本篇将要介绍的这个 MeshNormalMaterial 网格法向量材质,是一种比较特殊的材质。它使得物体的每一个面的颜色都从该面向外指的法向量计算得到的。所谓法向量是指与面垂直的向量。法向量在 three.js 库中有着广泛的应用。它可以用来决定光的反射方向,在三维物体上映射材质时起到辅助作用。还可以在计算光照、阴影时提供有用信息,从而为物体表面像素上色。
想要理解 MeshNormalMaterial 材质,最直观的就是先来看一个具体的示例,完整代码如下:
<!DOCTYPE html>
<html>
<head>
<title>示例 04.04 - MeshNormalMaterial</title>
<script src="../build/three.js"></script>
<script src="../build/js/controls/OrbitControls.js"></script>
<script src="../build/js/libs/stats.min.js"></script>
<script src="../build/js/libs/dat.gui.min.js"></script>
<script src="../jquery/jquery-3.2.1.min.js"></script>
<style>
body {
/* 设置 margin 为 0,并且 overflow 为 hidden,来完成页面样式 */
margin: 0;
overflow: hidden;
}
/* 统计对象的样式 */
#Stats-output {
position: absolute;
left: 0px;
top: 0px;
}
</style>
</head>
<body>
<!-- 用于 WebGL 输出的 Div -->
<div id="webgl-output"></div>
<!-- 用于统计 FPS 输出的 Div -->
<div id="stats-output"></div>
<!-- 运行 Three.js 示例的 Javascript 代码 -->
<script type="text/javascript">
var scene;
var camera;
var render;
var webglRender;
var canvasRender;
var controls;
var stats;
var guiParams;
var ground;
var cube;
var sphere;
var plane;
var activeMesh;
var meshMaterial;
var ambientLight;
$(function() {
stats = initStats();
scene = new THREE.Scene();
webglRender = new THREE.WebGLRenderer( {antialias: true, alpha: true} ); // antialias 抗锯齿
