笔者介绍:姜雪伟,IT公司技术合伙人,IT高级讲师,CSDN社区专家,特邀编辑,畅销书作者,国家专利发明人;已出版书籍:《手把手教你架构3D游戏引擎》电子工业出版社和《Unity3D实战核心技术详解》电子工业出版社等。
CSDN视频网址:http://edu.csdn.net/lecturer/144
继续优化的技术分享,本篇博客主要是介绍关于美术资源的制作要求,以及如何压缩资源优化包体。我们知道Unity引擎本身也是可以压缩的,在这里就给读者介绍了,下 面主要是关于资源的外部处理。
一、美术UI规范
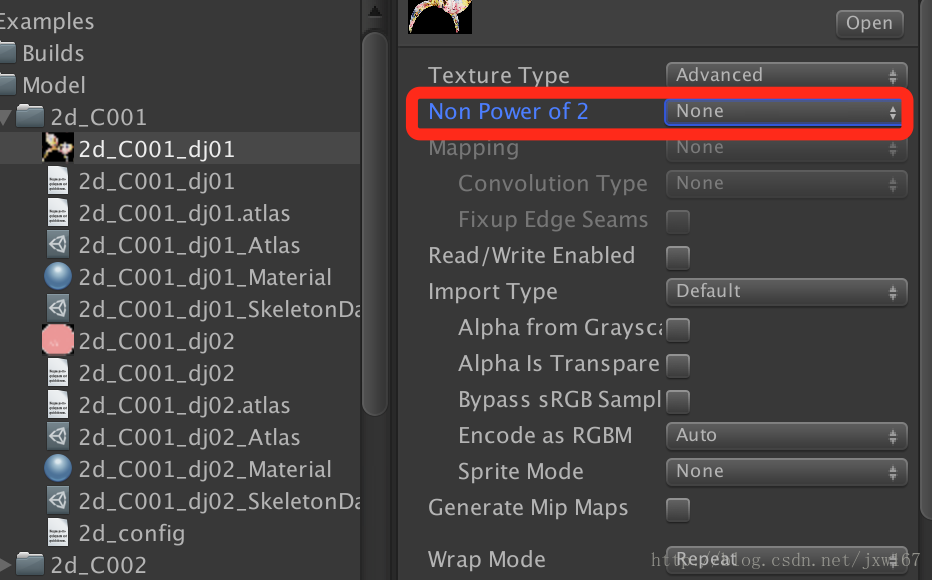
在制作美术资源时,首先要设计好美术风格,接下来要设计好背景图片的大小,通常的做法是1024 * 1024作为最大的,换句话说就是制作的背景图片要小于等于它的尺寸。接下来就是关卡图片以及ICON图片,这些图片就要设置的小一些。通常设置成2的n次方,大小为256*256,128*128,64*64,32*32这种形式,当然如果实在不能是2的n次方那就要根据图片的大小进行设置了,当然在Unity引擎中也要进行设置,效果如下所示:
将图片设置成不是2的n次方,这么做的好处是优化内存加载,如果一张图片不是2的n次方,你在Unity将其设置成2的n次方,不够的部分,Unity会为你填充默认颜色,这样当图片加载到内存后,它是按照2的n次方进行处理的,浪费内存。
在制作图片时要本着一个原则,带有Alpha通道的图片采用的格式是png,不带有alpha通道的图片采用的格式是jpg。此二者的图片相对来说比较小。
二、图片压缩
美术把UI制作好了后,打包成程序时,包体会受到影响,这就要求我们还要继续压缩图片,作为无损压缩最好的工具,个人推荐使用www.tinypng.com一个在线压缩的网站,








 本文是Unity3D优化技巧系列的第三篇,主要探讨美术资源的制作规范和优化方法。建议美术UI遵循特定尺寸,如1024*1024的最大背景图,2的n次方的关卡和ICON图片。使用TinyPNG等工具进行无损压缩,降低包体大小。此外,通过图集打包减少内存加载频率,并利用TexturePacker智能利用空间。对于游戏场景,静态物体也可采用图集处理,通过二叉树算法手动打包并根据UV坐标赋值给模型,提高效率。
本文是Unity3D优化技巧系列的第三篇,主要探讨美术资源的制作规范和优化方法。建议美术UI遵循特定尺寸,如1024*1024的最大背景图,2的n次方的关卡和ICON图片。使用TinyPNG等工具进行无损压缩,降低包体大小。此外,通过图集打包减少内存加载频率,并利用TexturePacker智能利用空间。对于游戏场景,静态物体也可采用图集处理,通过二叉树算法手动打包并根据UV坐标赋值给模型,提高效率。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 8万+
8万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










