首先 我们要双击导入需要的NGUI包
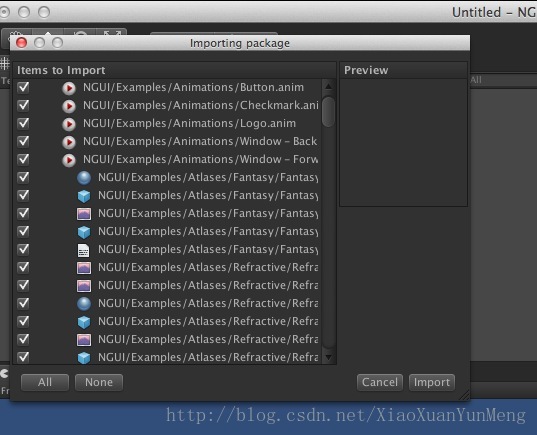
以下是导入的提示 ,需要我们把这里全部导入
导入NGUI后的工程文件
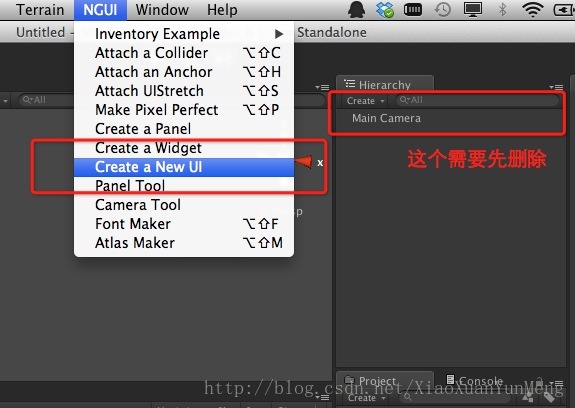
导入NGUI 后 , 在上边的菜单栏就会出现NGUI的选项 ,先将默认的 Main Camera删去 ,创建一个New UI
创建new UI 就会出现下面这个
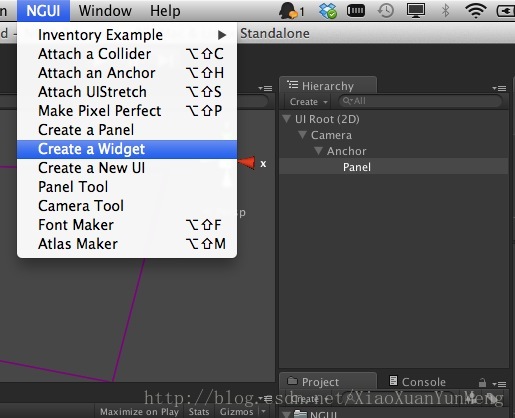
接下来就是创建NGUI的组件了create a widget
点击后就会出现这个 widget tool 窗口
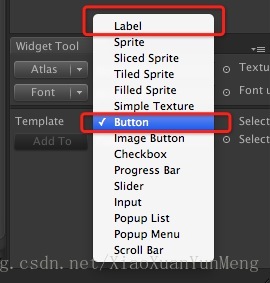
当你点击窗口里面的 template的时候 就会出现下面这个列表 , 里面显示的都是NGUI的组件,我们这里会用到label 和 button两个组件
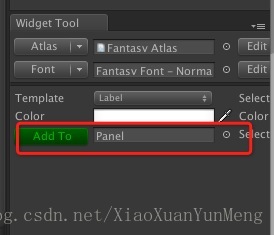
NGUI里面的图片素材都是需要从atlas里面读取 这里我们使用NGUI自带的材质
如图 将两个东东拖到widget tool 里面 , 选择 button ,add to panel 每个组件都需要一个父节点 , 这里我们选址 panel 作为父节点
这里我们template 选择 label , add to panel
这样 , 我们就添加了 按钮和文本两个组件了 , 接下来就添加脚本, 让两个组件联系起来
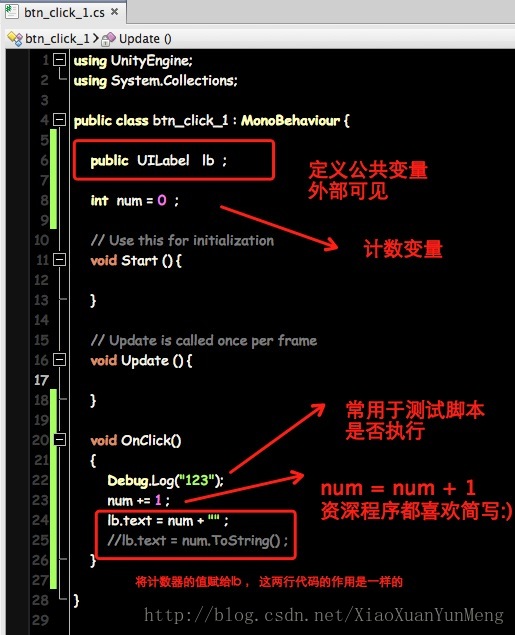
创建脚本 btn_click_1 , 内容如下
先将脚本拖到 button 脚本上面 , 选中脚本 ,将label组件拉到 脚本里面的 LB 变量上
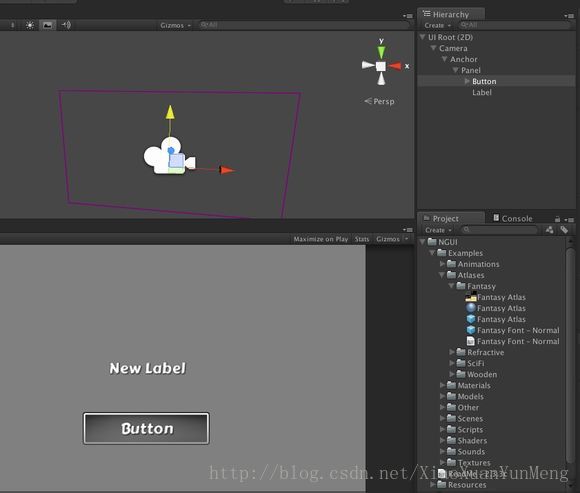
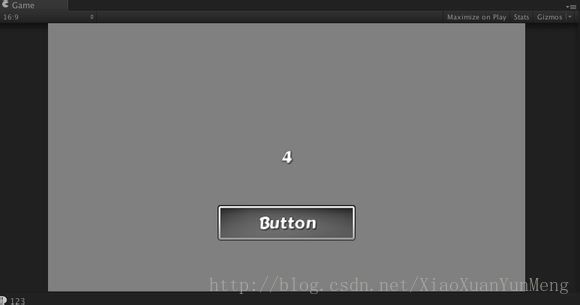
完成如图所示:
本文由unity3d学习者收集整理
转载请注明链接:http://blog.csdn.net/xiaoxuanyunmeng/article/details/11976277






































 2840
2840

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