webglRender.setSize(window.innerWidth, window.innerHeight);
webglRender.setClearColor(0x000000, 1.0);
//webglRender.shadowMap.enabled = true; // 允许阴影投射
render = webglRender;
camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 30, 1000); // 2147483647
camera.position.set(-50, 40, 50);
var target = new THREE.Vector3(0, 0 , 0);
controls = new THREE.OrbitControls(camera, render.domElement);
controls.target = target;
camera.lookAt(target);
$('#webgl-output')[0].appendChild(render.domElement);
window.addEventListener('resize', onWindowResize, false);
ambientLight = new THREE.AmbientLight(0x000000);
scene.add(ambientLight);
// 加入一个平面
var groundGeometry = new THREE.PlaneGeometry(100, 100, 4, 4);
var groundMaterial = new THREE.MeshBasicMaterial({color: 0x777777});
ground = new THREE.Mesh(groundGeometry, groundMaterial);
ground.rotation.set(-0.5 * Math.PI, 0, 0); // 沿着 X轴旋转-90°
scene.add(ground);
// 定义 cube, sphere, plane
var cubeGeometry = new THREE.BoxGeometry(15, 15, 15);
var sphereGeometry = new THREE.SphereGeometry(14, 20, 20);
var planeGeometry = new THREE.PlaneGeometry(14, 14, 4, 4);
// 网格法向量材质不支持 color 属性
meshMaterial = new THREE.MeshNormalMaterial({flatShading: true});
cube = new THREE.Mesh(cubeGeometry, meshMaterial);
sphere = new THREE.Mesh(sphereGeometry, meshMaterial);
plane = new THREE.Mesh(planeGeometry, meshMaterial);
