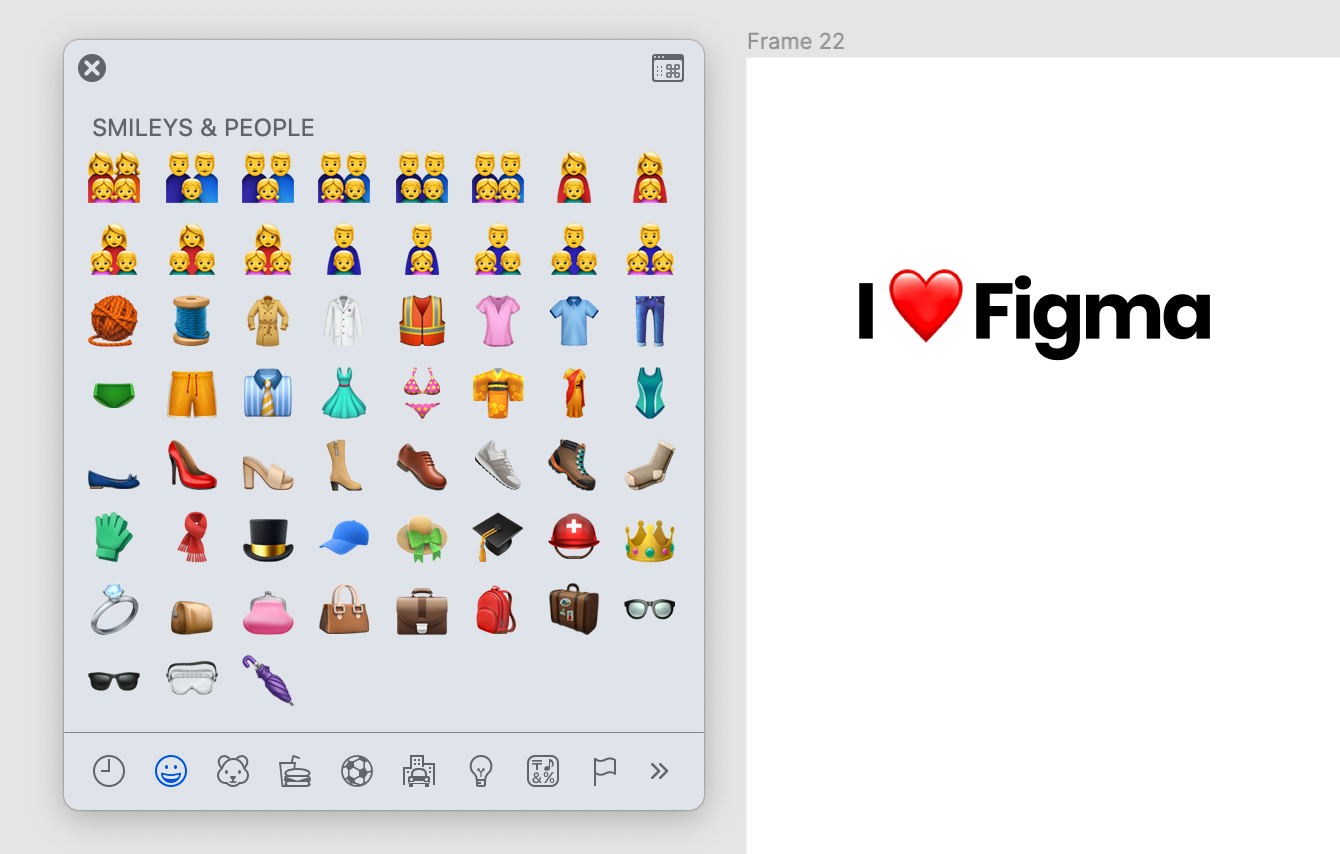
If you need to use emoji in your design, you can bring up an emoji selection modal with the command ⌘ + control + space.
如果需要在设计中使用表情符号,可以使用以下命令调出表情符号选择模式 ⌘ + control + space 。

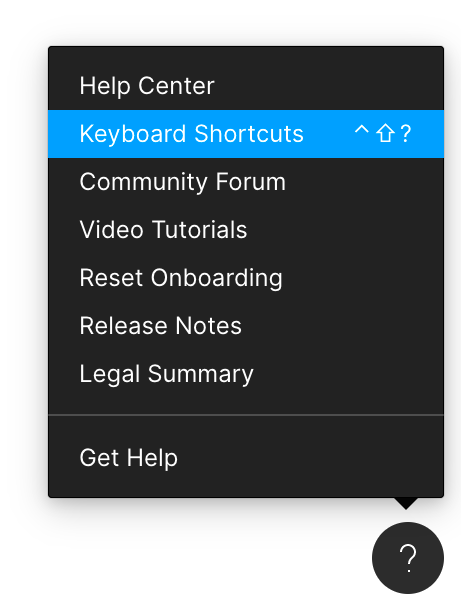
If you want more, there’s a great resource built into Figma — just press the question mark button in the bottom right of the screen and select Keyboard Shortcuts to see a handy list. Alternatively, Figma Ninja is a fun way to learn.
如果您需要更多功能,Figma内置了很多资源-只需按屏幕右下角的问号按钮,然后选择“ 键盘快捷键”即可查看方便的列表。 另外, Figma Ninja是一种有趣的学习方式。


