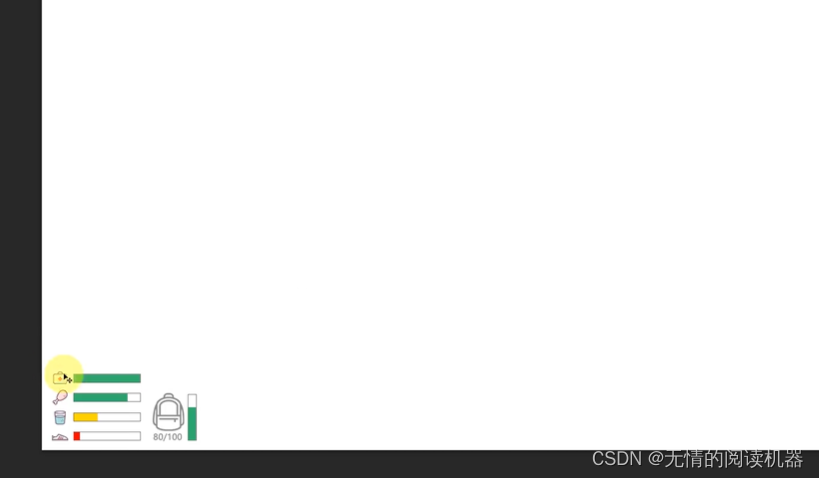
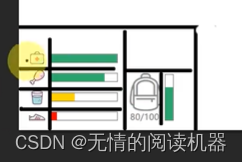
需求:实现这个效果。

为UI创建一个文件夹。

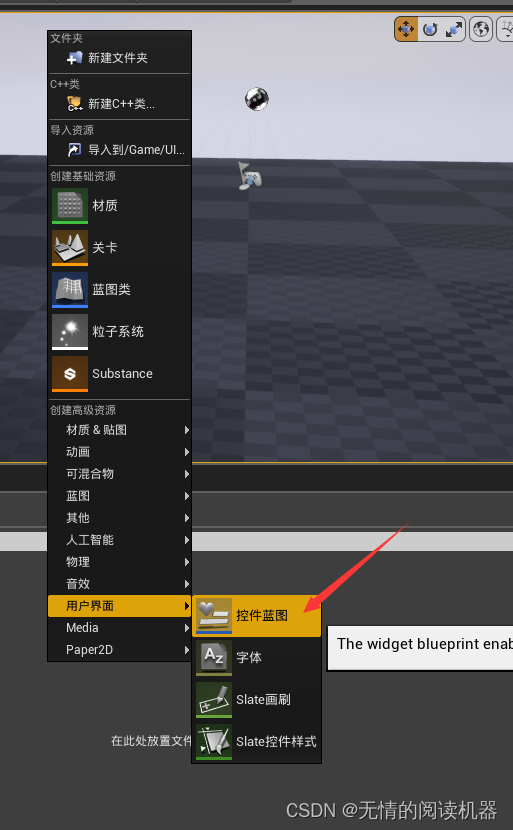
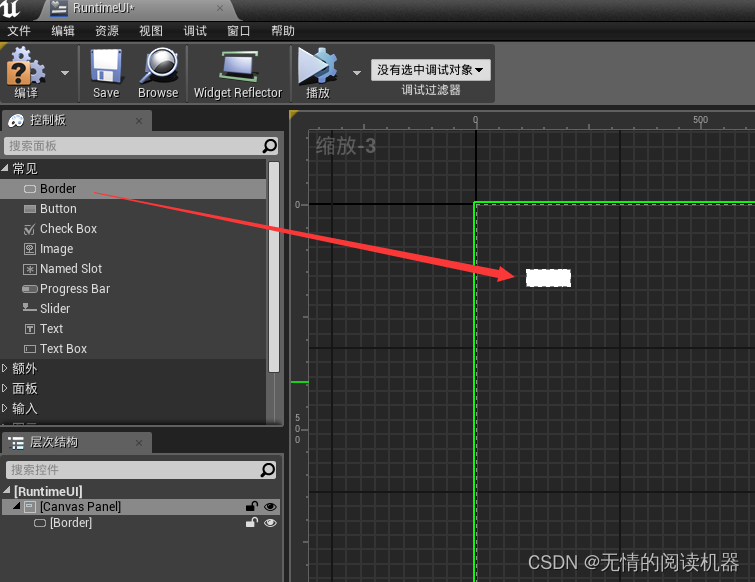
创建UI蓝图,命名为RuntimeUI


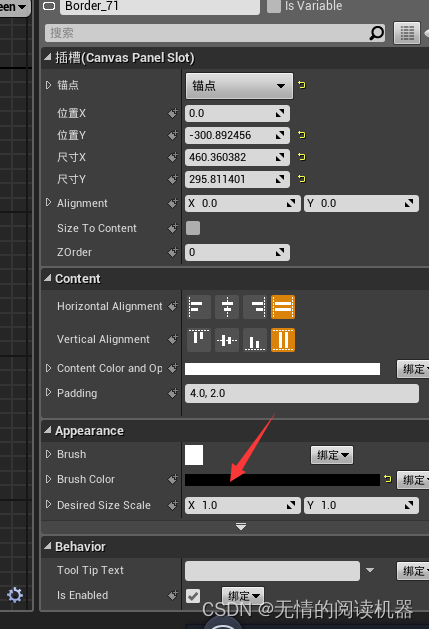
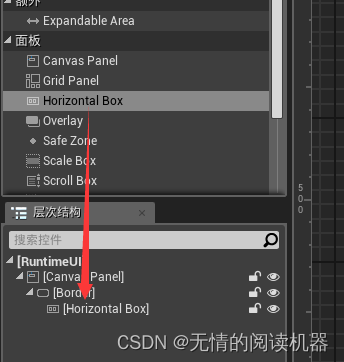
拖入一个border
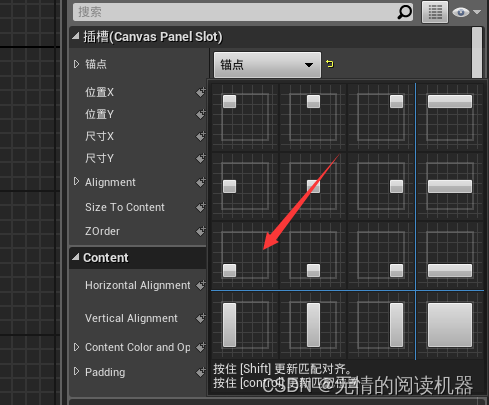
 设置border的锚点位于左下角,并将border移动到左下角。
设置border的锚点位于左下角,并将border移动到左下角。


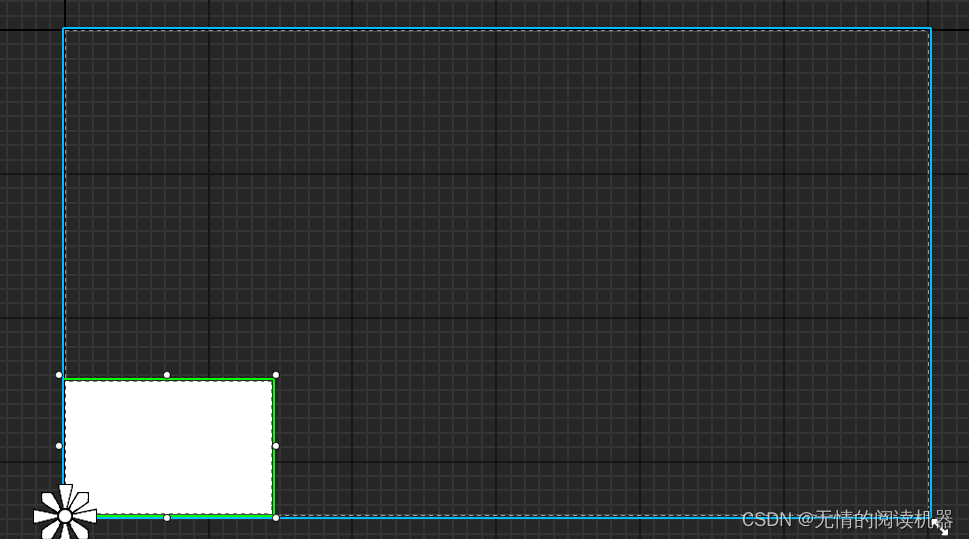
调整border到一个合适的大小
 我们可以采用表格的形式划分。
我们可以采用表格的形式划分。

