如果遇到这样的布局,为了使四个按钮都能够准确无误的响应到自己的点击方法,该怎么办呢?
在UGUI中,图形(Graphic组件)接收事件响应的区域其实就是组件的大小,比如这个蓝色的图片接收响应的区域就是图中矩形框大小:
如果出现这样的布局,响应区域就会出现重叠,并且是上层对下层的遮挡,按照这遮样的布局就是红色对蓝色的挡,点击公共区域,点击事件被红色的拦截到,蓝色按钮是不会响应到点击事件的,即使感觉是点击到蓝色按钮上的
还好Image组件已经封装好了一个属性alphaHitTestMinimumThreshold
能够被识别点击生效的alpha的最小值,就是指点击到的地方像素点的alpha值如果低于这个阈值,那么认为点击无效,如点击到图中这块区域,因为这里用到的图片四角透明度都为0,如果这个阈值设为0.2f(比较小的),那么本次的点击事件将会向下一层传递,当前层(红色)不响应,当传递到下层开始下层响应区域(蓝色)的检查,发现点击到的地方透明度是大于这个阈值的,那么本次的点击事件就顺利在这一层(蓝色)中处理。就能达到点击这个区域就识别为点击到蓝色按钮的效果。
另外,像这样还算比较规则的图片还可以通过在其上层覆盖一张完全透明的图片(仅仅是为了响应区域),并通过旋转而达到响应区域和显示区域吻合的办法,但如果遇到非常不规则,比如地图板块的拼接,还是用alpha来判断方便多了。
简单测试代码:
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.EventSystems;
public class ClickTest : MonoBehaviour,IPointerClickHandler
{
public void OnPointerClick(PointerEventData eventData)
{
Debug.Log(gameObject.name);
}
// Use this for initialization
void Start () {
GetComponent<Image>().alphaHitTestMinimumThreshold = 0.1f;
}
// Update is called once per frame
void Update () {
}
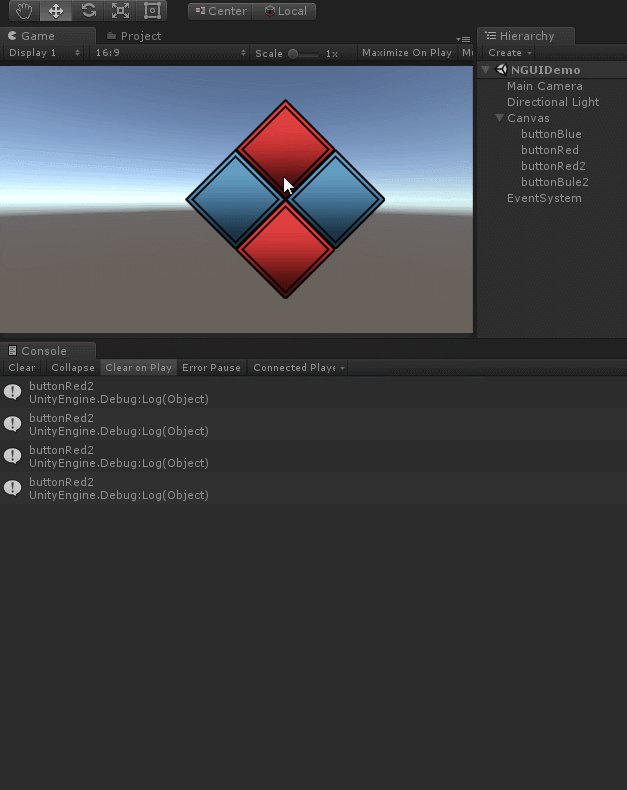
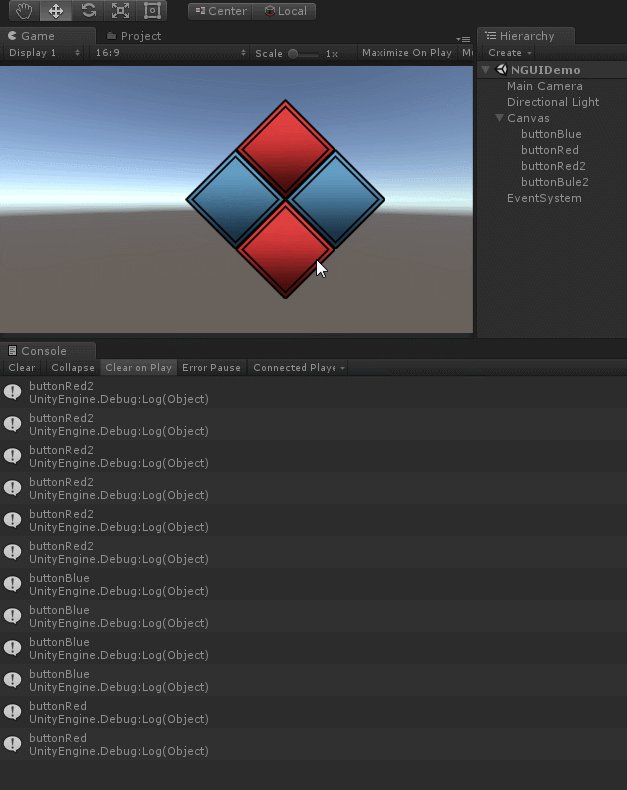
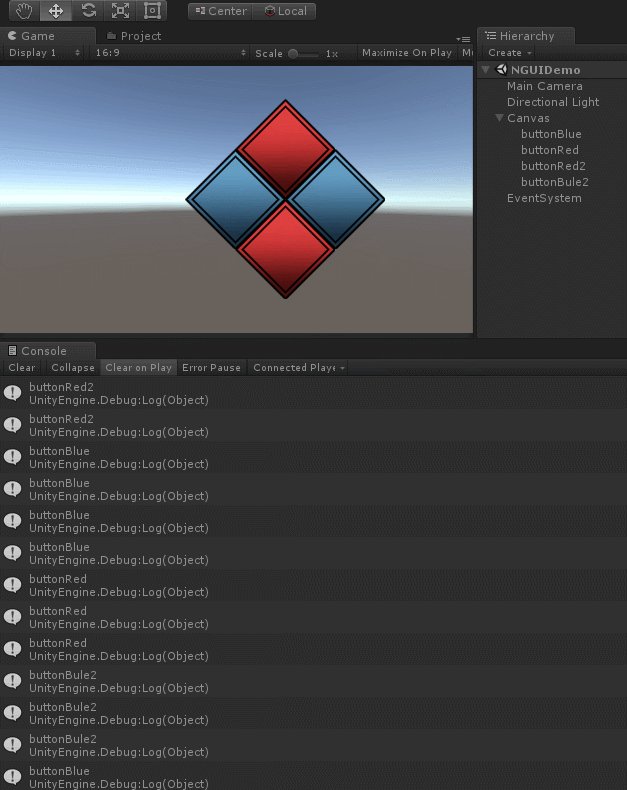
}效果:































 1729
1729











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








