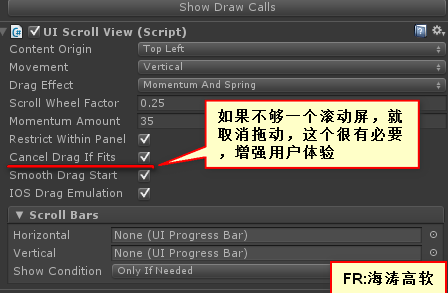
1 Cancel Drag If Fits
如果滚动视图中的Item数量太少,还不能够超出滚动视图,那么Cancel Drag if Fits最好要勾选,否则视图会被拖动,那样用户体验会不好
只有当滚动条目的内容长度超出滚动区域后,才能够拖动
2 实例化预设体+指定父对象+然后再transform.localScale=new Vecter3(1,1,1);
注意一定要先指定父对象,然后再transform.localScale ,否则会出现问题,这点很重要
更多NGUI 文章 :
NGUI记住三点很轻松: http://blog.sina.com.cn/s/blog_427cf00b0102w8lg.html
NGUI碰撞优先级: http://blog.sina.com.cn/s/blog_427cf00b0102w4ki.html
3 再给实例化的对象指认父对象之后,记得要在程序中将grid或table的reposition属性设置为true,或调用reposition()方法,如果不这样做,新实例化的对象会出现叠加现象,不会自动排开
FR:徐海涛(HUnk Xu)






















 2111
2111











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