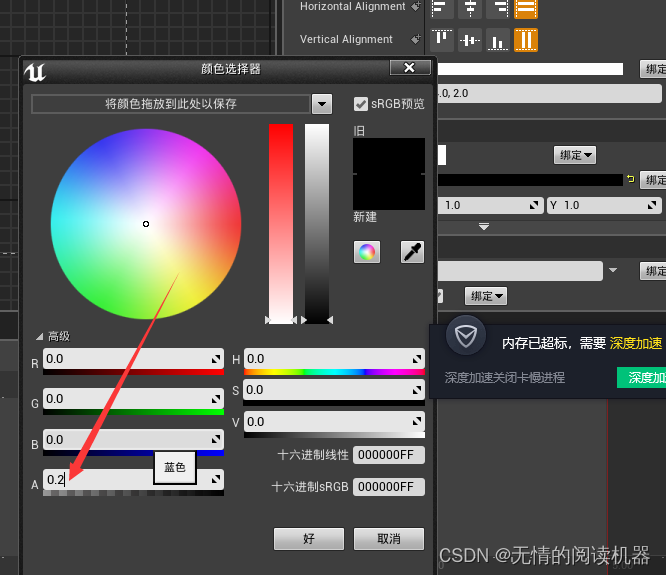
修改 border的颜色,将其变成黑色,同时修改透明度为0.2


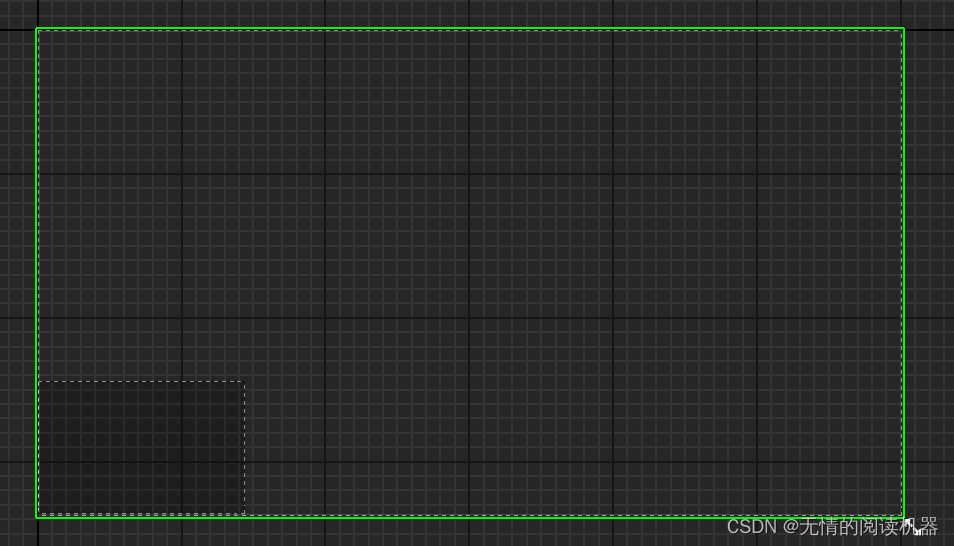
效果
 将这个组件推进border
将这个组件推进border

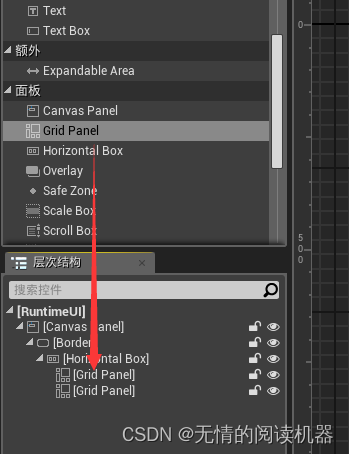
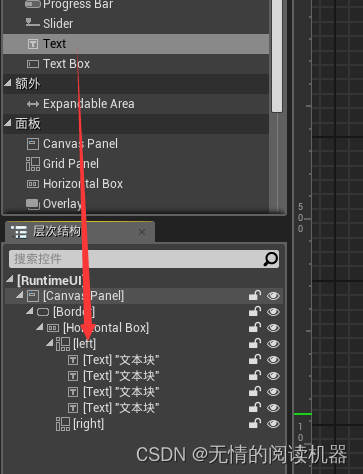
拖入两个大小不等的panel,一个改名为left,一个改名为right


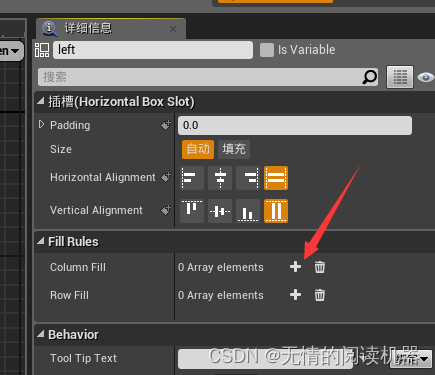
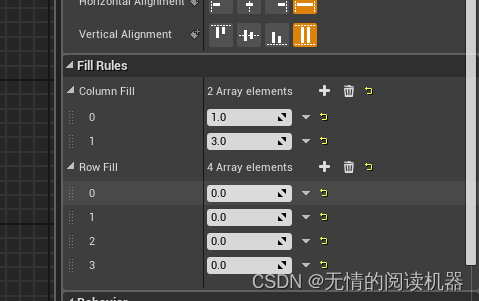
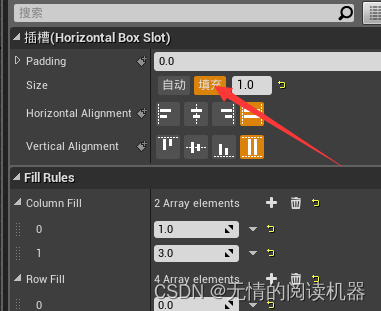
点击left,设置填充规则。

