创建插件

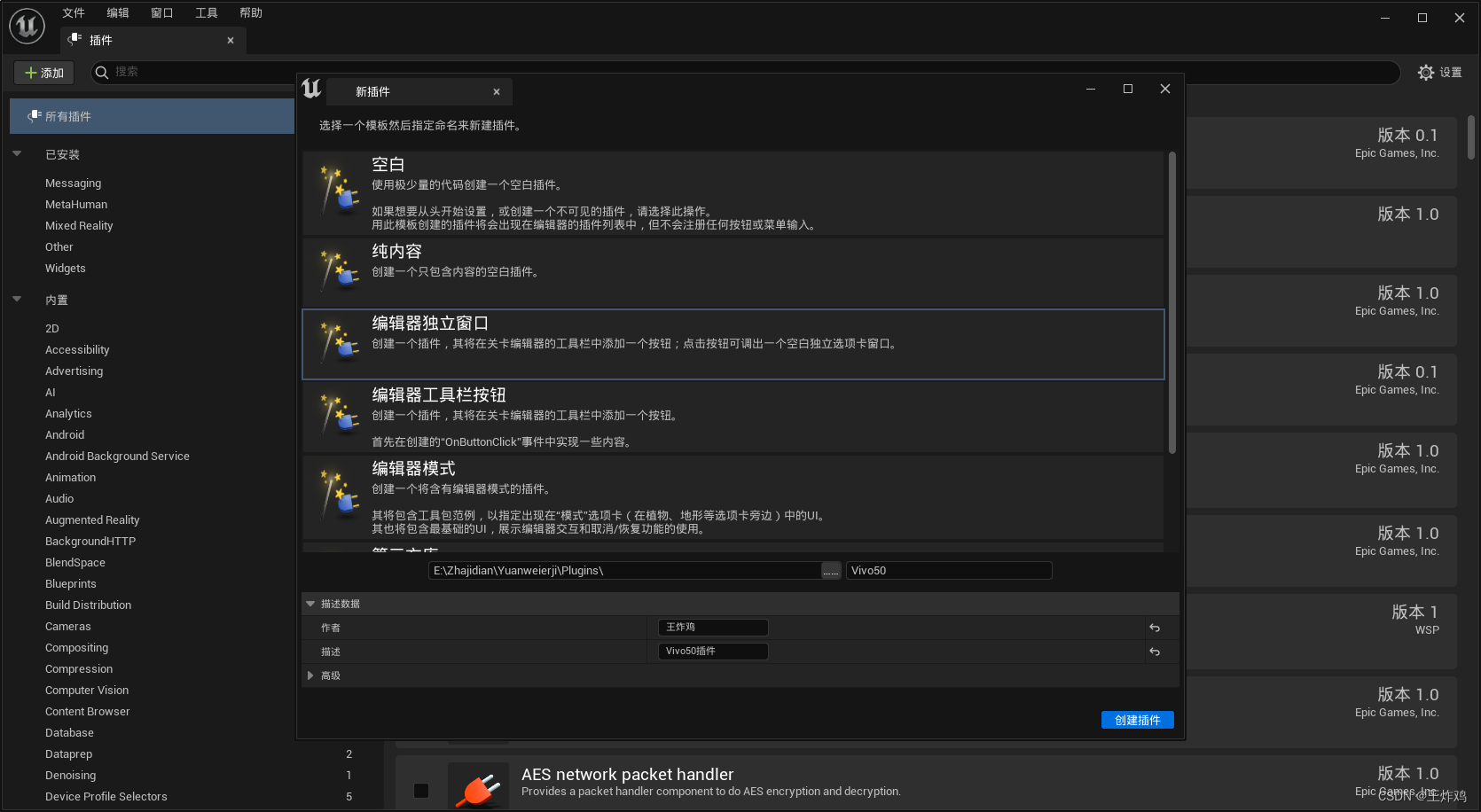
打开编辑选项卡,点击插件按钮,打开页面后点击左上角的添加按钮,然后选择“编辑器独立窗口”,在下面填上作者和插件的基本信息。

