新版的Egret Wing是基于微软visual code设计,很多的改良都是基于这这个版本基础上开发。当初改变框架体系也是情理之中,现在使用完全开源的项目可控性比基于Adobe Air 更加好一点。微软这个开源编辑器好处自然会比较多,但有一个体系问题会随之而来,习惯了Eclipse的用户迁移微软VS很多习惯的问题需要改变,总的一句以不变应万变。 现在新版的插件设计和旧版本的设计基本上99%都是一样,但新版本多了GUI,用户可以编写一些交互来实现一些设计目的,而且在调试上比旧版本更为贴心一点。
下面我们一起来看看基于新版本的设计是如何操作起来。
1. 创建插件项目
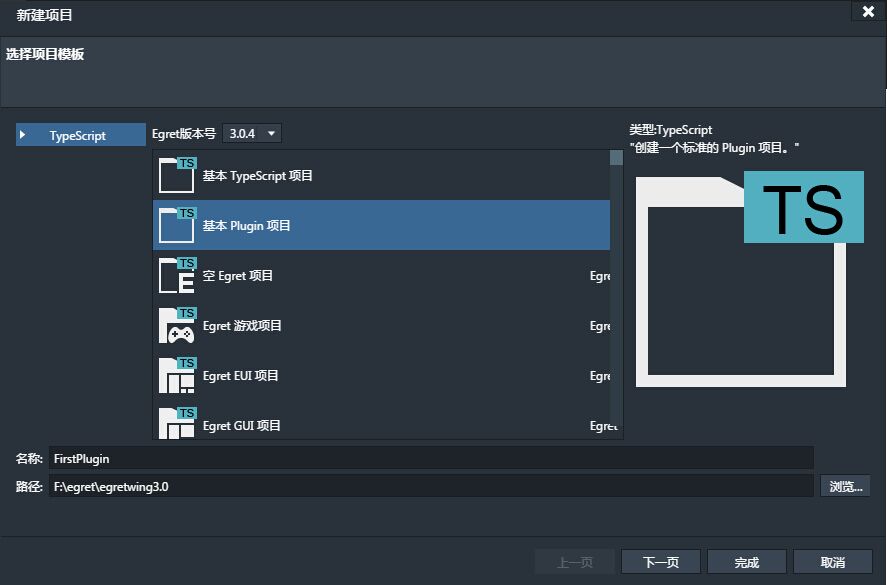
打开文件菜单,选择新项目,选择基于Plugin的项目,点击完成。(注意这里没有下一页所以直接完成即可)
