在Unity移动应用开发中,手机的横屏和竖屏,会导致屏幕尺寸发生变化,为了自适应屏幕尺寸,需要代码监听屏幕尺寸变化,并对GridLayoutGroud做相应设置。
实现方式如下:
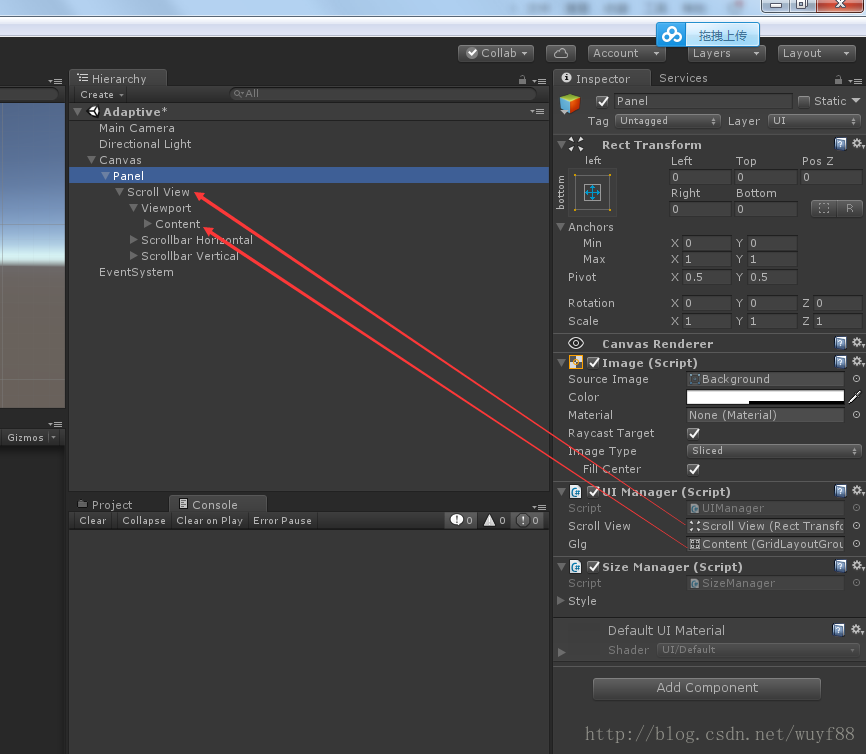
步骤一:

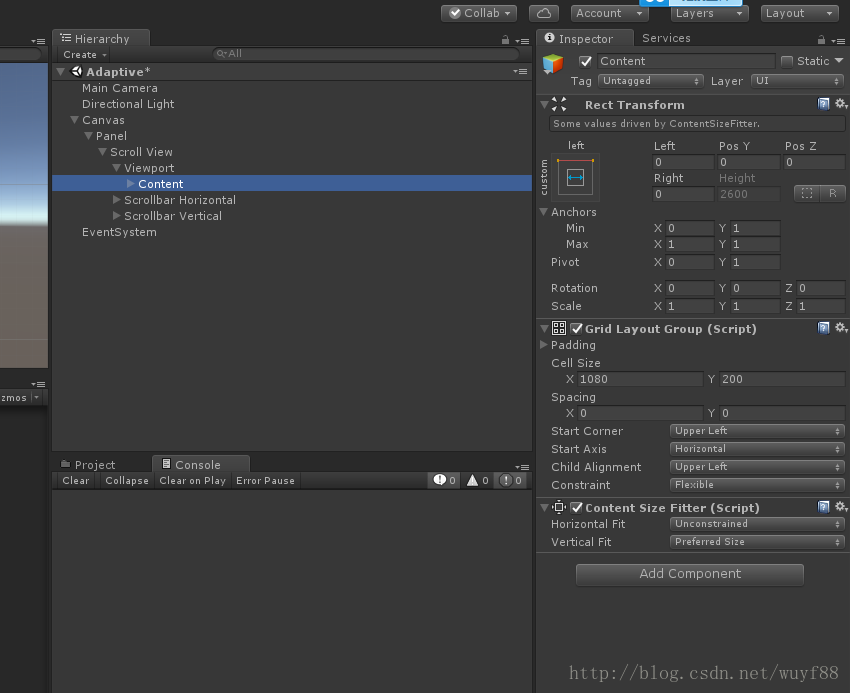
步骤二:

实现代码:
UI对象控制类
using System;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class UIManager : MonoBehaviour {
public RectTransform scrollView;
public GridLayoutGroup glg;
private void OnEnable()
{
SizeManager.Instance.OnSizeValueChange += OnSizeValueChange;
}
private void OnDisable()
{
SizeManager.Instance.OnSizeValueChange -= OnSizeValueChange;
}
private void OnSizeValueChange(int width, int hight)
{
scrollView.sizeDelta = new Vector2(width, hight);
glg.cellSize = new Vector2(width,glg.cellSize.y);
}
// Update is called once per frame
void Update () {
}
}
屏幕尺寸监听类
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class SizeManager : MonoBehaviour {
public System.Action<int, int> OnSizeValueChange;
private static SizeManager instance;
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
}
string debugStr;
public GUIStyle style;
float currentWidth;
float currentHight;
public static SizeManager Instance
{
get
{
if (instance == null) instance = GameObject.FindObjectOfType<SizeManager>();
return instance;
}
}
private void OnGUI()
{
debugStr ="width "+ Screen.width + " hight= " + Screen.height;
if (currentWidth != Screen.width || currentHight != Screen.height)
{
if (OnSizeValueChange != null)
{
OnSizeValueChange(Screen.width, Screen.height);
Debug.Log("尺寸有变化....");
}
currentWidth = Screen.width;
currentHight = Screen.height;
}
GUI.Label(new Rect(100,100,200,50), debugStr, style);
}
}
























 203
203











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