添加两个列

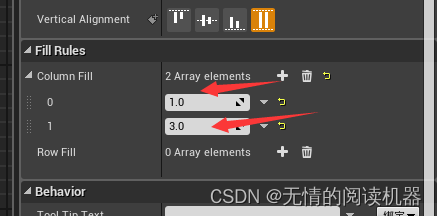
两个列长度大概是1:3

所以我们这样设置参数

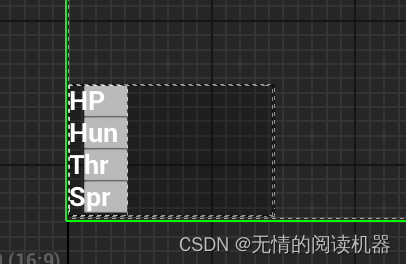
这样我们就可以向left添加元素了。
添加四个行

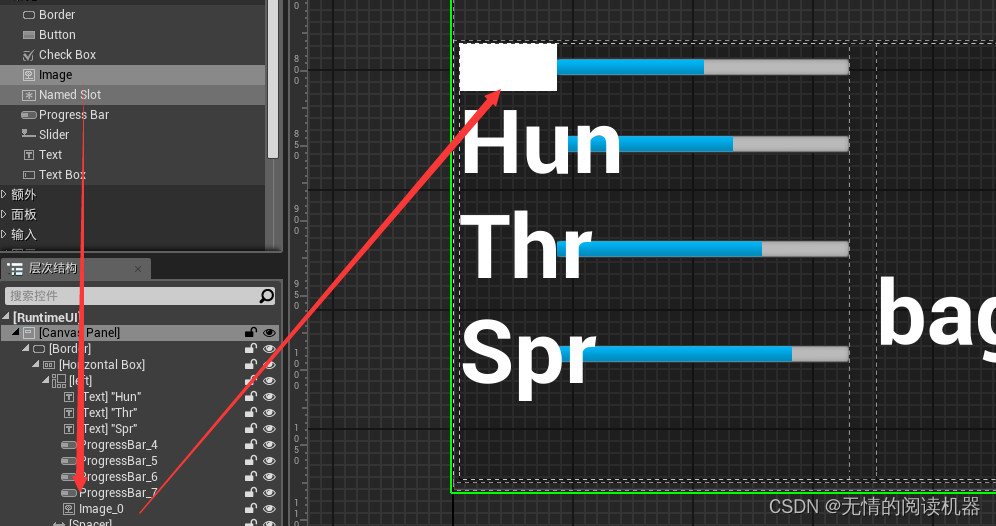
我们先用文字去替代图片。

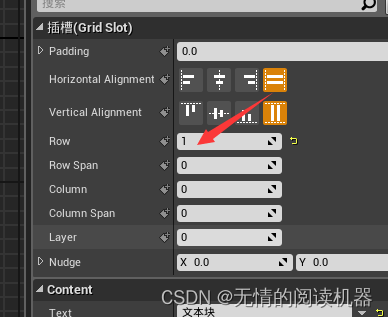
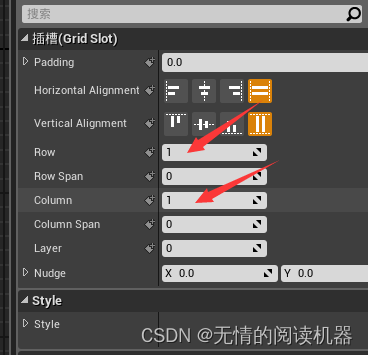
点击文本,设置文本块的行


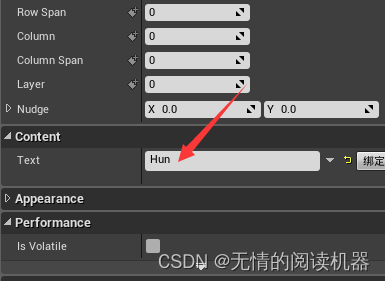
点击文本块,将文本改成对应图片的内容

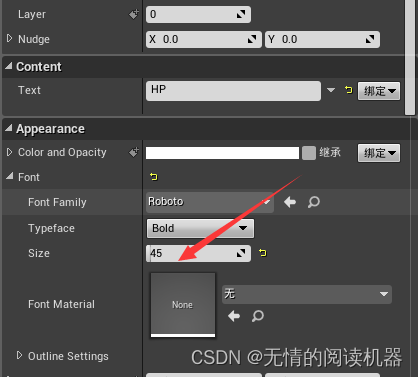
点击文本块,设置字体大小

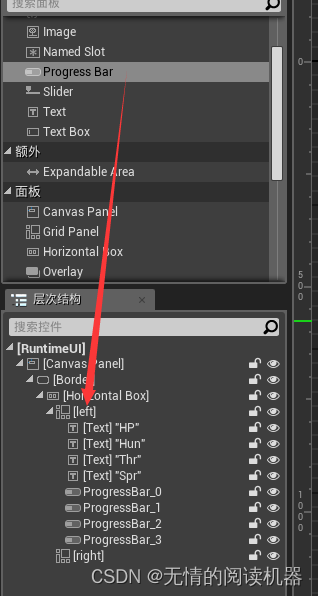
拖入四个进度条

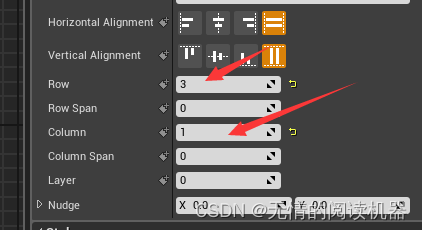
点击进度条,设置进度条位置

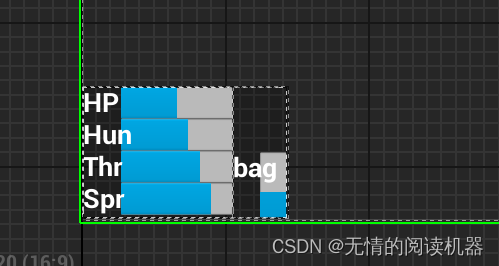
效果

点击left选择填充

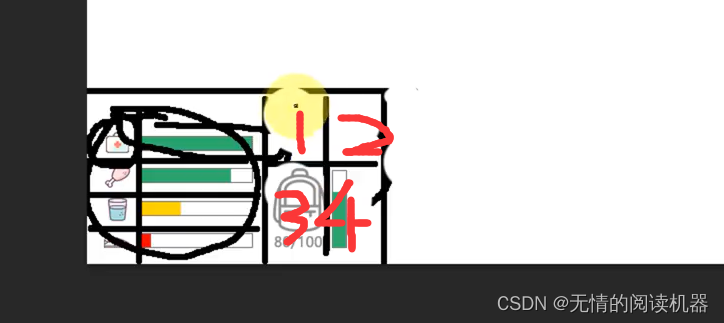
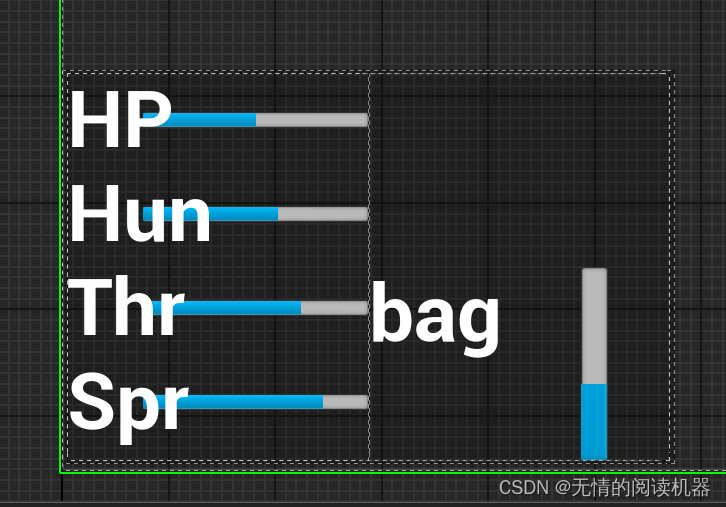
现在弄一下right,右边可以看作是四个部分。

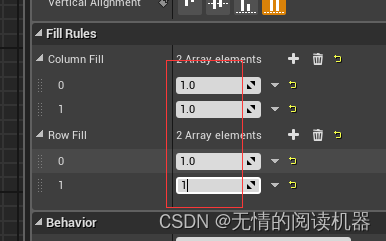
将right设置为两行两列,参数设置为1:1

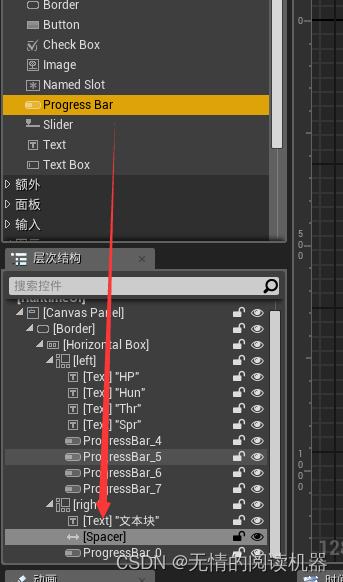
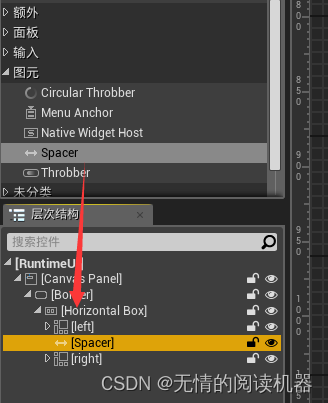
将spacer拖入right。