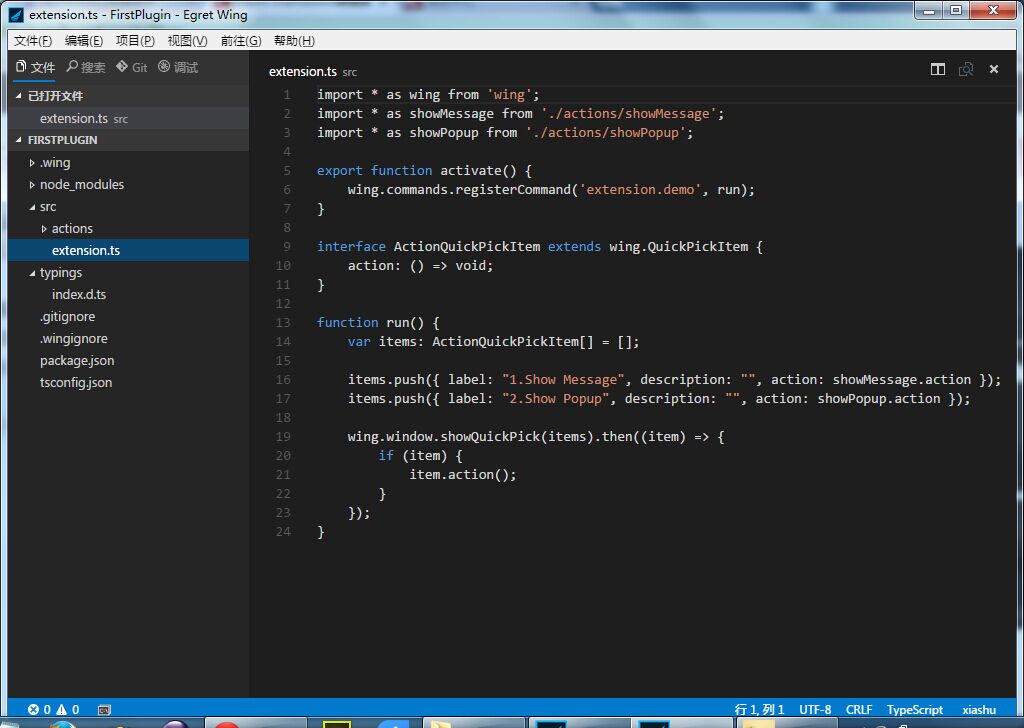
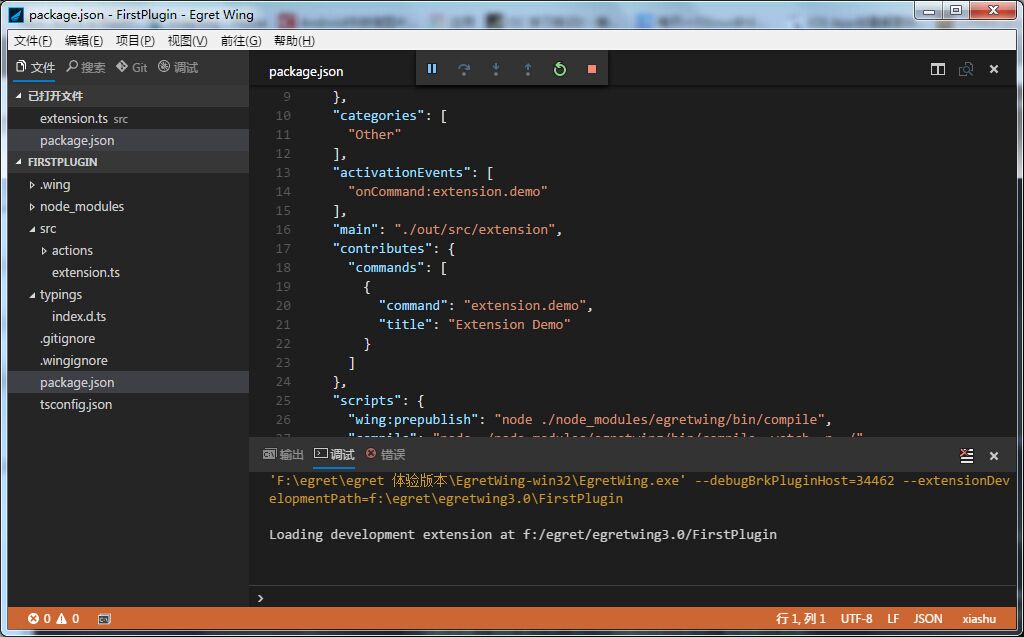
创建完成后,如下图展示一段调用的命令,还有一些配置的文件。这些都是和以前2.5版本的结构是一样的。
2.调试
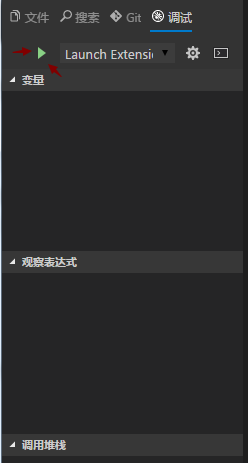
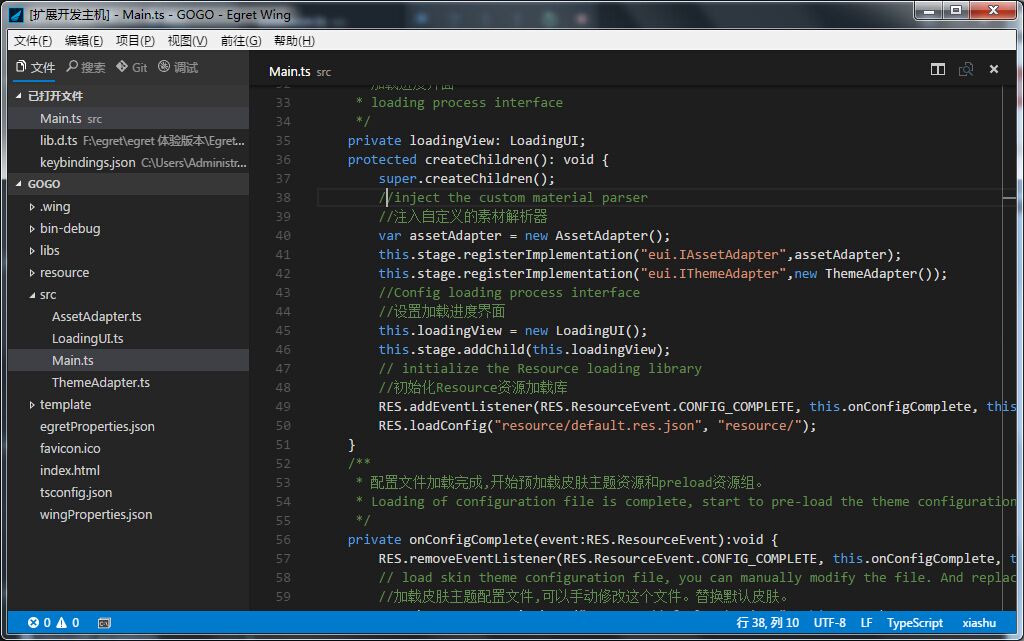
新版本的插件的调试更加为人性化,直接点击调试,点击绿色按钮即可。调试过程当中会弹出一个新的窗口,在第一次使用的时候,没有项目的记录,所以可以先在窗口引入一个项目来,以便方便调试。
它的左上角会出现扩展开发主机的字眼出现。接下来,调用插件应该如何做呢?