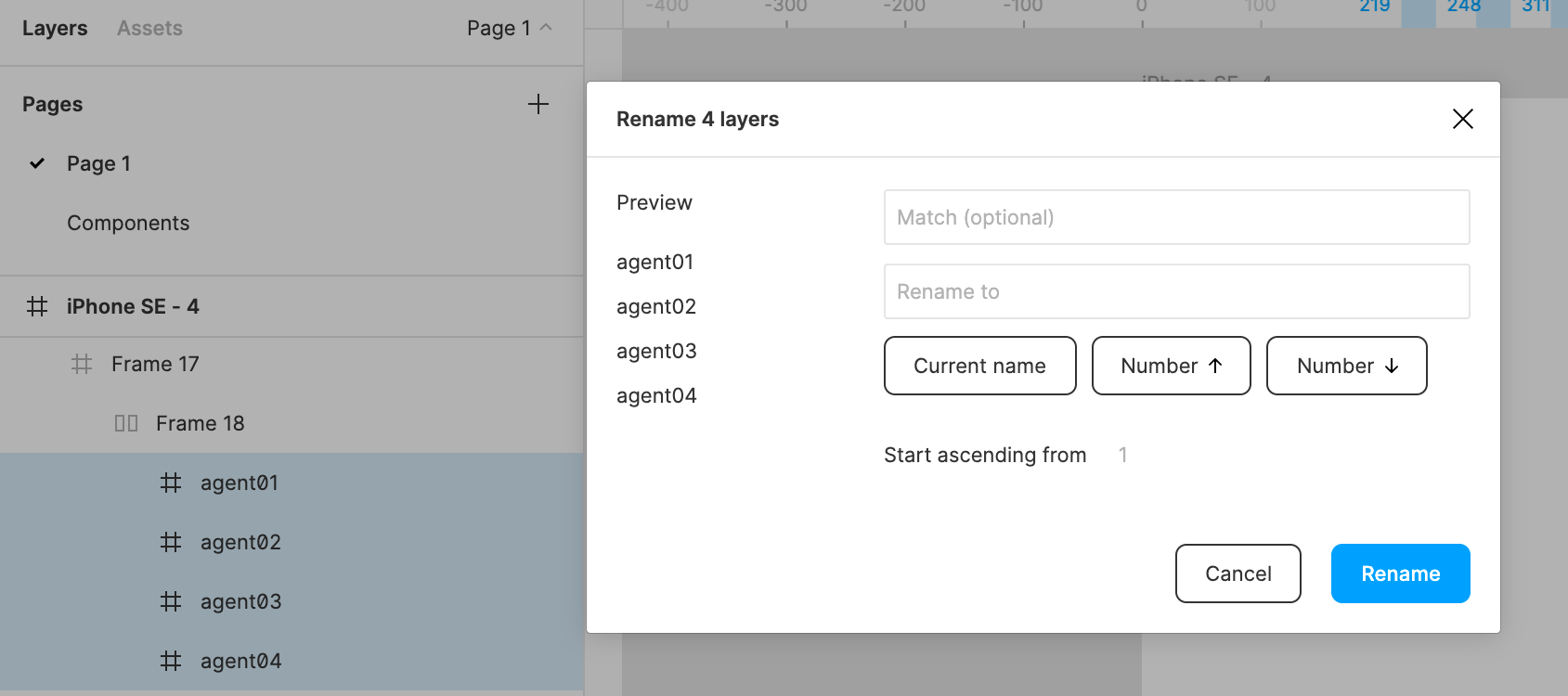
内置批量重命名 (Built in batch-renaming)
⌘ + r is the key command to rename a layer. If you select multiple layers you can rename them all at once.
⌘ + r是重命名图层的关键命令。 如果选择多个图层,则可以一次将它们全部重命名 。

使用向量 (Working with vectors)
For advanced vector work you’ll want to use a dedicated tool like Adobe Illustrator. However, Figma itself can still do a fair bit. Here’s another tip from the official Figma account.
对于高级矢量工作,您需要使用专用工具,例如Adobe Illustrator。 但是,Figma本身仍然可以做一些工作。 这是来自Figma官方帐户的另一个提示。
翻译自: https://blog.prototypr.io/figma-tips-and-tricks-you-might-now-know-about-4e9c605984b5
figma button







 本文介绍了Figma中的多种设计技巧,包括忽略约束以自由调整大小,自定义微调大小以保持设计一致性,使用自动布局和测量距离等功能提升工作效率,以及如何通过键盘快捷键和内置批量重命名来加速设计流程。
本文介绍了Figma中的多种设计技巧,包括忽略约束以自由调整大小,自定义微调大小以保持设计一致性,使用自动布局和测量距离等功能提升工作效率,以及如何通过键盘快捷键和内置批量重命名来加速设计流程。
















 284
284

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