再向right里拖入进度条和文字块

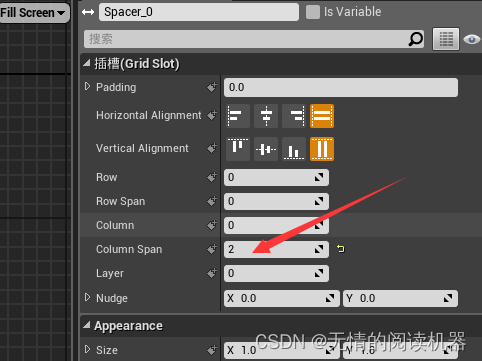
将spacer占两列,点击spacer设置这个参数为2

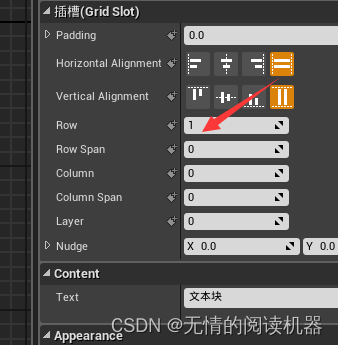
文本块代替书包,将其设置到第2行一列。

进度条设置为第2行两列 。

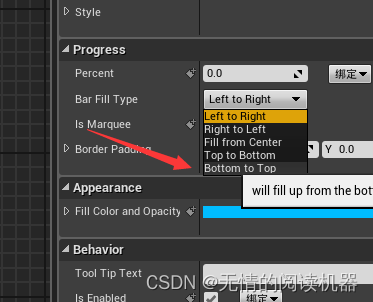
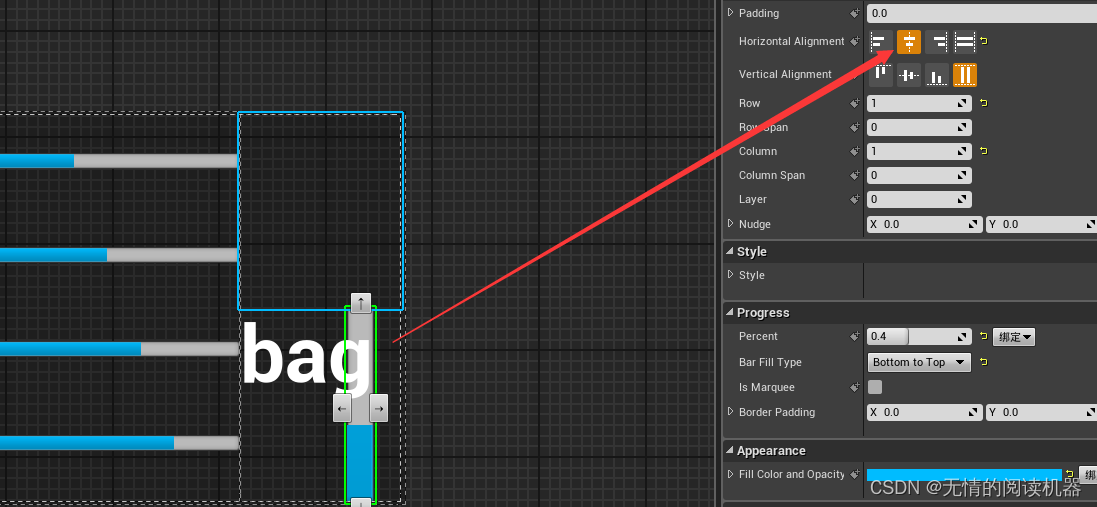
将进度条由横向变为纵向,我们选择进度条方向是从底到顶。

