


Shader "Unlit/Plane"//路径
{
Properties//公开的属性
{
//变量名 (“显示名称,类型)=默认值
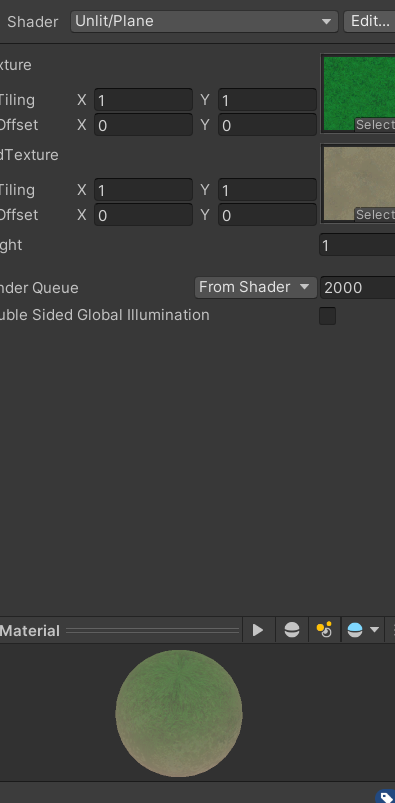
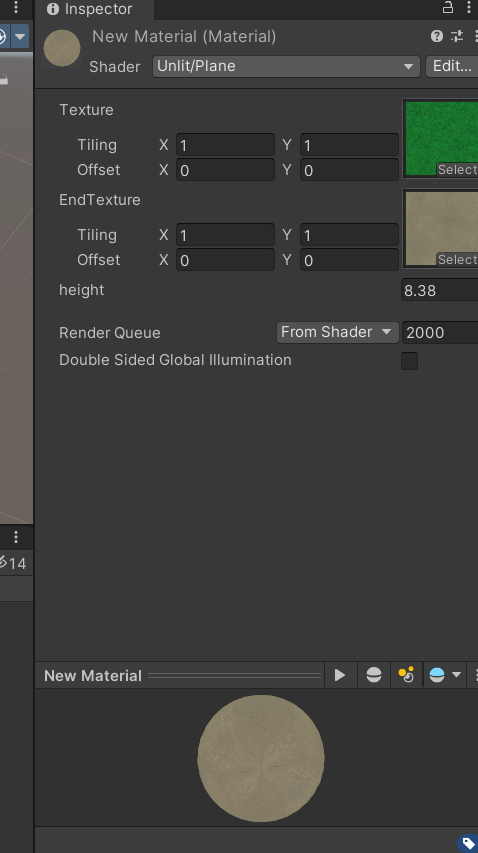
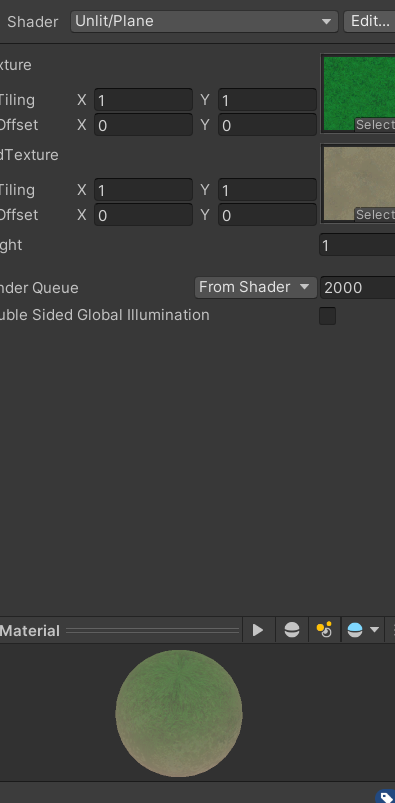
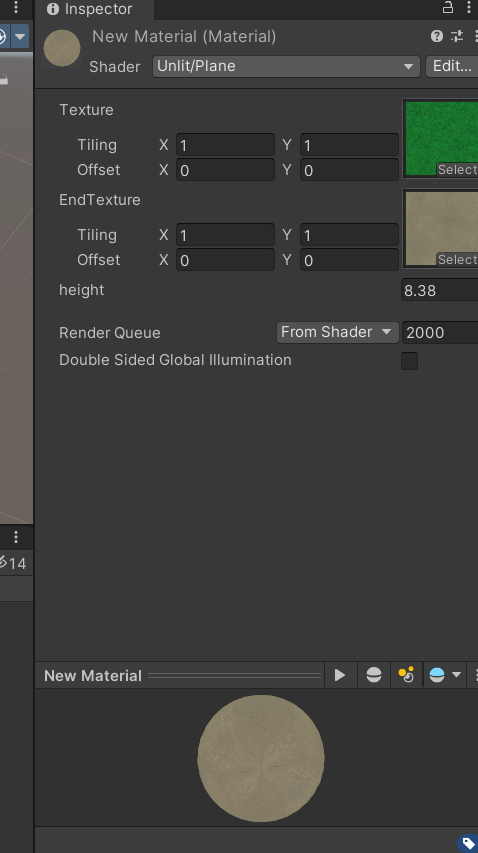
_MainTex ("Texture", 2D) = "white" {}
_EndTex ("EndTexture", 2D) = "white" {}
_H ("height", Float) = 10
}
SubShader
{
//标签{渲染类型=不透明的} 这只是其中一种类型
Tags { "RenderType"="Opaque" }
LOD 100 //多细节层次
Pass
{
//开启CG程序
CGPROGRAM
//启用顶点着色器
#pragma vertex vert
//片元着色器
#pragma fragment frag
// make fog work
#pragma multi_compile_fog
//unity CG库
#include "UnityCG.cginc"
//传入的数据 结构体
struct appdata
{
//顶点坐标
float4 vertex : POSITION;
//uv坐标
float2 uv : TEXCOORD0;
};
//定义顶点着色器的返回值
struct v2f
{
float2 uv : TEXCOORD0;
float3 pos:VECTOR;
UNITY_FOG_COORDS(1)
float4 vertex : SV_POSITION;
};
//声明变量(传入的变量声明)
sampler2D _MainTex;
sampler2D _EndTex;
float4 _MainTex_ST;
float _H;
v2f vert (appdata v)
{
v2f o; //转换为屏幕坐标
o.vertex = UnityObjectToClipPos(v.vertex);
o.pos=v.vertex;
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
UNITY_TRANSFER_FOG(o,o.vertex);
return o;
}
//片元着色器的实现 返回的是颜色
fixed4 frag (v2f i) : SV_Target
{
// sample the texture
//获取图片上的uv坐标
fixed4 t1 = tex2D(_MainTex, i.uv);
fixed4 t2 = tex2D(_EndTex, i.uv);
fixed4 col = lerp(t2,t1,i.pos.y/_H);
// apply fog
UNITY_APPLY_FOG(i.fogCoord, col);
return col;
}
//结束CG程序
ENDCG
}
}
}










 本文详细介绍了Unity中的Unlit/Plane材质的Shader编程,包括其属性设置、顶点着色器和片段着色器的实现,以及如何处理纹理和多细节层次(LOD)。
本文详细介绍了Unity中的Unlit/Plane材质的Shader编程,包括其属性设置、顶点着色器和片段着色器的实现,以及如何处理纹理和多细节层次(LOD)。














 1567
1567

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








