简单版自定义多边形遮罩
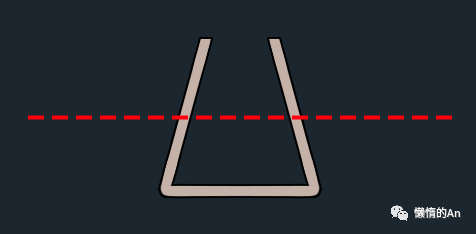
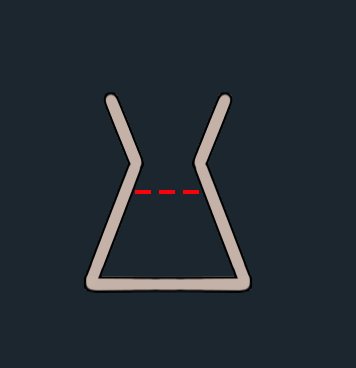
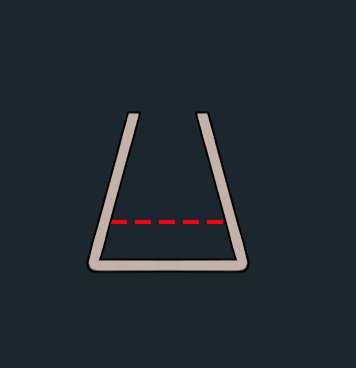
前阵子做了个带有杯子的游戏,各种各样的杯子需要带有指示线;不做处理的时候是这个样子的:

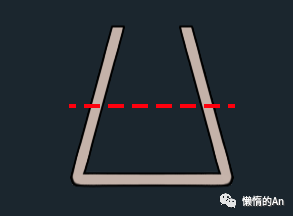
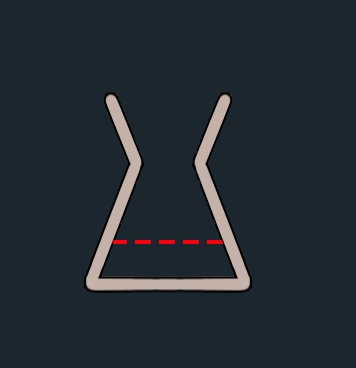
实际开发中需要把两边多余的部分隐藏掉,这时候第一个想到的是应该用 Mask 来遮罩处理,但是发现 Mask 组件的三个遮罩类型并不能满足所有情况:

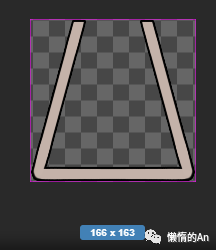
因为杯子原图其实是一个 166*166 的图,所以遮罩会保留杯子两侧的虚线。

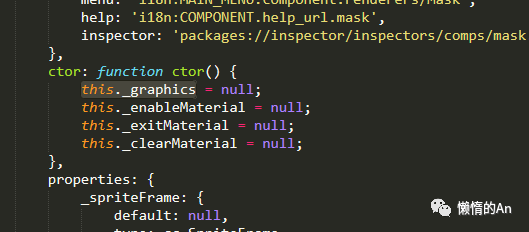
后来在引擎 CCMask.js
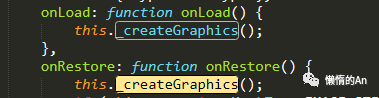
(路径:Creator\2.2.2\resources\engine\bin\.cache\dev\cocos2d\core\components) 源码中发现 CCMask 声明了 this._graphics