随便为进度条设置比值,来彰显一下效果。

效果

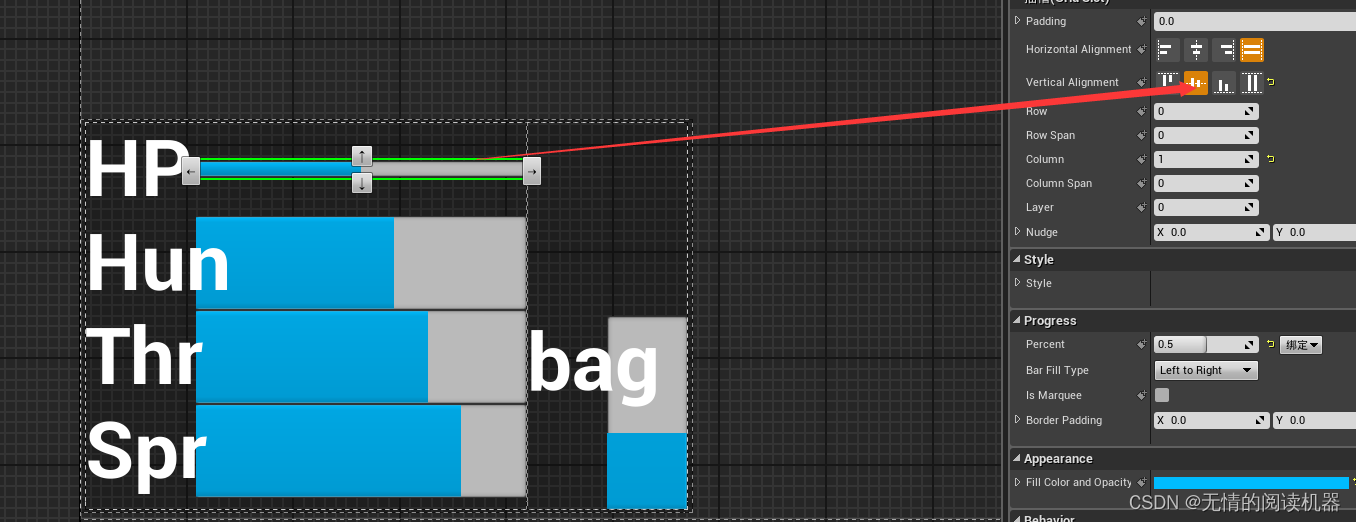
将进度条纵向居中

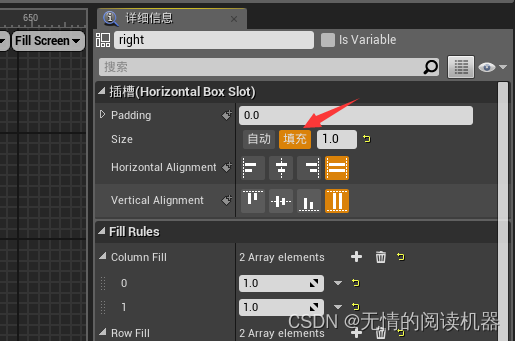
 将right也设为填充
将right也设为填充

效果
 right与left各占一半,因为他们占的权重都是1。
right与left各占一半,因为他们占的权重都是1。

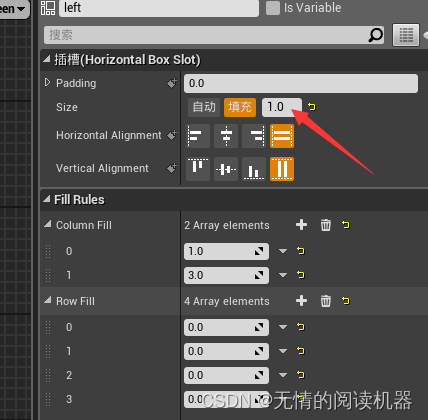
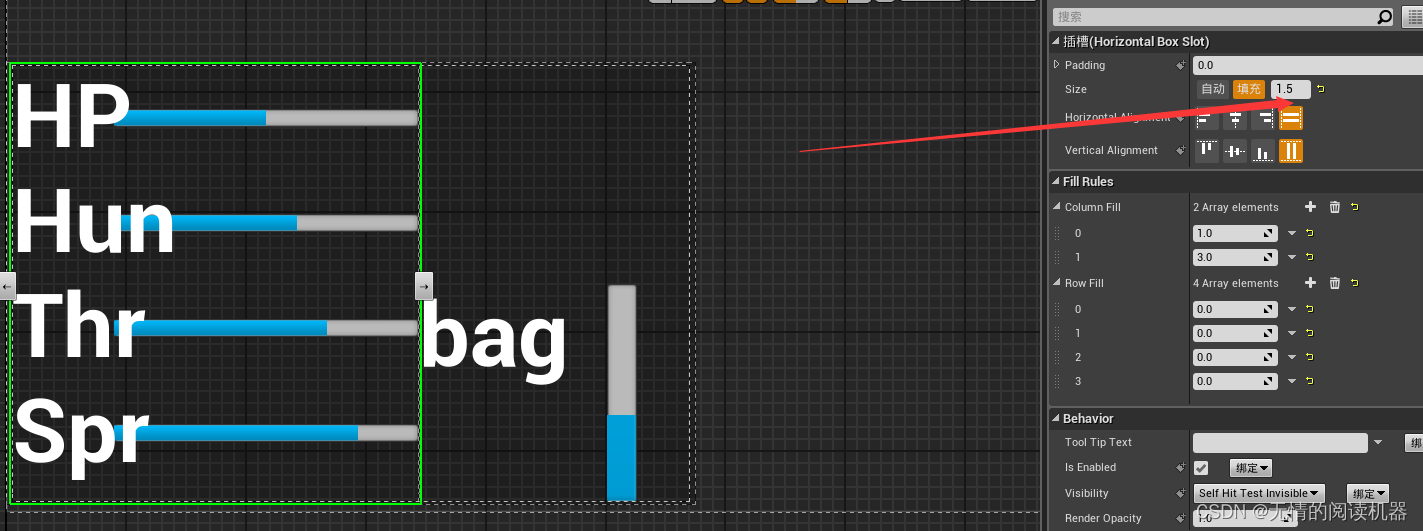
将left的权重设置为1.5
 现在有个问题是,left的元素与right的元素靠得太紧了。
现在有个问题是,left的元素与right的元素靠得太紧了。
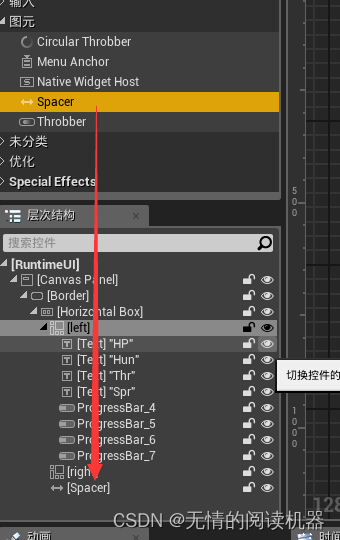
解决的思路是:在right和left中间加一个spacer

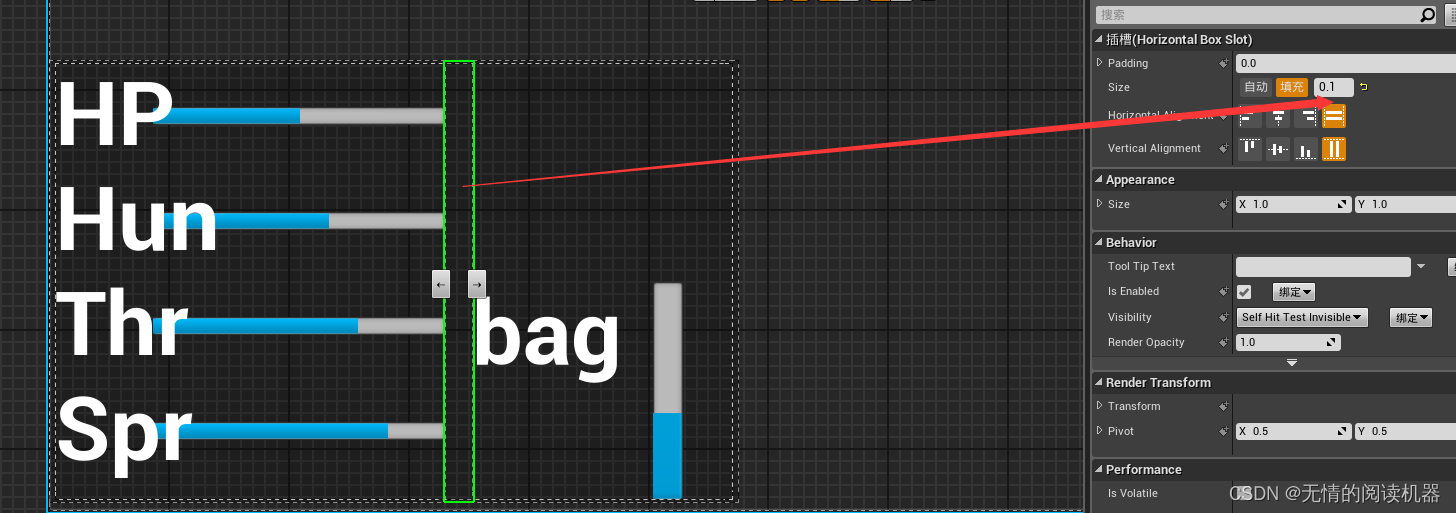
将spacer设置为填充,并将权重改为0.1

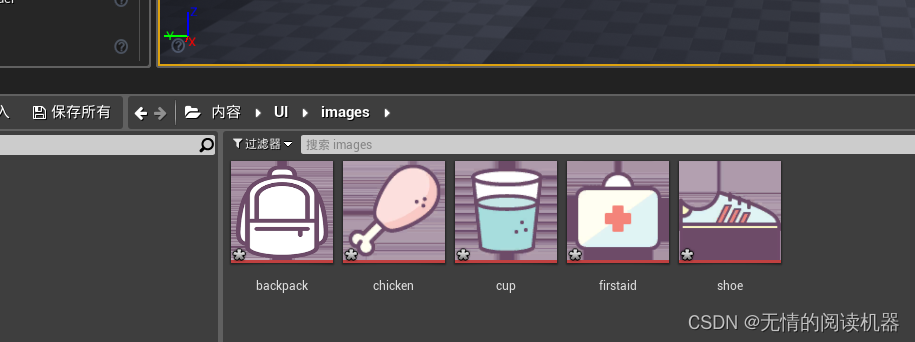
在ui文件夹下新建images,将图片导入到工程里面。 
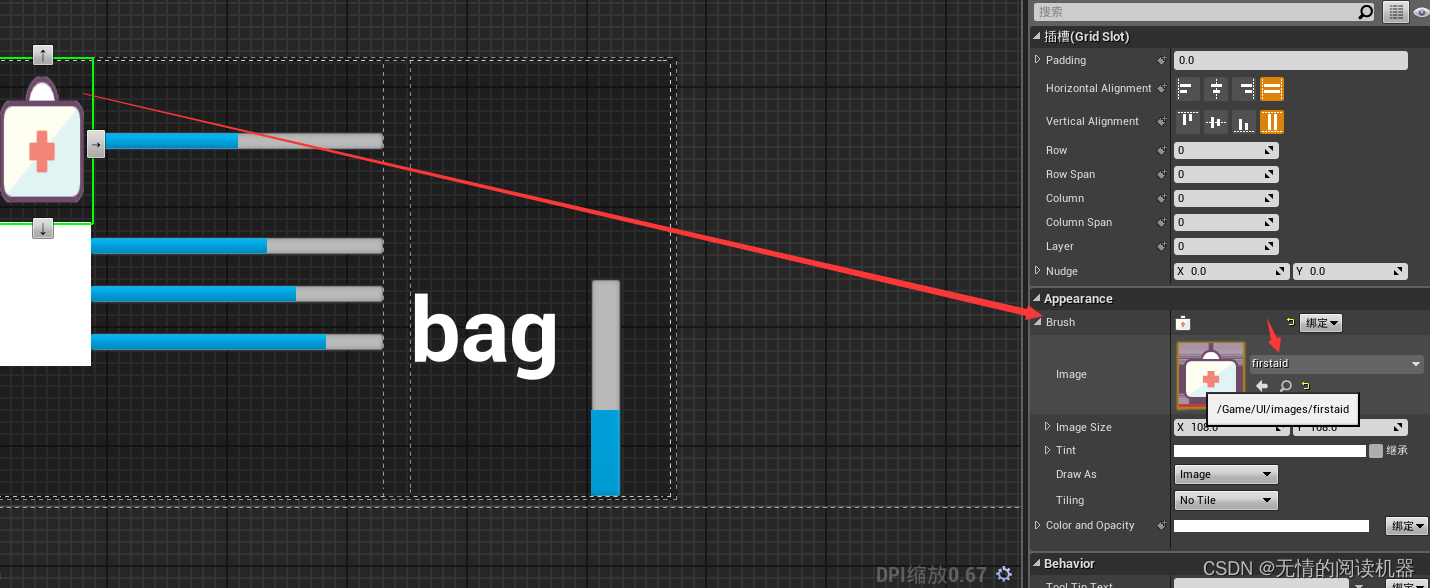
删掉文本块,把image设置上去。