3.调用插件执行
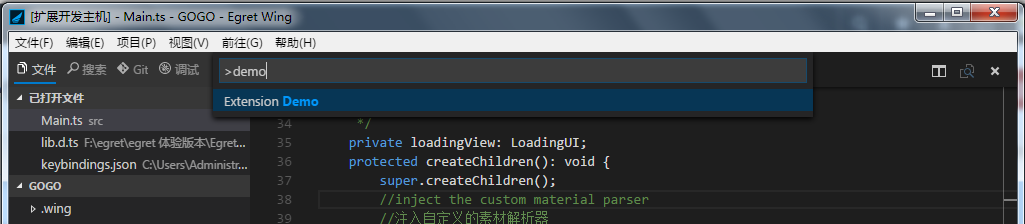
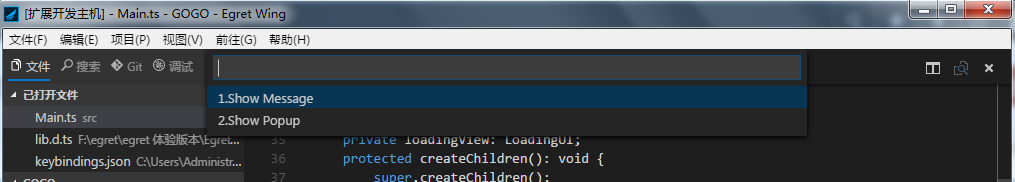
先使用ctrl+shift+p,弹出命令窗口,输入Demo就会出现我们调试的案例了。
也许你会疑惑为什么输入Demo的就可以调用出要调试的插件呢?
答案就在配置文件当中。在commands里面填写的title 选项,在正常情况下,搜索Extension Demo这个命令即可可以执行插件的行为。
"contributes": {
"commands": [
{
"command": "extension.demo",
"title": "Extension Demo"
}
]
},4.插件打包
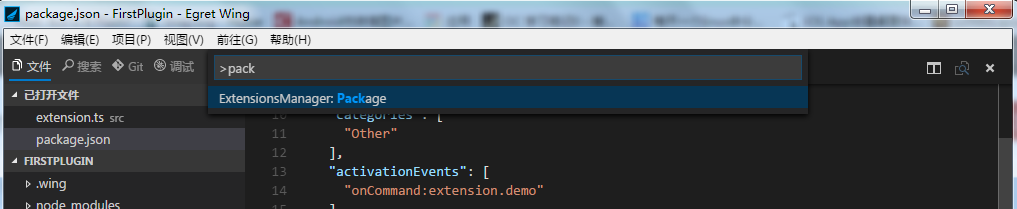
想分享别人使用,只需要在命令行里面输入package命令就可以打到文件包了
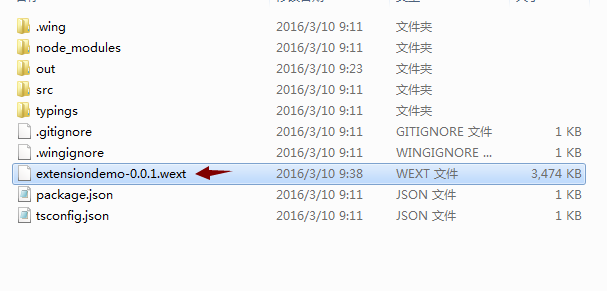
生成的文件会以wext后缀为格式。安装的时候拖放到编辑器区域即可
5.插件配置文件注意大小写
其中name这一项注意为小写,这个会在编辑器提示的,据说便于搜索。
这个和旧编辑器的插件略有不同
{
"name": "extensiondemo",
"displayName": "ExtensionDemo",
"description": "An Extension Demo For Egret Wing.",
"version": "0.0.1",
"publisher": "egret",
"engines": {
"wing": "^3.0.0"
},
"categories": [
"Other"
],
"activationEvents": [
"onCommand:extension.demo"
],
"main": "./out/src/extension",
"contributes": {
"commands": [
{
"command": "extension.demo",
"title": "Extension Demo"
}
]
},
"scripts": {
"wing:prepublish": "node ./node_modules/egretwing/bin/compile",
"compile": "node ./node_modules/egretwing/bin/compile -watch -p ./",
"postinstall": "node ./node_modules/egretwing/bin/install"
},
"devDependencies": {
"egretwing": "^3.0.0",
"typescript": "^1.7.5"
}
}
































 248
248

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