cube.position.set(0, 12, 2);
sphere.position.set(0, 14, 2);
plane.position.set(0, 12, 2);
/** 用来保存那些需要修改的变量 */
guiParams = new function() {
this.rotationSpeed = 0.02;
this.opacity = meshMaterial.opacity;
this.transparent = meshMaterial.transparent;
this.wireframe = meshMaterial.wireframe;
this.wireframeLinewidth = meshMaterial.wireframeLinewidth;
this.visible = meshMaterial.visible;
this.side = 'front';
this.flatShading = meshMaterial.flatShading;
this.selectedMesh = 'cube';
this.arrows = false;
this.addMesh = function(e) {
scene.remove(activeMesh);
switch (e) {
case "cube":
activeMesh = cube;
break;
case "sphere":
activeMesh = sphere;
break;
case "plane":
activeMesh = plane;
break;
}
scene.add(activeMesh);
};
this.addArrows = function(needsArrows) {
activeMesh.children = [];
if (!needsArrows) return;
for (var f = 0, fl = activeMesh.geometry.faces.length; f < fl; f++) {
var face = activeMesh.geometry.faces[f];
var centroid = new THREE.Vector3(0, 0, 0);
centroid.add(activeMesh.geometry.vertices[face.a]);
centroid.add(activeMesh.geometry.vertices[face.b]);
centroid.add(activeMesh.geometry.vertices[face.c]);
centroid.divideScalar(3);
var arrow = new THREE.ArrowHelper(
face.normal,
centroid,
2,
0x3333FF,
0.5,
0.5);
activeMesh.add(arrow);
}
};
}
/** 定义 dat.GUI 对象,并绑定 guiParams 的几个属性 */
var gui = new dat.GUI();
var folder = gui.addFolder('Mesh');