在这里替换相应的图片

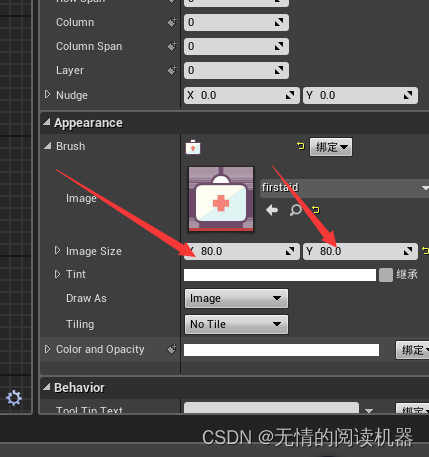
这里调整图片大小

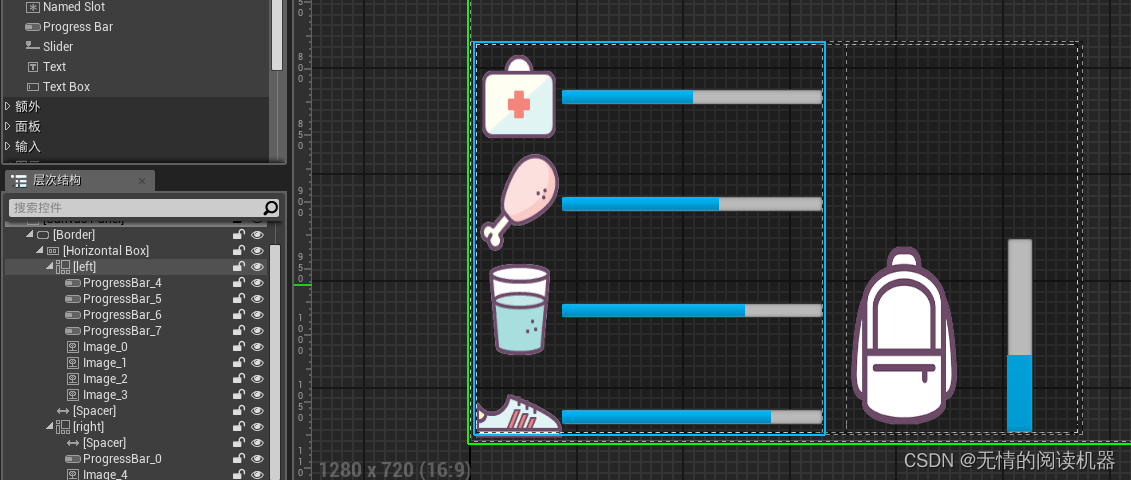
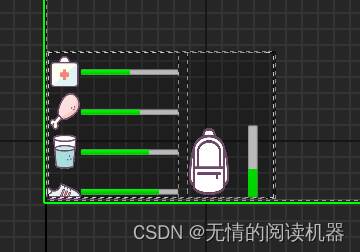
最终效果
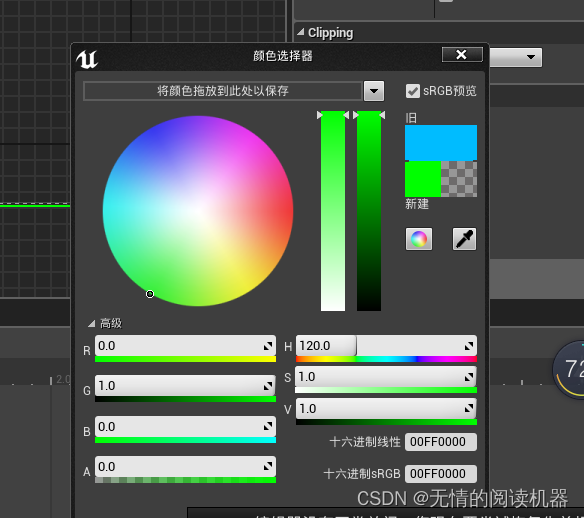
 将进度条改成绿色
将进度条改成绿色


把ui蓝图最好放在gameinstance里面,因为像gamemode之类的都是有网络复制存在的,像gameinstance是唯一一个绝对是在本机的。你看不到别人的ui,别人也看不到你的ui。
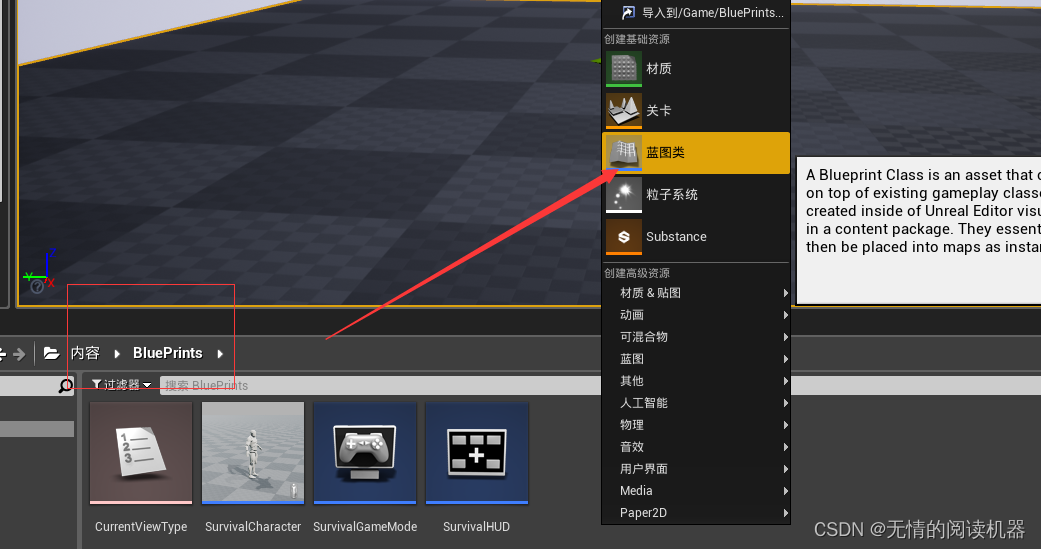
创建蓝图类