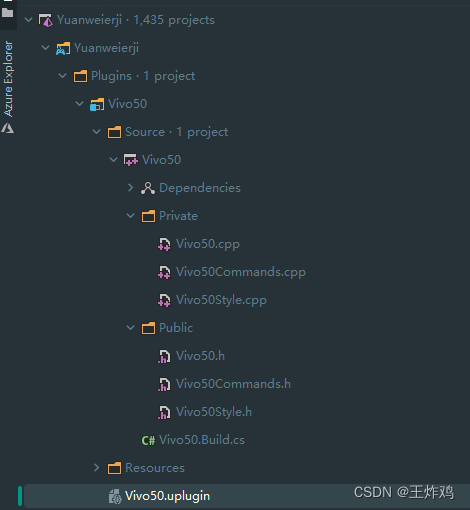
会自动创建基础文件。
默认样式
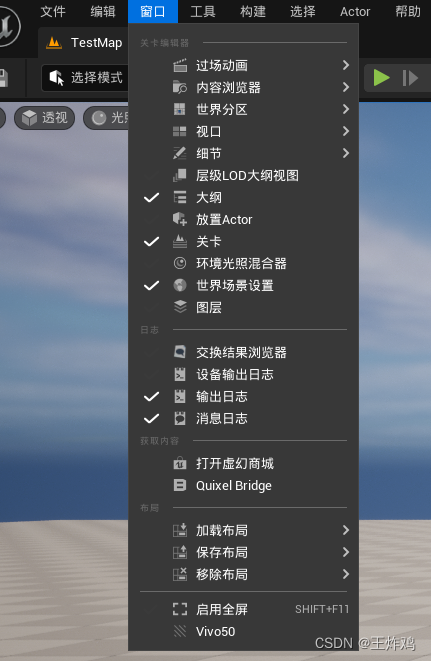
默认的按钮位置在窗口选项卡中的最下面。

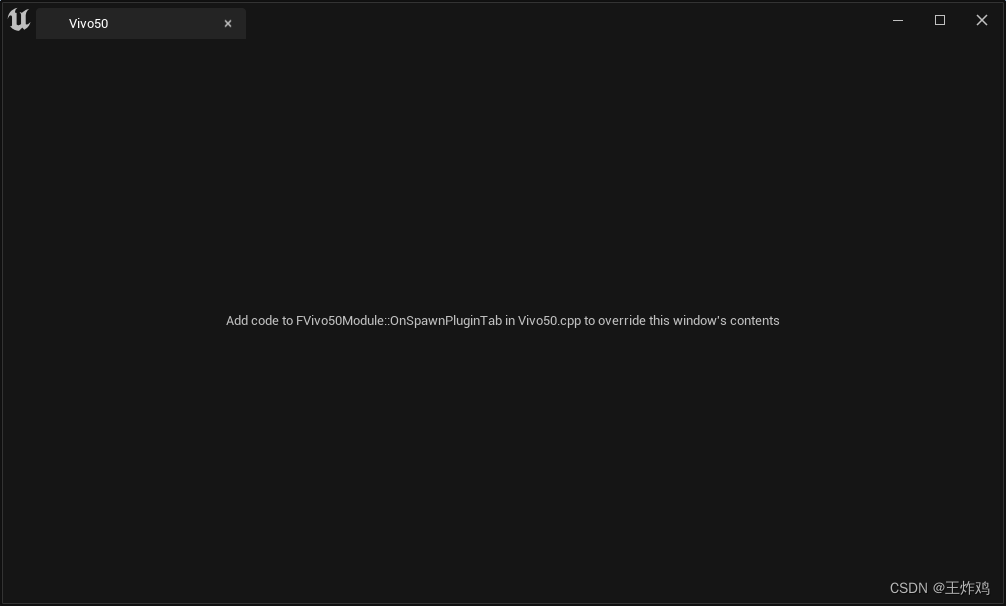
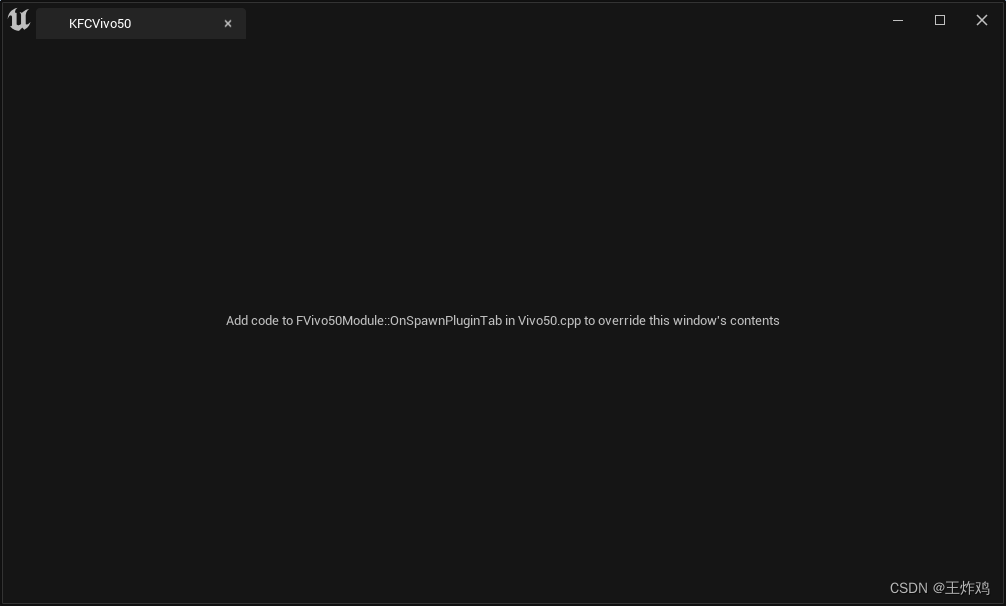
点开之后是这样的,只有一行提示,选项卡名字是插件名。

