
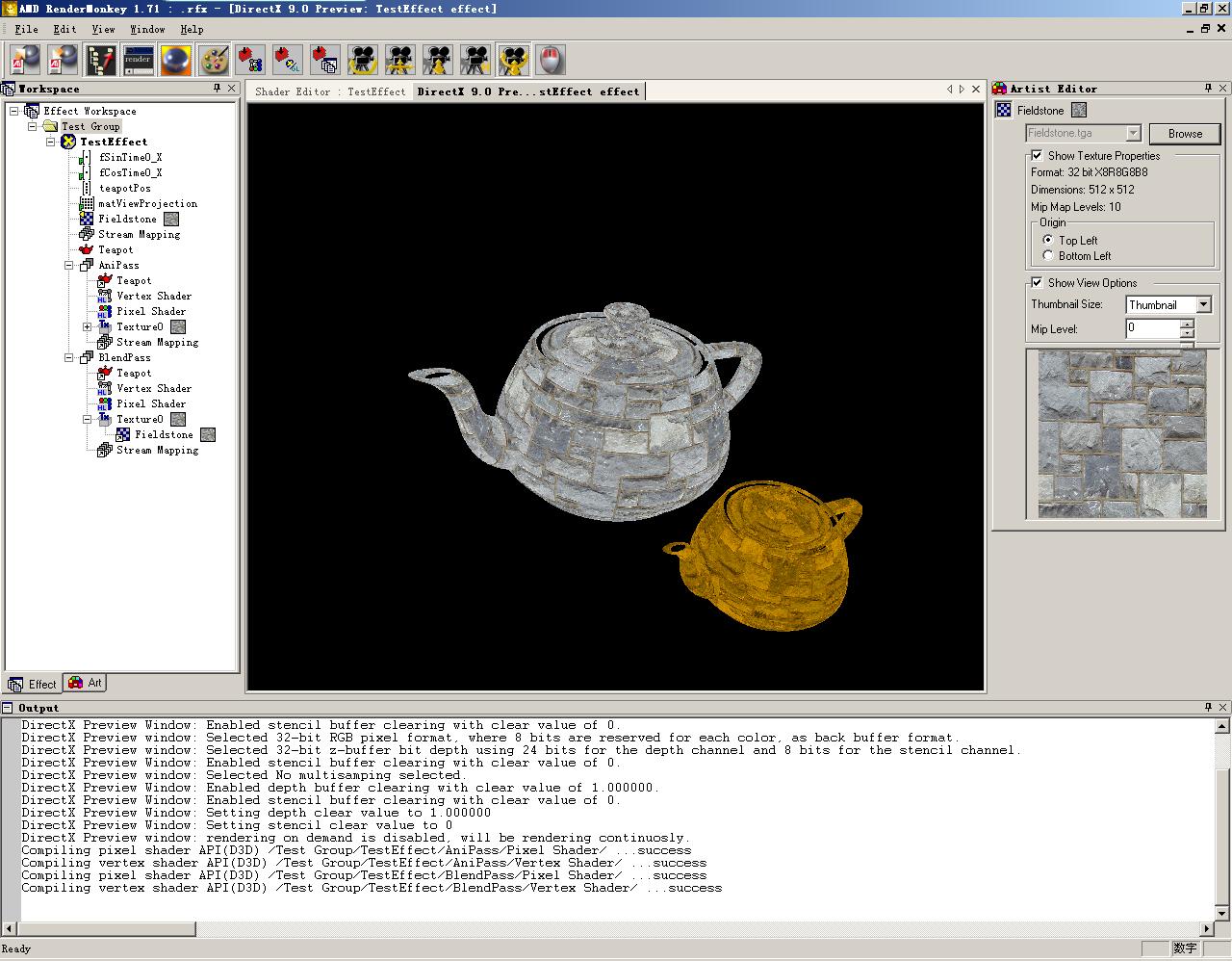
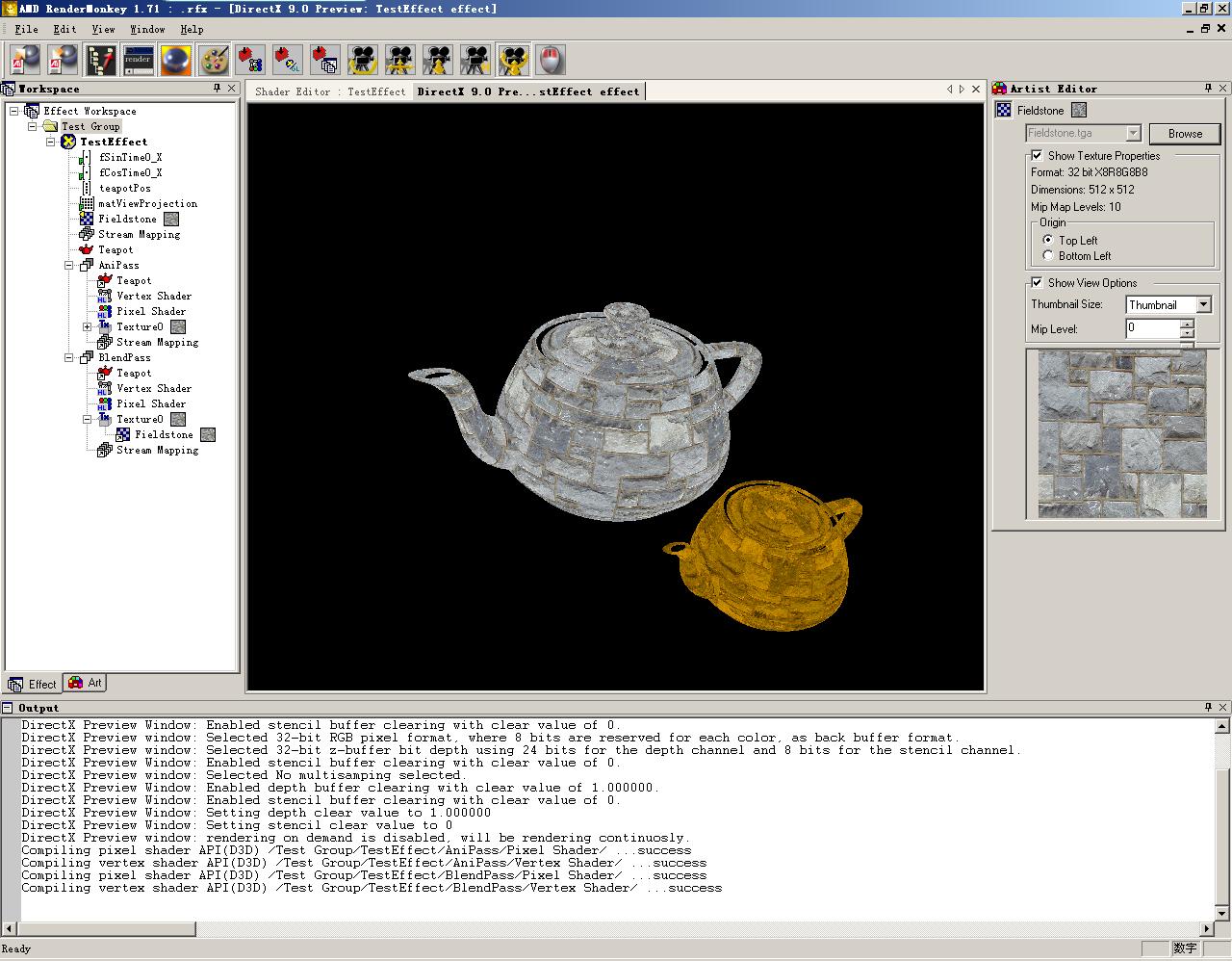
第一个茶壶是可以运动的纹理,用时间的正弦值和余弦值加在纹理坐标上产生偏移实现的,可以考虑用来实现水面的各种效果
第二个茶壶是颜色和纹理的混合,多层纹理的混合应该也是同样的道理,就是把颜色值相乘就可以了
| AniPass |
| float4x4 matViewProjection;
float fSinTime0_X;
float fCosTime0_X; struct VS_INPUT
{
float4 Position : POSITION0;
float2 TexCoord : TEXCOORD0;
}; struct VS_OUTPUT
{
float4 Position : POSITION0;
float2 TexCoord : TEXCOORD0;
}; VS_OUTPUT vs_main( VS_INPUT Input )
{
VS_OUTPUT Output; Output.Position = mul( Input.Position, matViewProjection );
Output.TexCoord = float2(Input.TexCoord.x + fSinTime0_X, Input.TexCoord.y + fCosTime0_X);
return( Output );
} |
| sampler Texture0; struct PS_INPUT
{
float4 Diffuse : COLOR0;
float2 TexCoord : TEXCOORD0;
}; float4 ps_main(PS_INPUT Input) : COLOR0
{
return( tex2D(Texture0, Input.TexCoord) );
} |
| BlendPass |
| float4x4 matViewProjection;
float4 teapotPos; struct VS_INPUT
{
float4 Position : POSITION0;
float2 TexCoord : TEXCOORD0;
}; struct VS_OUTPUT
{
float4 Position : POSITION0;
float2 TexCoord : TEXCOORD0;
}; VS_OUTPUT vs_main( VS_INPUT Input )
{
VS_OUTPUT Output; Output.Position = mul( Input.Position + teapotPos, matViewProjection );
Output.TexCoord = Input.TexCoord;
return( Output );
} |
| float fSinTime0_X;
float fCosTime0_X;
sampler Texture0; float4 ps_main(float2 TexCoord : TEXCOORD0
) : COLOR0
{
float4 texColor = tex2D( Texture0, TexCoord );
texColor = texColor * float4( 1.0f, fSinTime0_X, fCosTime0_X, 1.0f );
return( texColor );
} |























 1347
1347

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








