QT界面GUI设计之Lable图片及文字显示
今天主要写一下Qt界面设计的Label相关用法,因为没有系统的学习,所以今天发现以前错了好多,今天记录一下,Label的相关用法。

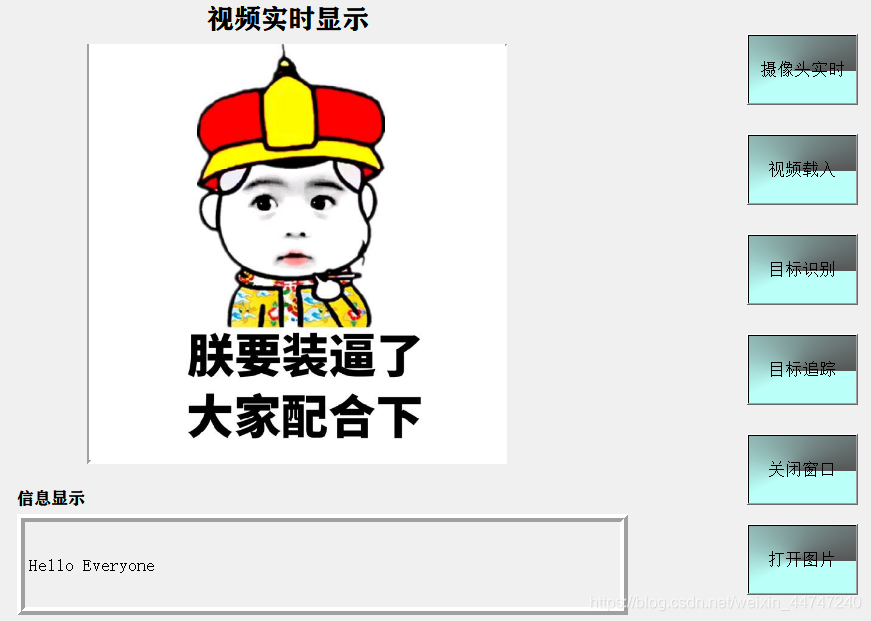
首先是搭建一个Label框,这个简单,在设计师里直接拖进去就可以,这时候,在对象查看器里,会显示拖入的当前label的名称。

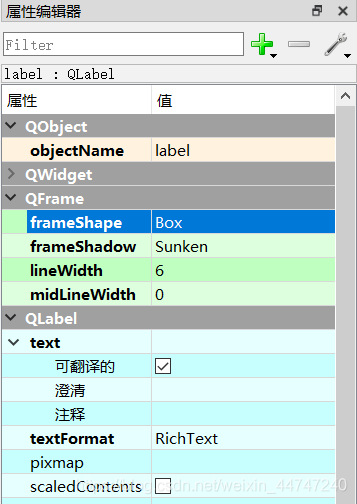
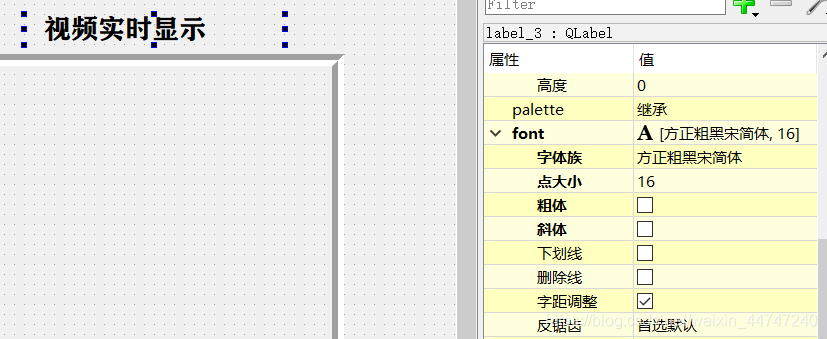
点击拖入的label,在右侧属性编辑器中,设置相关参数

其中:
QFrame->frameShape,选择边框
QFrame->frameShadow,边框的阴影
QFrame->lineWidth,边框的线宽
Qwidget->font,设置字体等

设置完成后,在main.cpp中相关函数代码如下:
文字显示:
QString s = QString("Hello Everyone");
ui.label_2







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2858
2858











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