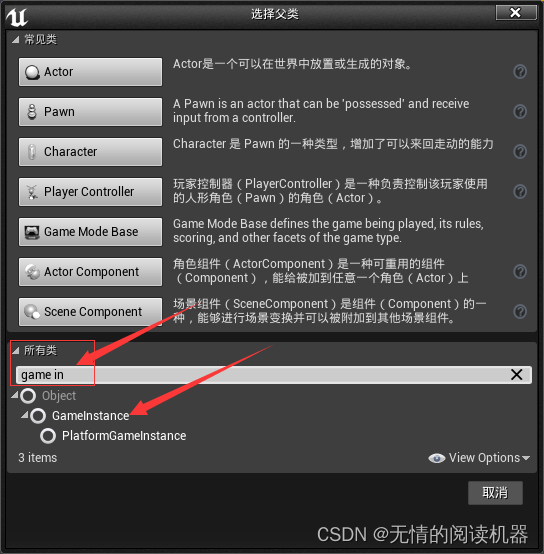
重命名为SurvivalGameInstance

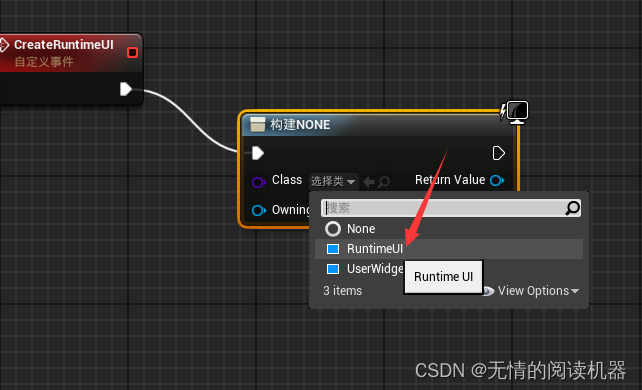
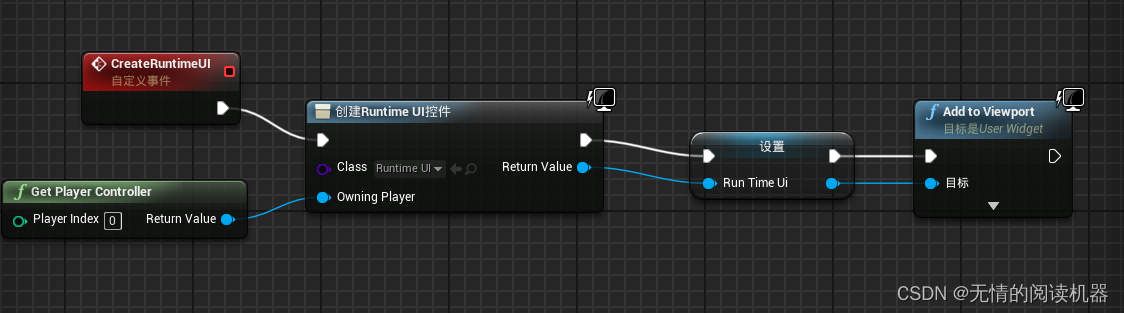
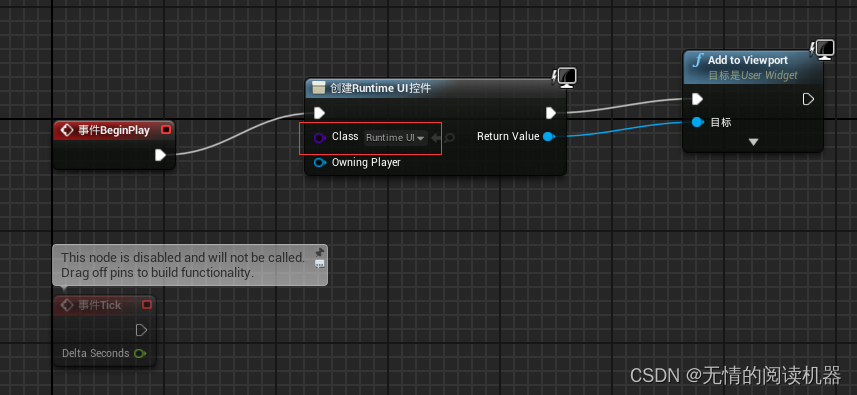
进入蓝图,添加自定义事件,CreateRuntimeUI。

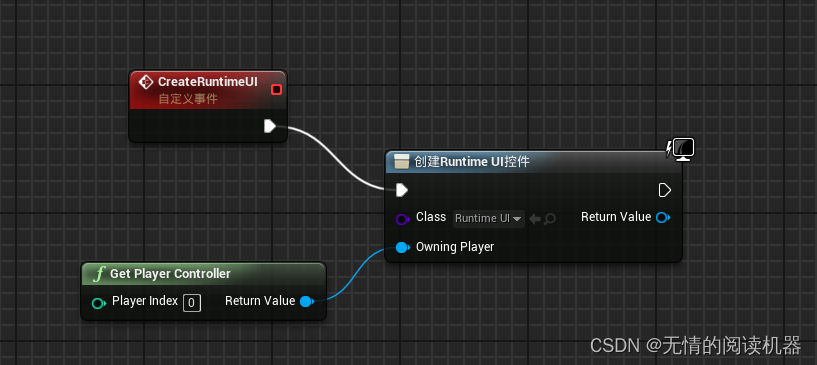
将当前的控制器赋值给ui控件
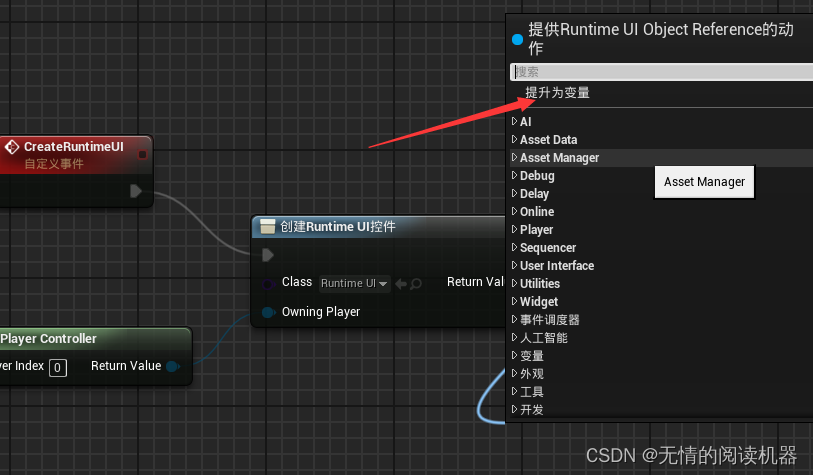
将ui设置成变量,并添加到窗口

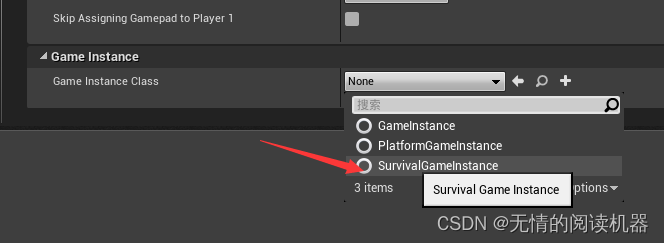
 打开项目设置,我们设置game instance
打开项目设置,我们设置game instance

