简单打靶游戏
游戏规则与游戏要求
规则
使用WSAD键或者上下左右键移动弓箭,鼠标点击射箭。每一关有十支箭,需要用这十支箭打靶,达到目标分数即可进入下一关,每次射出箭后会变换一次风向。要求:
- 靶对象为 5 环,按环计分
- 箭对象,射中后要插在靶上,射中后,箭对象产生颤抖效果,持续0.8秒
- 添加一个风向和强度标志,提高难度
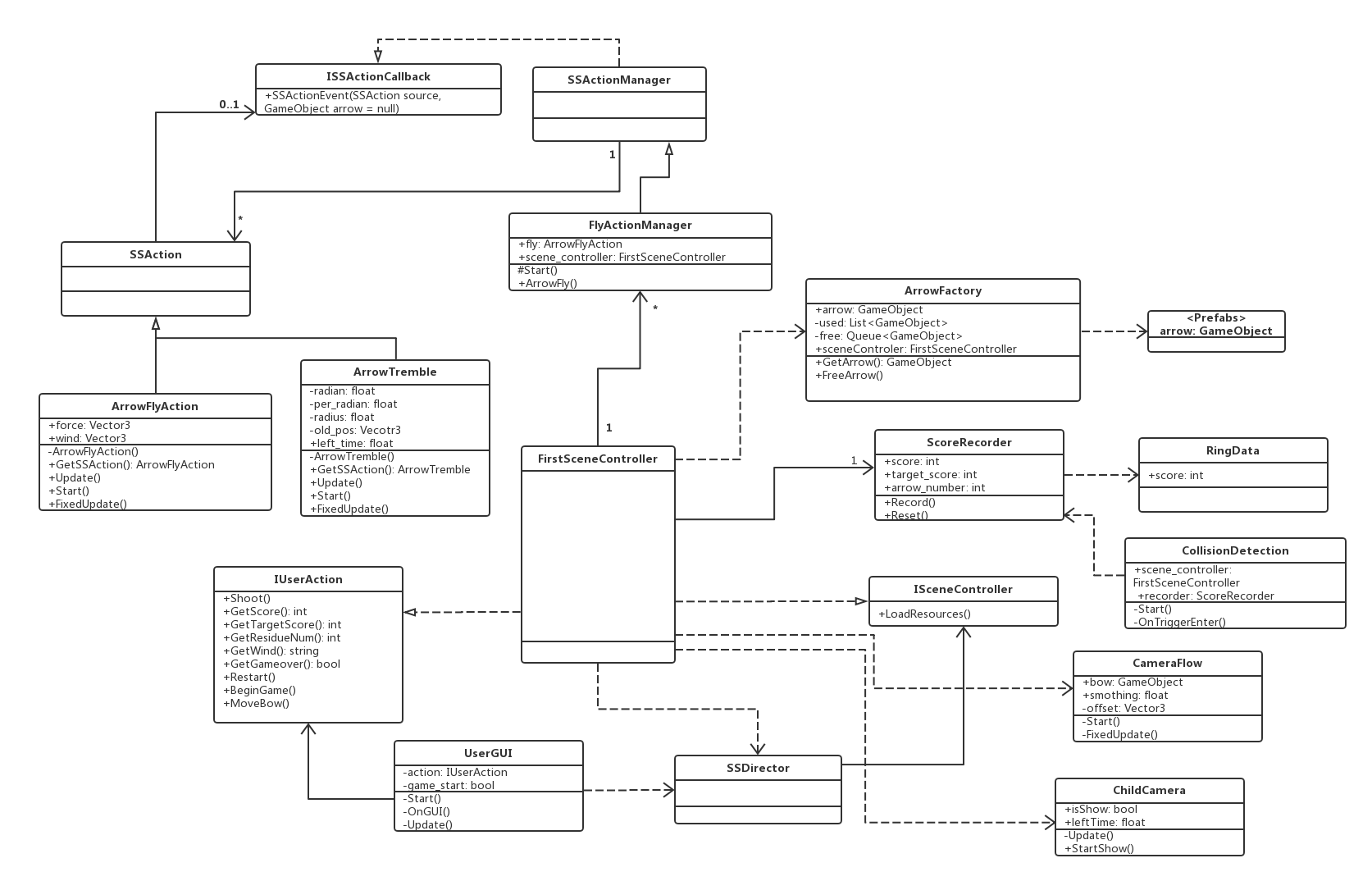
游戏UML类图
这次游戏相比原来的框架多了主副相机相关的类和靶的碰撞器检测类

游戏实现
靶创建部分
靶子是由5个圆柱体组成,每个圆柱体上添加一个Mesh Collider组件官方文档介绍,勾选isTrigger做触发器使用。而且挂载了
CollisionDetection和RingData脚本。RingData脚本上只有一个分数属性,代表了这一环的分数。(如果觉得环应该有其他属性,可以使用之前的序列化自定义编辑器组件)。5个圆柱体作为一个空对象的孩子。最后预制体图如下。

弓移动部分
这部分实现了当用户按下键盘的WSAD或上下左右键时,弓箭移动,并且保持相机与弓箭的相对位置不变,实现相机跟随弓箭的效果,并且弓箭移动范围不是无限的,所以限定了一个移动范围
- UserGUI
在UserGUI的Update中,当游戏进行时每一帧获取是否按下方向键,使用
Input.GetAxis官方文档介绍,得到按下方向键后的虚拟轴中的值,然后通过接口去调用场景控制器中移动弓的方法。相关代码如下。
void Update()
{
if(game_start && !action.GetGameover())
{
if (Input.GetButtonDown("Fire1"))
{
action.Shoot();
}
//获取方向键的偏移量
float translationY = Input.GetAxis("Vertical");
float translationX = Input.GetAxis("Horizontal");
//移动弓箭
action.MoveBow(translationX, translationY);
}
}- FirstSceneController
场景的控制器,继承了IUserAction接口,并实现其方法,其中MoveBow方法实现了根据获取的虚拟轴的值移动弓。相关代码如下。
public void MoveBow(float offsetX, float offsetY)
{
//游戏未开始时候不允许移动弓
if (game_over || !game_start)
{
return;
}
//弓是否超出限定的移动范围
if (bow.transform.position.x > 5)
{
bow.transform.position = new Vector3(5, bow.transform.position.y, bow.transform.position.z);
return;
}
else if(bow.transform.position.x < -5)
{
bow.transform.position = new Vector3(-5, bow.transform.position.y, bow.transform.position.z);
return;
}
else if (bow.transform.position.y < -3)
{
bow.transform.position = new Vector3(bow.transform.position.x, -3, bow.transform.position.z);
return;
}
else if (bow.transform.position.y > 5)
{
bow.transform.position = new Vector3(bow.transform.position.x, 5, bow.transform.position.z);
return;
}
//弓箭移动
offsetY *= Time.deltaTime;
offsetX *= Time.deltaTime;
bow.transform.Translate(0, -offsetX, 0);
bow.transform.Translate(0, 0, -offsetY);
}- CameraFlow








 这篇博客详细介绍了如何使用Unity3d制作一个简单的打靶游戏,包括游戏规则、UML类图、游戏实现各个部分如靶创建、弓移动、箭飞行及中靶效果,以及游戏的最终实现和改进思路。
这篇博客详细介绍了如何使用Unity3d制作一个简单的打靶游戏,包括游戏规则、UML类图、游戏实现各个部分如靶创建、弓移动、箭飞行及中靶效果,以及游戏的最终实现和改进思路。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2388
2388

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








