


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
😜代码中修改属性
public class Textgai : MonoBehaviour
{
//UI中你的Text控件
public Text yourText;
void Start()
{
//字体大小
yourText.fontSize = 15;
//文字格式正常,斜体,粗斜,加粗
yourText.fontStyle = FontStyle.Normal;//.Italic.BoldAndItalic.Bold;
//行间距
yourText.lineSpacing = 1.2f;
//是否支持富文本
yourText.supportRichText = true;
yourText.alignment = TextAnchor.LowerCenter;
//使用字形几何范围来执行水平对齐,而不是使用音质度量。
yourText.alignByGeometry = false;
//水平竖直模式 ==》 Overflow:溢出模式【不考虑文本的width或者height的限制,显示全部文本内容】
//Wrap 或者 Truncate 在文本width或者height区域内显示,超出部分被隐藏【包括字体大小超出】
yourText.horizontalOverflow = HorizontalWrapMode.Overflow;
yourText.verticalOverflow = VerticalWrapMode.Truncate;
//应该允许文本自动调整大小。
yourText.resizeTextForBestFit = true;
//设置 BestFit 为True后
//当前文本区域显示不开后,内容会自动缩小字号; 【会忽略原字体大小】
yourText.resizeTextMinSize = 10;
yourText.resizeTextMaxSize = 40;
//文本颜色 【有渐变色时,此属性不起作用】
yourText.color = new Color32(0, 0, 0, 0);
//文本材质 path:是Resources下面材质目录
yourText.material = Resources.Load("path", typeof(Material)) as Material;
//是否进行射线检测
yourText.raycastTarget = false;
}
}
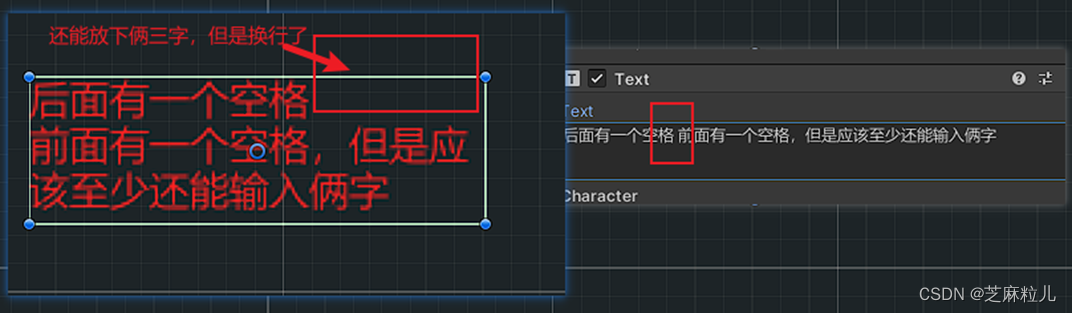
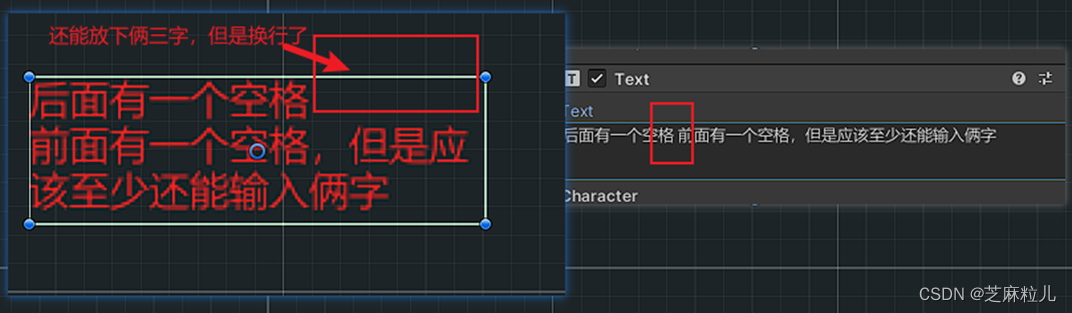
😜空格问题
因为文本有自动换行,所以可能造成这个问题,就是换行了,因为Unity是国外英语开发的,所以空格单词放不下换行还算合理(单词没那么长),而中文一句话可能不短,这时候换行就不合适了。


解决这个问题需要“\u3000”字符来替换,直接在组件上输入时,将输入法调成全角然后输入空格即可实现,如果是代码中修改,获取文本然后利用字符串替换即可(字符串.Replace(" ", “\u3000”);)
😜打字特效
如果你用了DOTween插件,那么很方便:
public Text yourText;
//获取Text组件
//您要显示文本内容
string temp_content = "这是一个逐字出现的效果,利用了DOTween插件实现的";
yourText.DOText(temp_content, 6);
//带回调的方式
//mText.DOText(temp\_content, 6).OnComplete(()=> {
// Debug.Log("逐字显示完成的回调");
//});
//添加Ease枚举中设定的缓动动画
//mText.DOText(temp\_content, 6).SetEase(Ease.InBack).OnComplete(() => {
// Debug.Log("逐字显示完成的回调");
//});
如果是其他方式,可以在Update中不断取字符串之后给text赋值即可。
其次,打字效果如果是在代码中设置,需要额外写脚本,脚本来源于新发大佬的文章:
https://blog.csdn.net/linxinfa/article/details/115461154
public class RichText : MonoBehaviour
{
public delegate void OnComplete();
[SerializeField] private float _defaultSpeed = 0.05f;
private Text label;
private string _currentText;
private string _finalText;
private Coroutine _typeTextCoroutine;
private static readonly string[] _uguiSymbols = {
"b", "i"};
private static readonly string[] _uguiCloseSymbols = {
"b", "i", "size", "color"};
private OnComplete _onCompleteCallback;
private



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新**





















 1516
1516











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








