一,文件位置: qgroundcontrol.qrc->qml->PlanView.qml
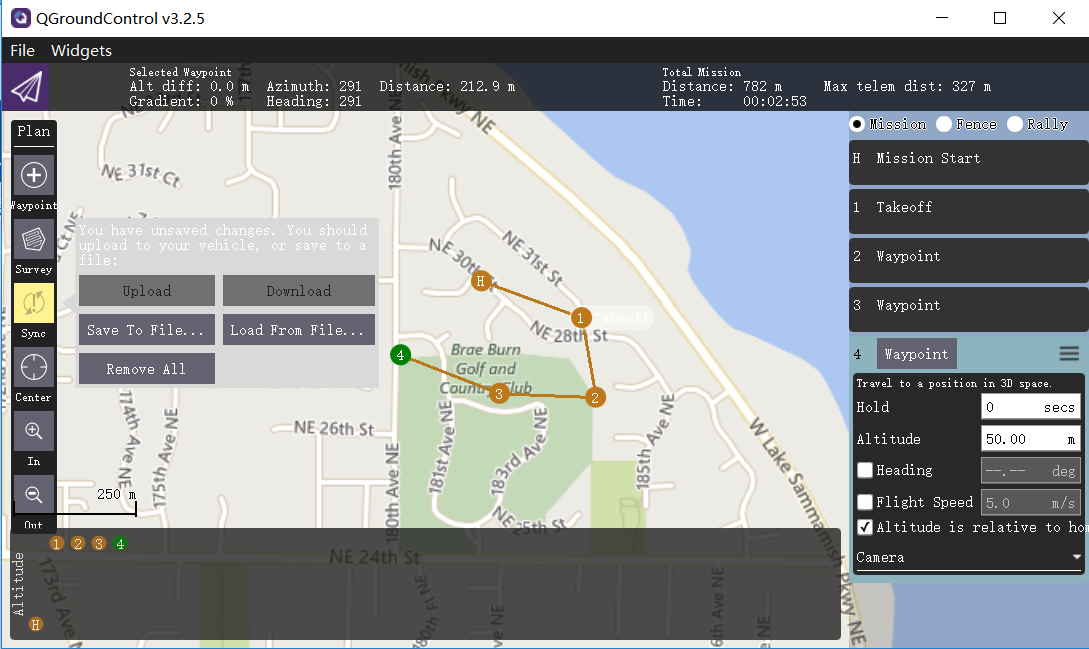
二,任务规划 UI
QGCViewPanel{
FlightMap{//1,地图
ToolStrip{//2,左侧 竖条状工具栏 Waypoint Sync Center In Out
title: qsTr("Plan")
}
}
Item{ //3,右侧 Mission(任务) Fence(地理围栏)Rally(集结点) 选择区域
anchors.fill: rightPanel
//PlanElementselector(Mission/Fence/Rally)
Row{
id:planElementSelectorRow
QGCRadioButton{
text:qsTr("Mission")
}
QGCRadioButton{id:planElementGeoFence
text:qsTr("Fence")
}
}
}
MapScale{//4,左下角 地图比例尺
id: mapScale
}
MissionItemStatus{//5,底部 任务状态
id: waypointValuesDispla
}
}
Component{//Sync组件,位于左侧条状工具栏之中。用于 上传任务、下载任务、读文件、写文件、删除所有任务。
id:syncDropPanel
QGCButton{text:qsTr("Upload")
}
QGCButton{text:qsTr("Download")
}
}
三,上传航点过程
1,点击 Waypoint
ToolStrip-》onClicked:{ switch(index){
case0:
_addWaypointOnClick=checked
2,在地图上添加航点 MouseArea中
varcoordinate=editorMap.toCoordinate(Qt.point(mouse.x,mouse.y),false/*clipToViewPort*/)//鼠标当前点 转为十进制 经纬高coordinate.latitude=coordinate.latitude.toFixed(_decimalPlaces)
coordinate.longitude=coordinate.longitude.toFixed(_decimalPlaces)
coordinate.altitude=coordinate.altitude.toFixed(_decimalPlaces)
}
functioninsertSimpleMissionItem(coordinate,index){
varsequenceNumber=_missionController.insertSimpleMissionItem(coordinate,index)
setCurrentItem(sequenceNumber,true)
}
2.1 文件位置:MissionManager->MissionController.h
intMissionController::insertSimpleMissionItem(QGeoCoordinatecoordinate,inti){
intsequenceNumber=_nextSequenceNumber();
SimpleMissionItem*newItem=newSimpleMissionItem(_controllerVehicle,this);
newItem->setSequenceNumber(sequenceNumber);
newItem->setCoordinate(coordinate);
newItem->setCommand(MavlinkQmlSingleton::MAV_CMD_NAV_WAYPOINT);
_initVisualItem(newItem);
if(_visualItems->count()==1){
newItem->setCommand(_controllerVehicle->vtol()?MavlinkQmlSingleton::MAV_CMD_NAV_VTOL_TAKEOFF:MavlinkQmlSingleton::MAV_CMD_NAV_TAKEOFF);
}
newItem->setDefaultsForCommand();
if((MAV_CMD)newItem->command()==MAV_CMD_NAV_WAYPOINT){
double prevAltitude;
MAV_FRAME prevFrame;
if(_findPreviousAltitude(i,&prevAltitude,&prevFrame)){
newItem->missionItem().setFrame(prevFrame);
newItem->missionItem().setParam7(prevAltitude);
}
}
_visualItems->insert(i,newItem);
_recalcAll();
returnnewItem->sequenceNumber();
}
3,上传 Upload
PlanView.qml sendToVehicle()->MissionController.h sendToVehicle()
->sendItemsToVehicle(_managerVehicle,_visualItems)
-> vehicle missionManager()->writeMissionItems(rgMissionItems)
->MissionManager.cc_writeMissionItemsWorker-> _writeMissionCount()
mavlink 写入总个数,并发送回应请求_startAckTimeout(AckMissionRequest);
->_handleMissionRequest( ) mavlink收到请求,开始通过 航点序号发送航点
4,总结:先发送总个数,收到回复后,开始发送航点。按照 回复-》发送->回复-》发送的方式。
5,航点上传顺序参考:https://wenku.baidu.com/view/76e79317b7360b4c2e3f641f.html
6,中心 地图 网片切割:https://www.jianshu.com/p/31a538c9cfc9?from=timeline&isappinstalled=0
























 1347
1347











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