folder.open();
folder.add(guiParams, 'opacity', 0.1, 1.0).onChange(function(e) {
meshMaterial.opacity = e;
});
folder.add(guiParams, 'transparent').onChange(function(e) {
meshMaterial.transparent = e;
});
folder.add(guiParams, 'wireframe').onChange(function(e) {
meshMaterial.wireframe = e;
});
folder.add(guiParams, 'wireframeLinewidth', 1, 20).onChange(function(e) {
meshMaterial.wireframeLinewidth = e;
});
folder.add(guiParams, 'visible').onChange(function(e) {
meshMaterial.visible = e;
});
folder.add(guiParams, 'side', ['front', 'back', 'double']).onChange(function(e) {
console.log(e);
switch (e) {
case "front":
meshMaterial.side = THREE.FrontSide;
break;
case "back":
meshMaterial.side = THREE.BackSide;
break;
case "double":
meshMaterial.side = THREE.DoubleSide;
break;
}
meshMaterial.needsUpdate = true;
});
folder.add(guiParams, 'flatShading').onChange(function(e) {
meshMaterial.flatShading = e;
meshMaterial.needsUpdate = true;
});
folder.add(guiParams, 'selectedMesh', ['cube', 'sphere', 'plane']).onChange(function(e) {
guiParams.addMesh(e);
guiParams.addArrows(guiParams.arrows);
});
folder.add(guiParams, 'arrows').onChange(function(e){
guiParams.addArrows(e);
});
guiParams.addMesh(guiParams.selectedMesh);
renderScene();
});
/** 渲染场景 */
function renderScene() {
stats.update();
rotateMesh(); // 旋转物体