修改窗口UI
修改窗口标题
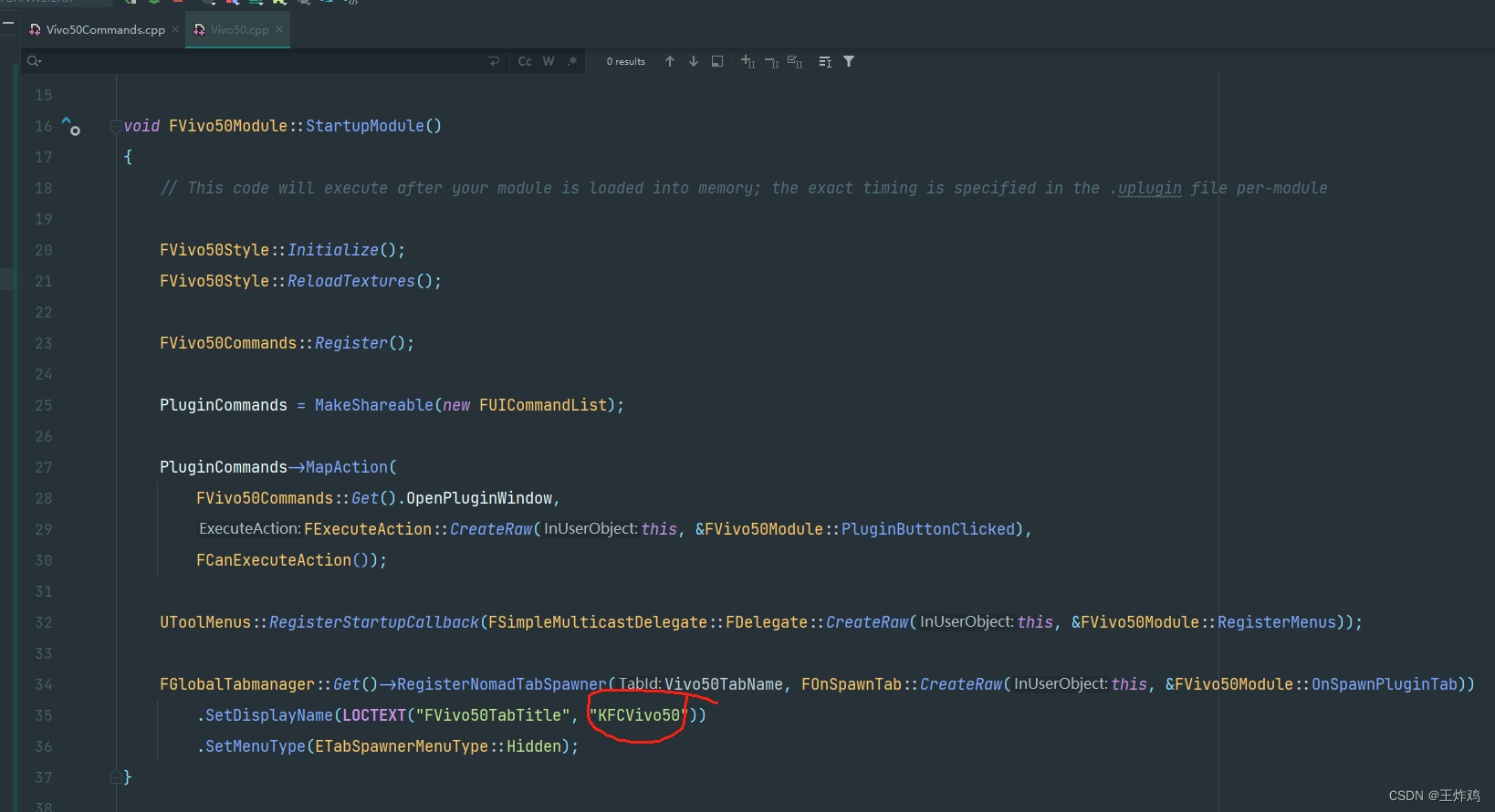
在你的插件名.cpp中,找到StartupModule(),然后在里面找到SetDisplayName,第二个输入值就是标题,修改即可。