并且执行了 _createGraphics 方法。

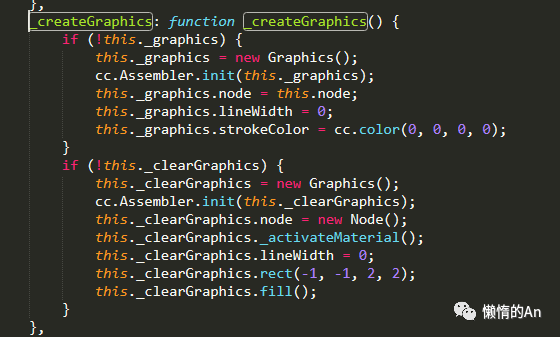
在 _createGraphics 里创建了 Graphics 组件。

了解了之后我们可以在 Cocos 里获取 cc.Mask 组件的 _Graphics,并用 Graphics 组件的绘图接口来自定义一个形状的遮罩;
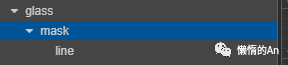
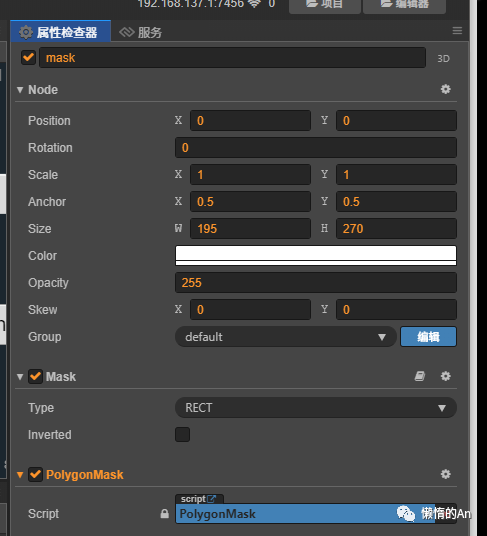
首先我们创建一个渲染节点 glass,在 glass 下添加一个子节点(命名:mask),再把红色虚线放在 mask 节点下,给mask节点挂上Mask组件,再新建一个脚本 PolygonMask;


写一个 mask 方法获取 Mask 组件的 _graphics:
mask() {
let graphics = this.node.getComponent(cc.Mask)['_graphics'];
}获取 _graphics 之后我们需要一个点数组来绘制自定义多边形遮罩。怎么获取这个点数组呢?
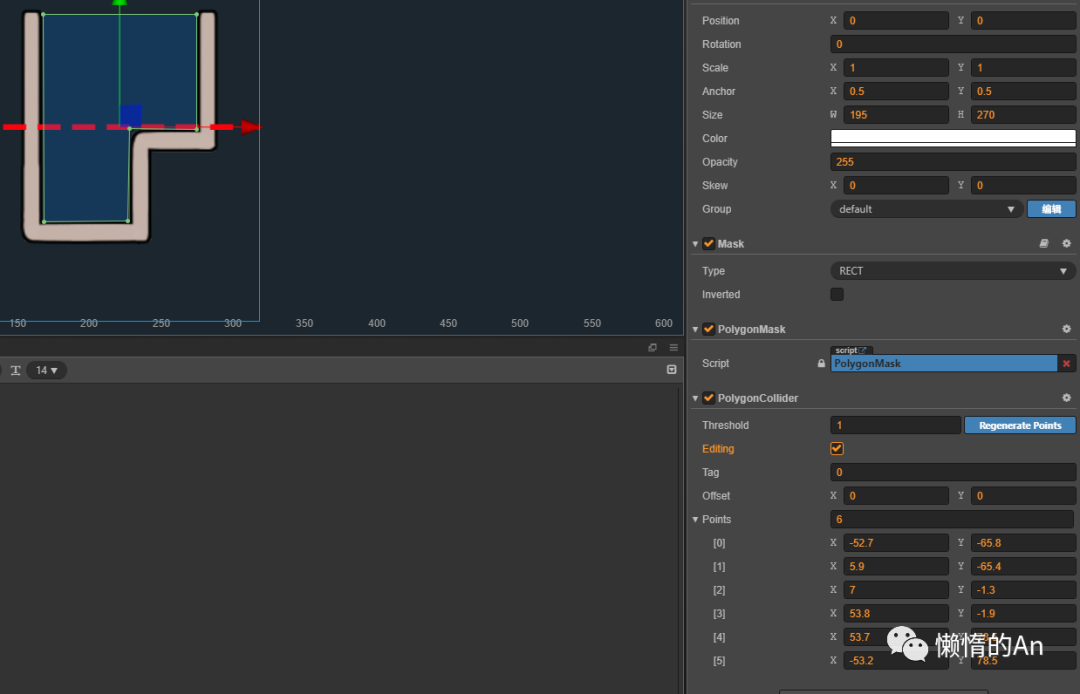
想到可以用 PolygonCollider 组件里的 Points 多边形顶点数组来代替;给 mask 节点挂上 PolygonCollider 组件,我们手动编辑一下,绘制出需要遮罩的轮廓:

然后在代码中获取:
mask() {
let graphicsPosArr = this.node.getComponent(cc.PolygonCollider).points;
let graphics = this.node.getComponent(cc.Mask)['_graphics'];
graphics.clear(false);
graphics.moveTo(graphicsPosArr[0].x, graphicsPosArr[0].y);
for (let i = 1; i < graphicsPosArr.length; i++) {
graphics.lineTo(graphicsPosArr[i].x, graphicsPosArr[i].y);
}
graphics.close();
graphics.stroke();
graphics.fill();
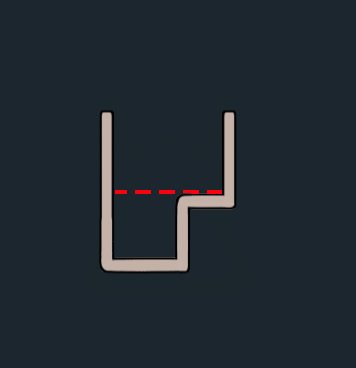
}在 start 函数中执行以下 mask 方法,预览运行:

修改 TypeScript 默认模板
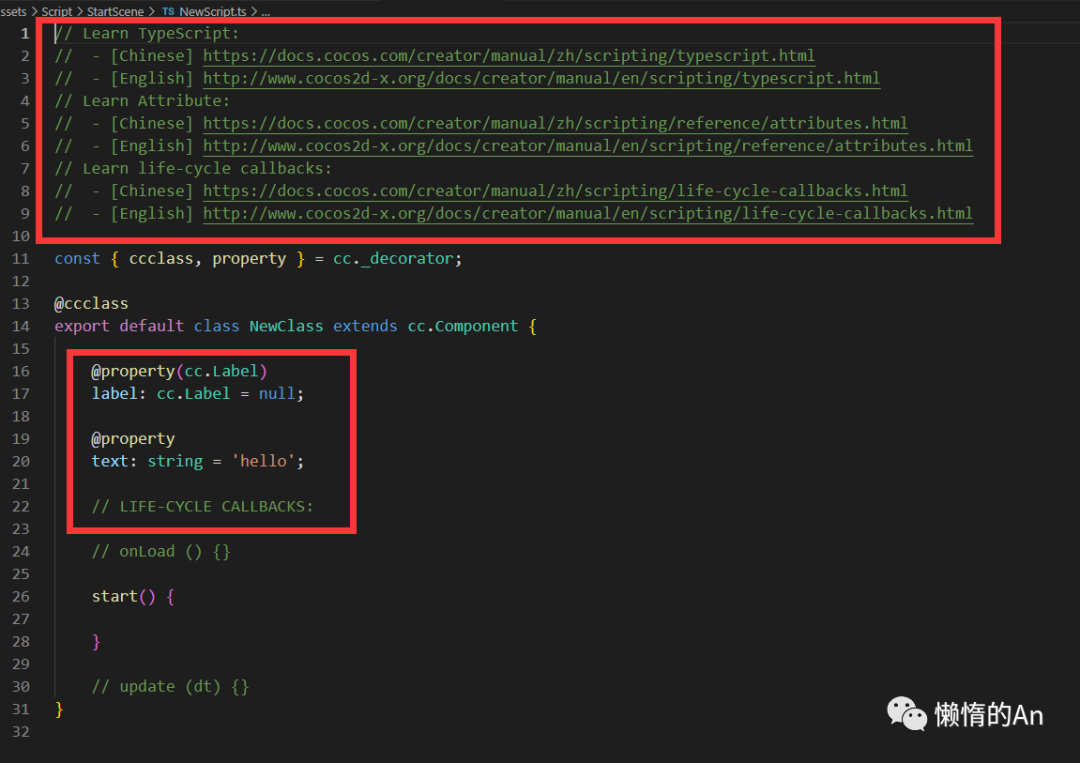
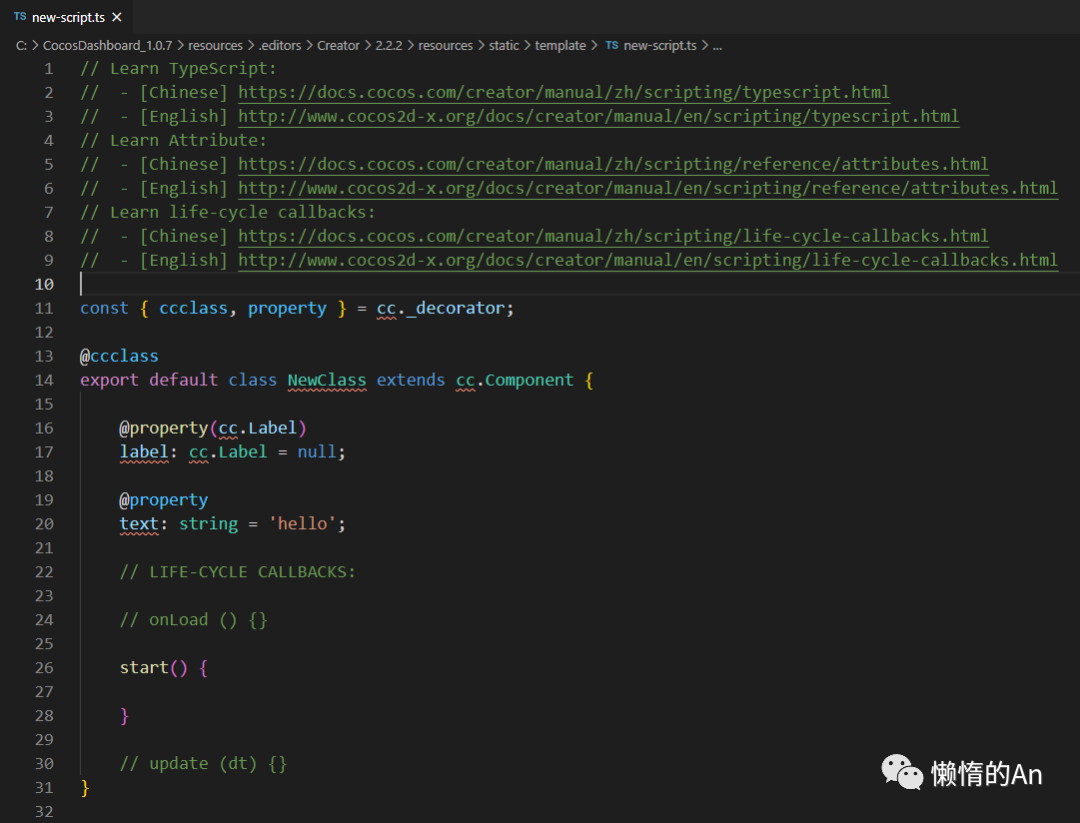
使用 Cocos Creator 开发时,当我们新建一个 TypeScript 脚本时,默认的脚本内容顶部总有一些没用的东西:

今天我们来修改一下脚本模板,删掉这些没用的东西并把它改成自己想要的样子。
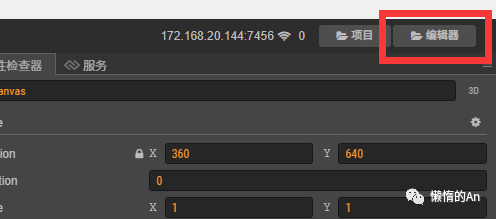
第一步:点击 Cocos 右上角的”编辑器“按钮。

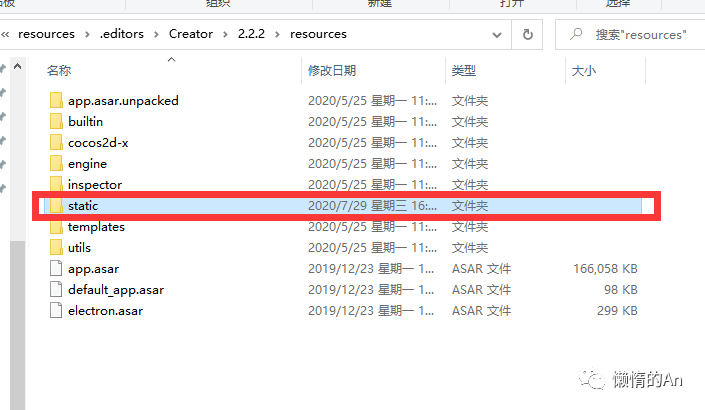
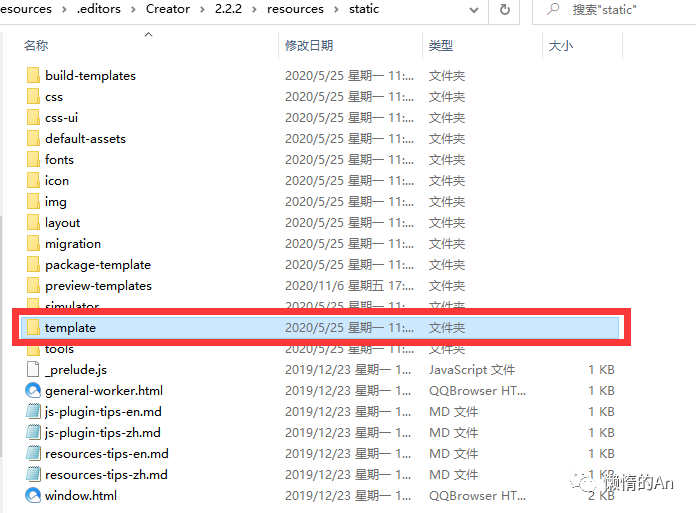
点击之后会弹出 Cocos 安装目录的 resource 文件夹,双击打开 static 文件夹:

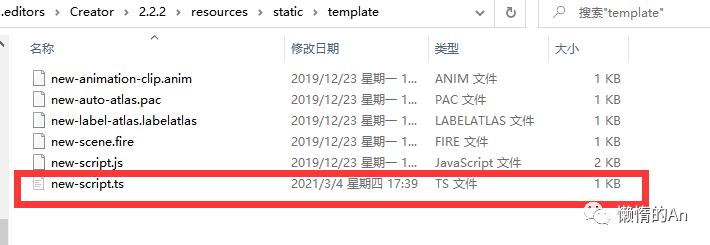
继续双击打开 template:

在 template 文件夹中找到 new-scripts.ts,并用编译器打开它,如果想修改 js 模板就打开 new-scripts.js 来修改:


打开是这个样子的,把不想要的东西删掉,然后保存就可以了。
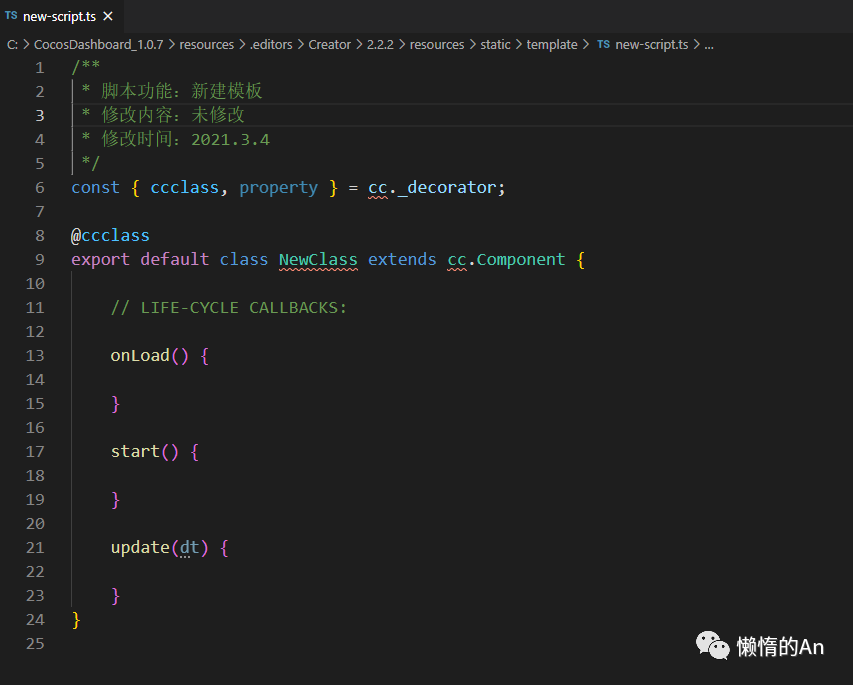
修改了一下脚本模板内容:
脚本功能:描述脚本用途;
修改内容:每次修改脚本时,记录一下修改了什么,防止后面忘记自己改了什么
修改时间:记录一下上次修改此脚本的时间
原模板的两个 @property 删掉了,平时新建的时候每次都要删,以后就省事儿了~
生命周期函数解开注释了,感觉挺常用的。
修改保存之后下次再新建的脚本就是咱们更改后的新模板了。

往期精彩
























 1101
1101











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








