目录:
为什么要做埋点
如何埋点
埋点的设计流程
B端埋点的注意事项
在B端产品中,前端负责向用户呈现结果,后端负责存储计算
两种追踪需求
- 业务追踪
用户执行了哪些业务动作
- 行为追踪
用户在界面做了哪些事情
前后端分开后,我们就能更好地区分两种不同的追踪需求:业务追踪放在后端去做,行为追踪放在前端去做。埋点一般指的是后者。
为什么要埋点
埋点主要用来解决用户体验相关的问题
- 功能可见性问题
用户是否知道怎么使用某个功能
2.导航问题
用户是否能快速找到某个功能
3.流程缺失问题
用户是否在使用过程中遇到某些困惑
4.流程冗余问题
用户的使用流程是否有可以优化的部分
- 用户分类学问题
用户有没有使用常用客户端、使用时间、使用时长上的特征
- 前端优化问题
页面载入过程有没有问题
埋点不适合用来分析业务统计相关的问题
埋点的设计流程:

- 埋点的目标是什么?
先思考清楚,我到底是要优话、提升、改善、量化、验证什么东西

2.数据点如何设计和归类
为达成目标,需要采集哪些数据点?
比如:点击、浏览、滚动、停留时长、载入时长等
3.怎么采集数据
4.怎么做数据探索
如果业务或者使用流程都非常成熟,通常不需要埋点,之所以需要埋点,是因为还有无法解释,对应关系不明确的东西,不确定的东西需要更多的探索,来确定我们对数据和业务目标的假设是否成立。
5.怎么展示结论
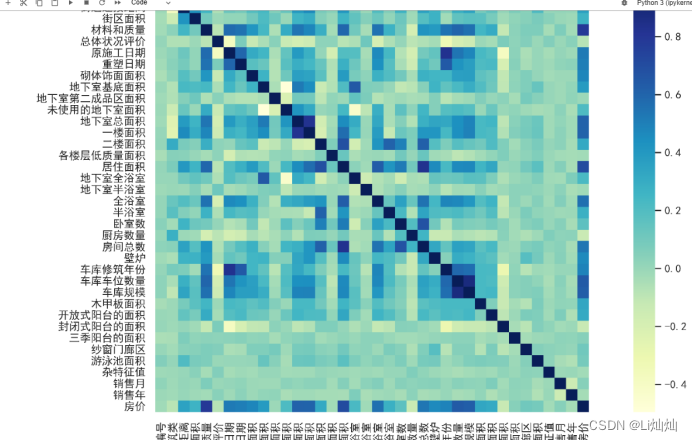
热力图:
点击流、实现追踪或者埋点的可视化,以前最多使用的是热力图,热力图中,点击量越大或者停留时间越长的地方,热度越高,颜色越深
热力图时候对单个维度做探索,目前热力图的探索意义在降低,很多时候是在寻找某些意外或与直觉相悖的点。

在点击流探索时,我们经常需要看两个事件之间的关系,比如,用户点击了优惠券是不是就会马上下单,这时也会使用热力图
层叠气泡图
如果点击流程比较长,步骤比较多,而我们又希望对不同的流程做聚类,就可以用层叠气泡图
比如,一种是每次点击仅系统,直接点击快捷方式到达某个特定的功能,另一种是点到导航,再点到次级页面,再找到功能的人,我们想要看看两种情况的数量,以及对他们的行为做进一步探索细分,这时候我们可以选择层叠气泡图。
6
是否满足业务需求
B端埋点的注意事项
- 埋点会产生数据,我们分析数据得出结论,会根据结论做出调整,调整会带来新的需求增加工作量,所以在埋点之前就要考虑是否愿意花费这个成本做埋点试验
- 很多时候埋点完全没必要
- 埋点一般是为了顺应用户,我们其实也可以教育用户
- 与C端产品不同,B端产品的体验优先级通常较低
- B端产品的行为数据业务数据可能是分离的
常见的埋点服务

老牌的数据埋点、采集和分析的服务,谷歌推出,最早使用在网站上得用户行为追踪和识别

国内的一款数据埋点和采集服务。它使用页面元素的客户端代码来实现,自动采集基础的用户行为,同时支持同步在客户端和服务器端采集数据

综合性用户行为追踪工具,使用javaScript插入前端代码,可以自动追踪常见指标,并生产常用的可视化图标
工具和方法不是重点,产品设计中有三个难以解决的问题,1.不知道要解决什么问题,2.知道了要解决什么问题不知道怎么细化、量化和解答;3知道了要解决的问题,但问题无法产生价值,没有性价比,不能产生驱动力





















 406
406

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