requestAnimationFrame(renderScene);
render.render(scene, camera);
}
/** 初始化 stats 统计对象 */
function initStats() {
stats = new Stats();
stats.setMode(0); // 0 为监测 FPS;1 为监测渲染时间
$('#stats-output').append(stats.domElement);
return stats;
}
/** 当浏览器窗口大小变化时触发 */
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
render.setSize(window.innerWidth, window.innerHeight);
}
/** 旋转物体 */
function rotateMesh() {
scene.traverse(function(mesh) {
if (mesh instanceof THREE.Mesh && mesh != ground) {
//mesh.rotation.x += guiParams.rotationSpeed;
mesh.rotation.y += guiParams.rotationSpeed;
//mesh.rotation.z += guiParams.rotationSpeed;
}
});
}
</script>
</body>
</html>
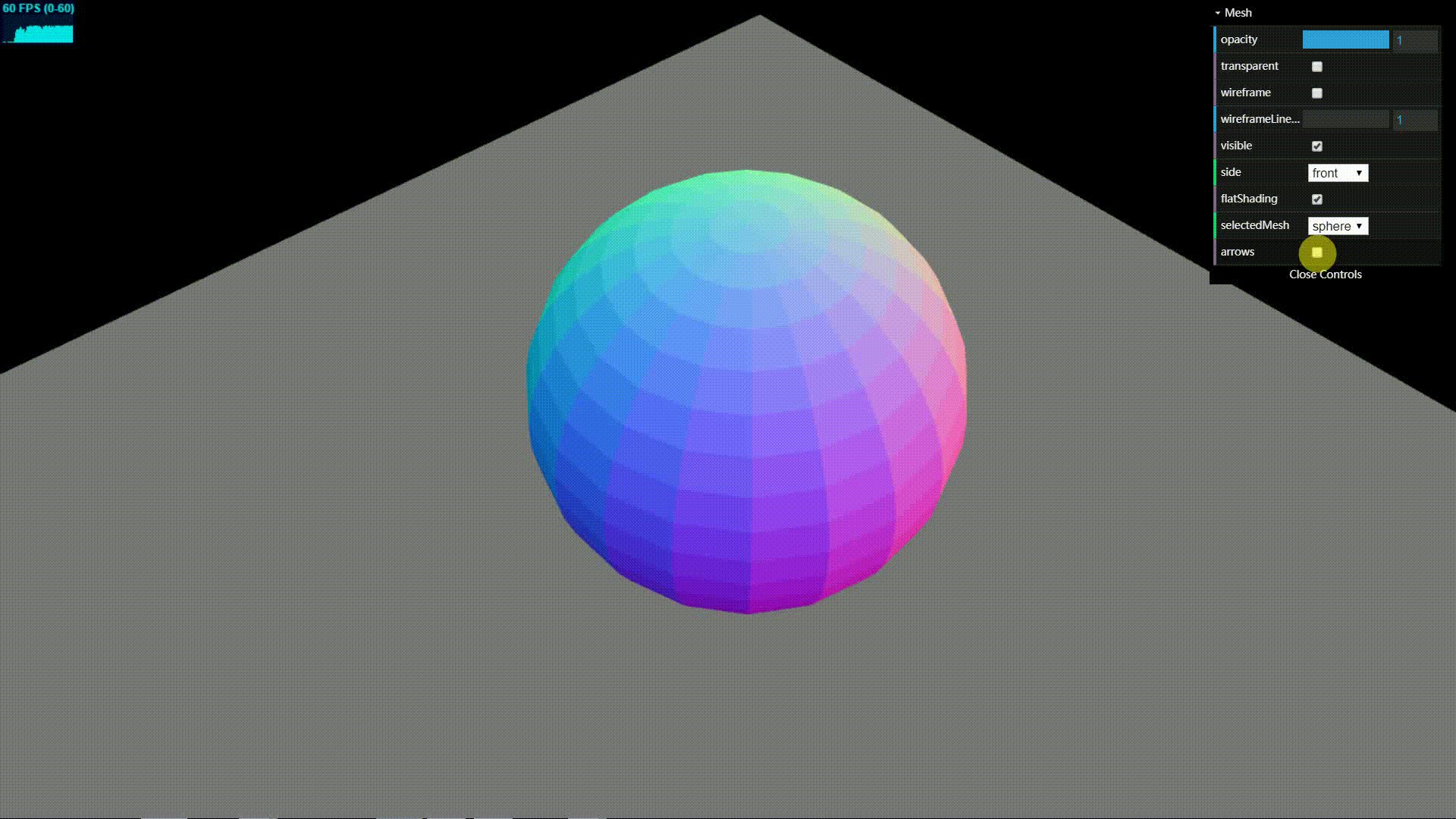
在此示例中,因为法向量所指的方向决定了每个面从 MeshNormalMaterial 材质获取的颜色,又由于球体各个面的法向量都不相同,所以我们看到的是一个色彩斑斓的球体。
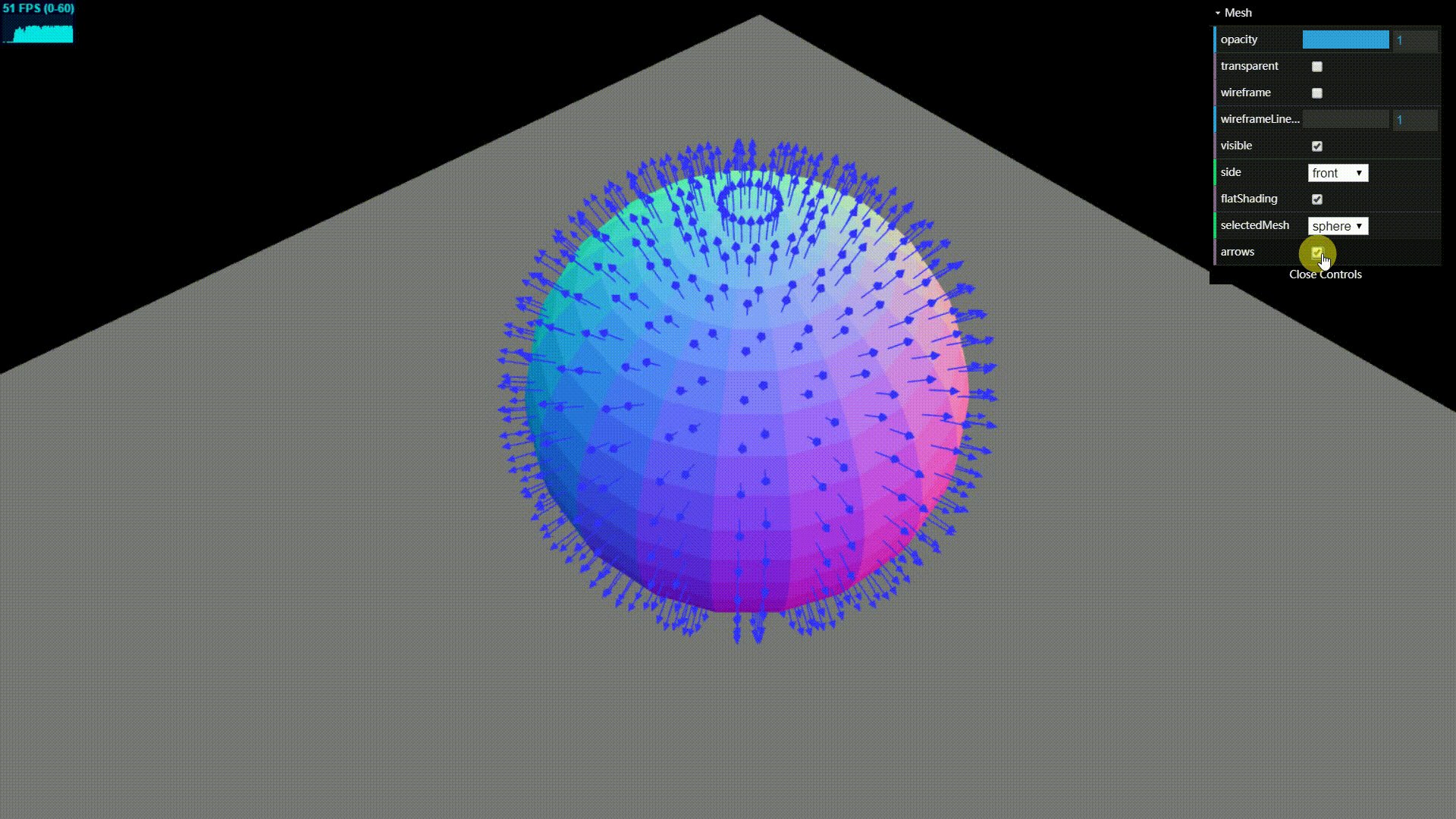
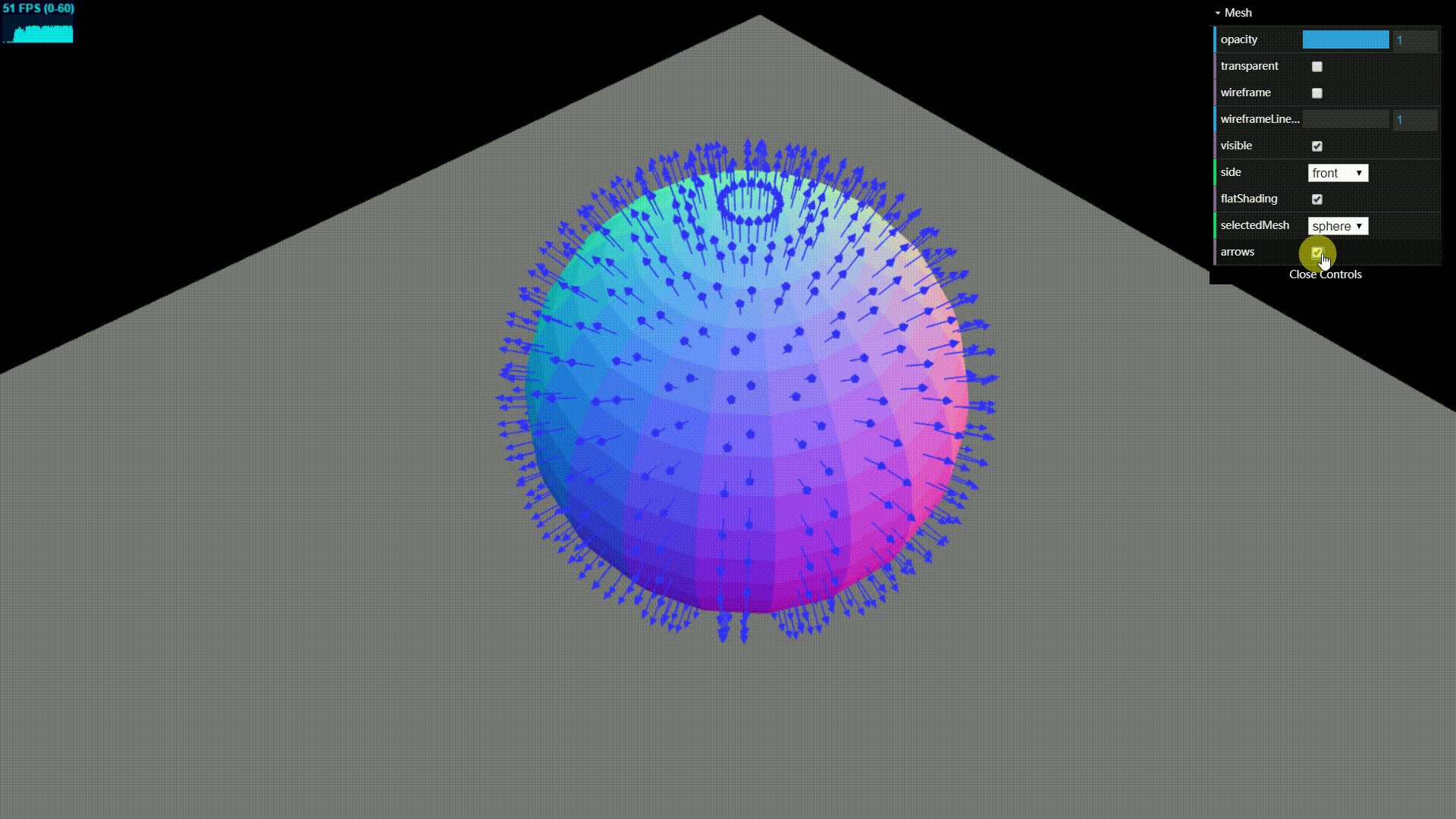
另外,在本示例中我们为了表示每个面的法向量,特意为每个面添加了一个箭头,这个可以通过使用 THREE.ArrowHelper 对象实现,具体可参考示例中的 guiParams 里的 addArrows() 函数实现。
关于 MeshNormalMaterial 还有一个 flatShading 属性需要提一下。通过此属性,我们可以告诉 three.js 库如何渲染物体。如果把此属性设置为 true,那么每个平面从 MeshNormalMaterial 材质上获取到什么颜色就会直接渲染成什么颜色,就如上图所示的那样,球体上的每一个小面片都显示的格外鲜明;相反,如果把 flatShading 设置成 false 的话,那么整个物体的表面就会变得光滑。读者可以通过右上角的下来菜单亲自去试验一下,调整为不同参数值的情况下的展示效果。
未完待续···


























 9993
9993

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