此时,一直都是none

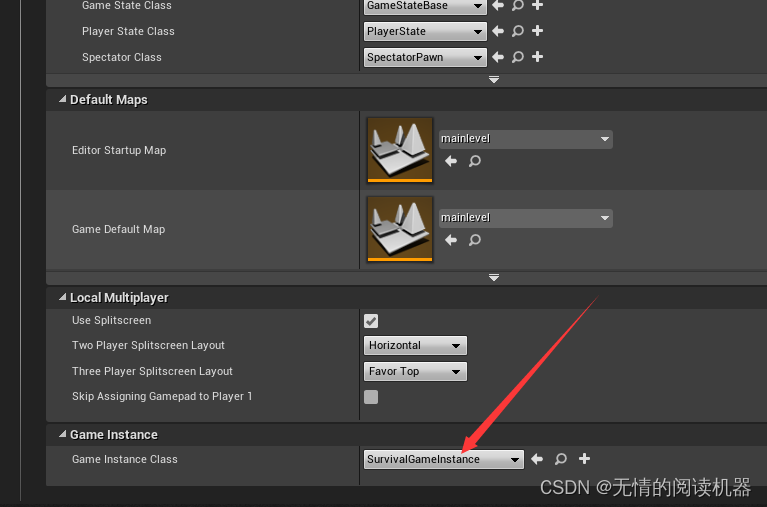
我的办法是点击+号,选择文件夹位置,会自动创建一个instance蓝图类,重新将内容复制一份给他。
修改成功。

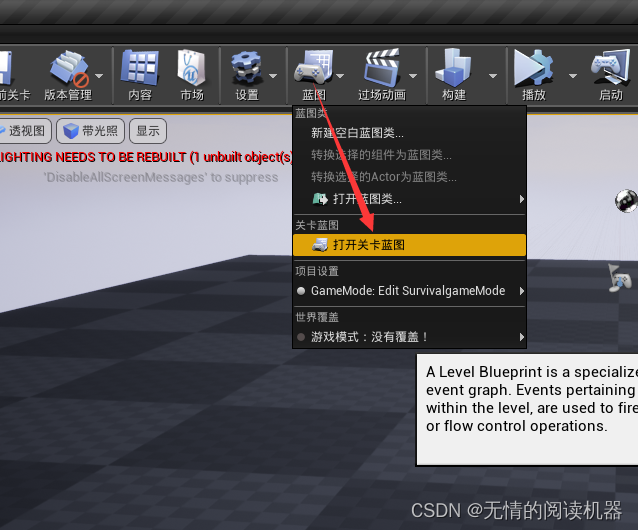
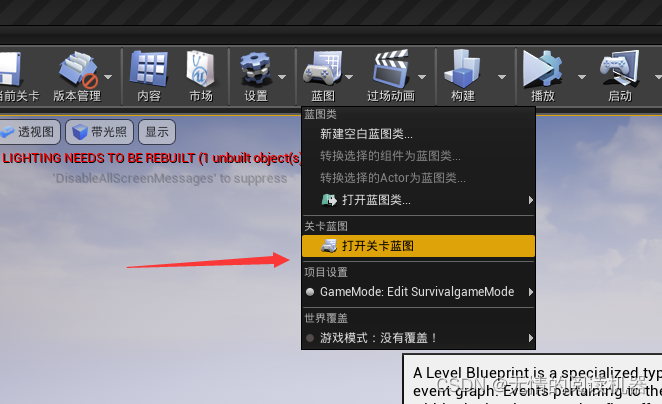
打开关卡蓝图。

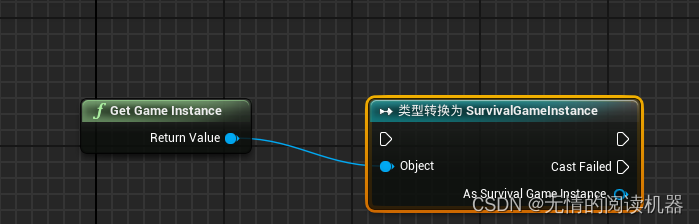
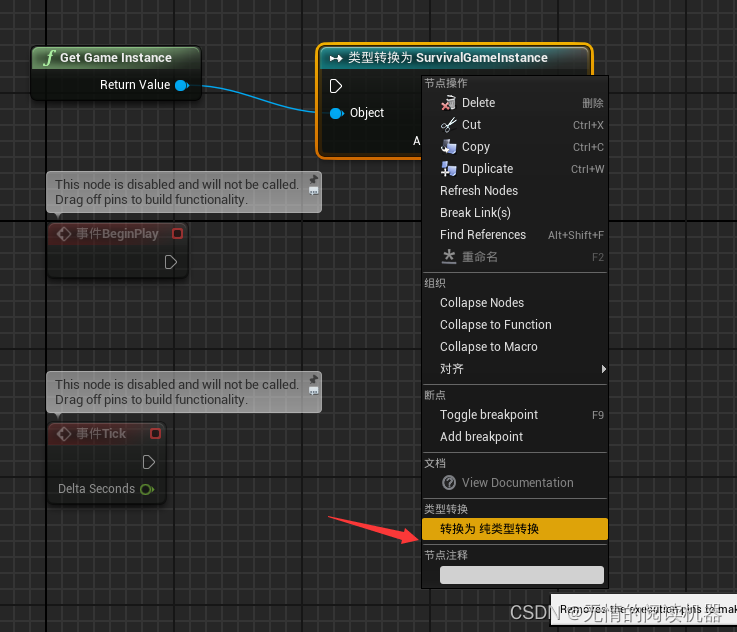
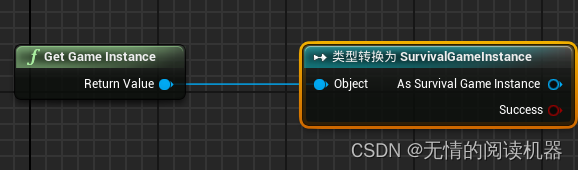
得到通用的instance,然后转化为我们创建的instance。



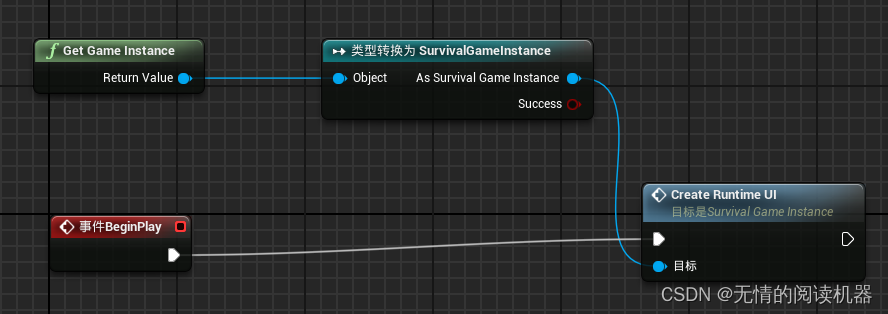
用游戏开始事件激活得到ui
 测试。
测试。
测试失败,UI不显示
经过一系列的print string 我断定是代码没有执行我们的SurvivalGameInstance。因为项目设置里面,再选一次这个

依然显示none

只能另辟蹊径
在关卡蓝图的游戏开始事件,激活UI

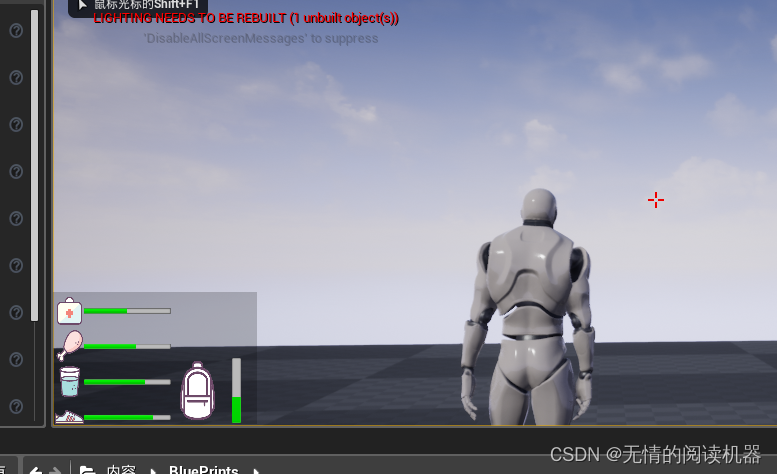
 测试,成功显示。
测试,成功显示。
哎,没有办法,还是等大佬带我的时候在请教这个问题吧。























 4600
4600











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










