原理:
- 添加一个渲染纹理(RenderTexture)到场景的最上层
- 将当前屏幕画面渲染到此纹理
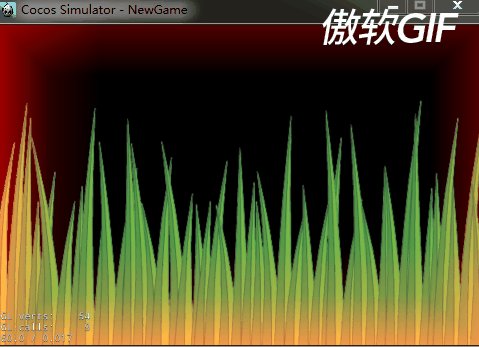
- 对RenderTexture对象的Sprite成员做正弦变换切换颜色
需要注意一点:RenderTexture直接施加Shader是没有任何效果的,需要对RenderTexture的Sprite组件使用shader才能有效果,其中方法是RenderTexture::getSprite()。
shader源码下载地址:https://download.csdn.net/download/zhang1461376499/13984551
废话不说直接上代码:
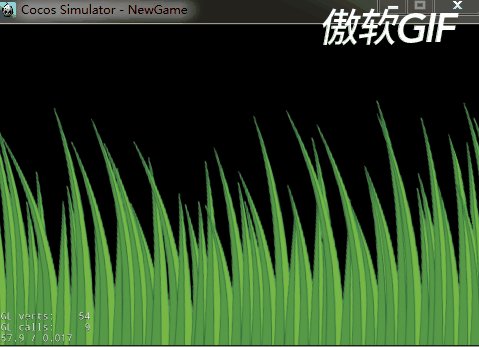
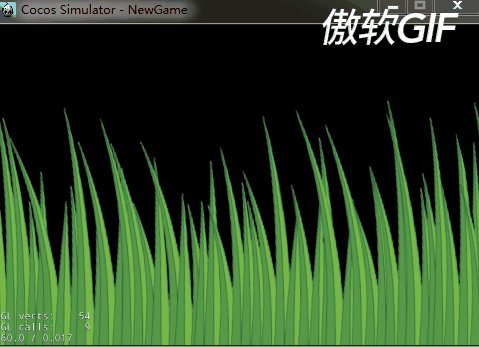
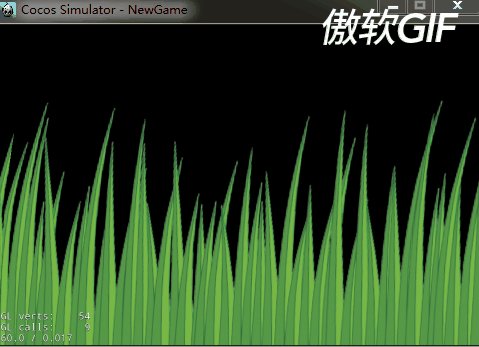
- 看效果:

function MainScene:onCreate()
local frag = [[
#ifdef GL_ES
precision mediump float;
#endif
varying vec2 v_texCoord;
uniform sampler2D u_texture;
uniform float u_time;
const float speed = 10.0;
const float ben








 订阅专栏 解锁全文
订阅专栏 解锁全文
















 2775
2775











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