这里改成KFCVivo50,插件的重新编译不支持热更新,需要关闭UE重新在编译器中编译并运行项目才能看到更新:

这下标题内容就改好了!
添加内容
内容部分现在只有一行文字,可以在OnSpawnPluginTab()中改变显示内容,这里我加了一个简单的随机数功能:
TSharedRef<SDockTab> FVivo50Module::OnSpawnPluginTab(const FSpawnTabArgs& SpawnTabArgs)
{
RandomMoney = FMath::RandRange(0, 100)*50;
RandomMoneyText = FText::AsNumber(RandomMoney);
GiveMeMoneyText = FText::Format(
LOCTEXT("WindowWidgetText", "今天星期四,V我 {0} !"),
RandomMoneyText
);
return SNew(SDockTab)
.TabRole(ETabRole::NomadTab)
[
// Put your tab content here!
SNew(SVerticalBox)
+ SVerticalBox::Slot()
.HAlign(HAlign_Center)
.VAlign(VAlign_Center)
[
//创建一个新的TextBlock并把它绑定在已经声明好的智能指针上
SAssignNew(GiveMeTextBlock,STextBlock)
.Text(TAttribute<FText>::Create(TAttribute<FText>::FGetter::CreateLambda([this]() { return GiveMeMoneyText; })))
]
+ SVerticalBox::Slot()
.AutoHeight()
.Padding(2)
[
SNew(SButton)
.HAlign(HAlign_Center)
.VAlign(VAlign_Center)
.Text(FText::FromString("Refresh!"))
.OnClicked_Lambda([this]()->FReply{
//绑定在点击事件上的Lambda响应事件
if(GiveMeTextBlock.IsValid())
{
//更新文字
RandomMoney = FMath::RandRange(0, 100)*50;
RandomMoneyText = FText::AsNumber(RandomMoney);
GiveMeMoneyText = FText::Format(
LOCTEXT("WindowWidgetText", "今天星期四,V我 {0} !"),
RandomMoneyText
);
GiveMeTextBlock->SetText(GiveMeMoneyText);
}
return FReply::Handled();
})
]
];
}
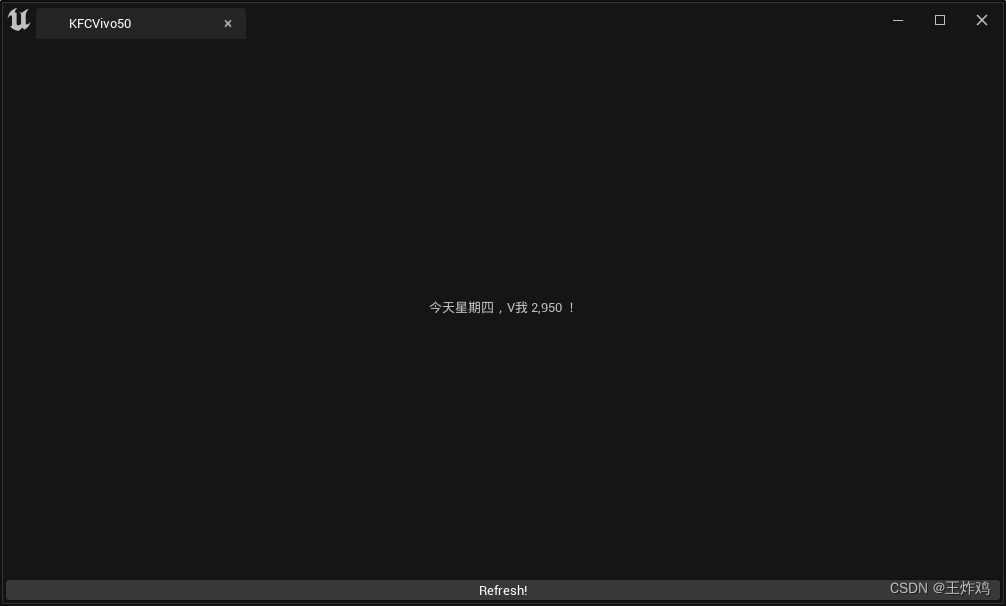
效果如下:

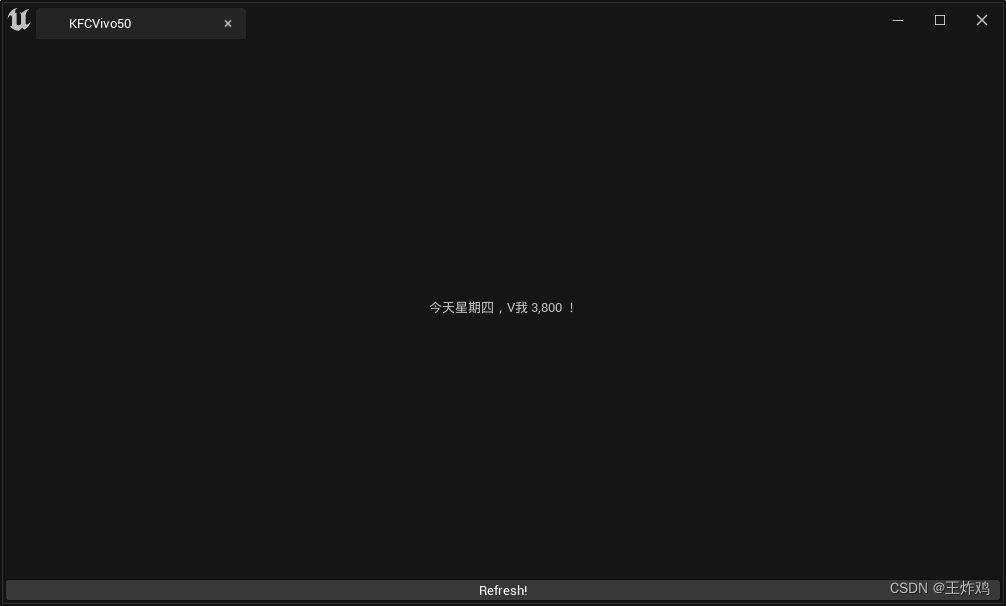
点击之后:

总结
这样一个简单的带独立窗口的插件就做好啦!





















 1309
1309











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








