此文章主要讲的是在unity中使用bmfont制作好的文件的过程,至于在bmfont的制作过程,这篇文章已经描述很详细了:http://blog.csdn.net/keshuiyun/article/details/9960667
bmfont操作过程中如果有以下异常,可以点击查阅
bmfont 提示* characters did not fit the textures
好了,回到正题
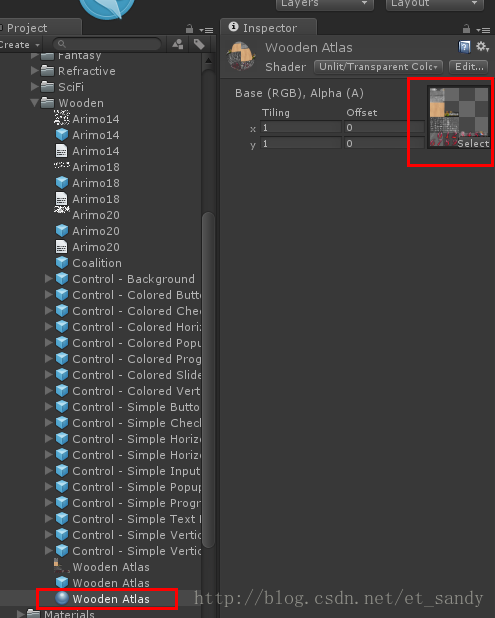
1.首先,我们的图集是这样的
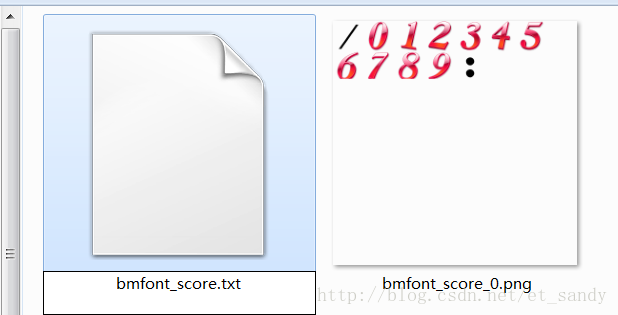
在bmfont做好的两个文件是酱紫(记得把fnt后缀名为txt):
2.放到unity项目的资源文件里
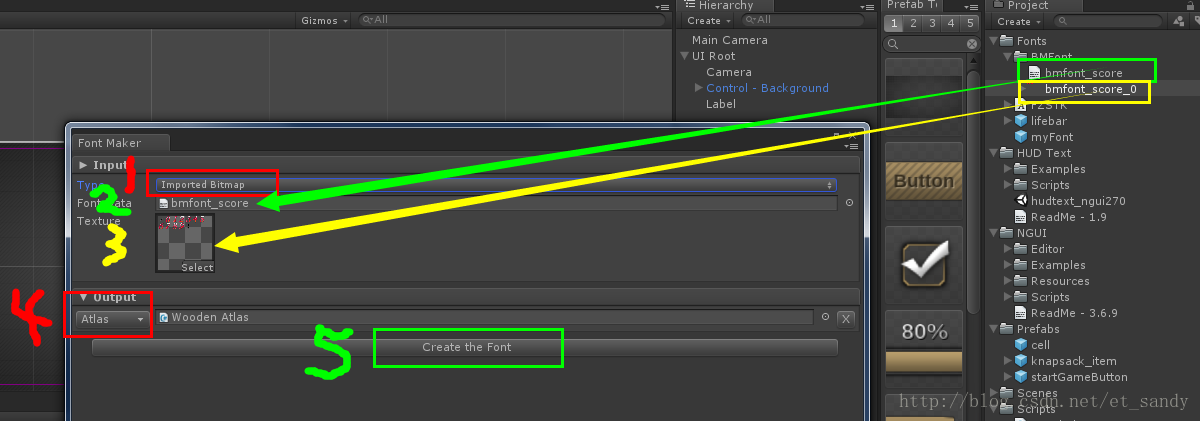
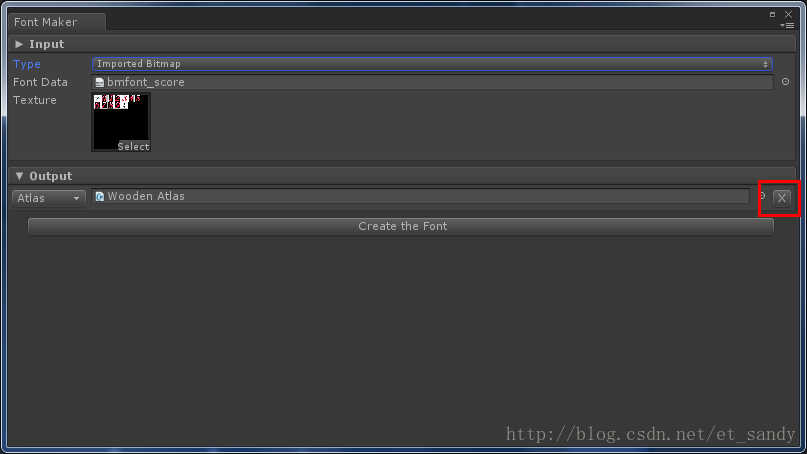
3.菜单栏NGUI ----> Open -->Font Maker
这里先展示一个错误示范,第二和三步为拖曳操作,主要错误为第四步,这里我们把创建的字体预制放在NGUI自 带的Wooden Atlas里面,然后保存在当前项目的资源文件里即可。
这里我保存的名字为Font_Wrong
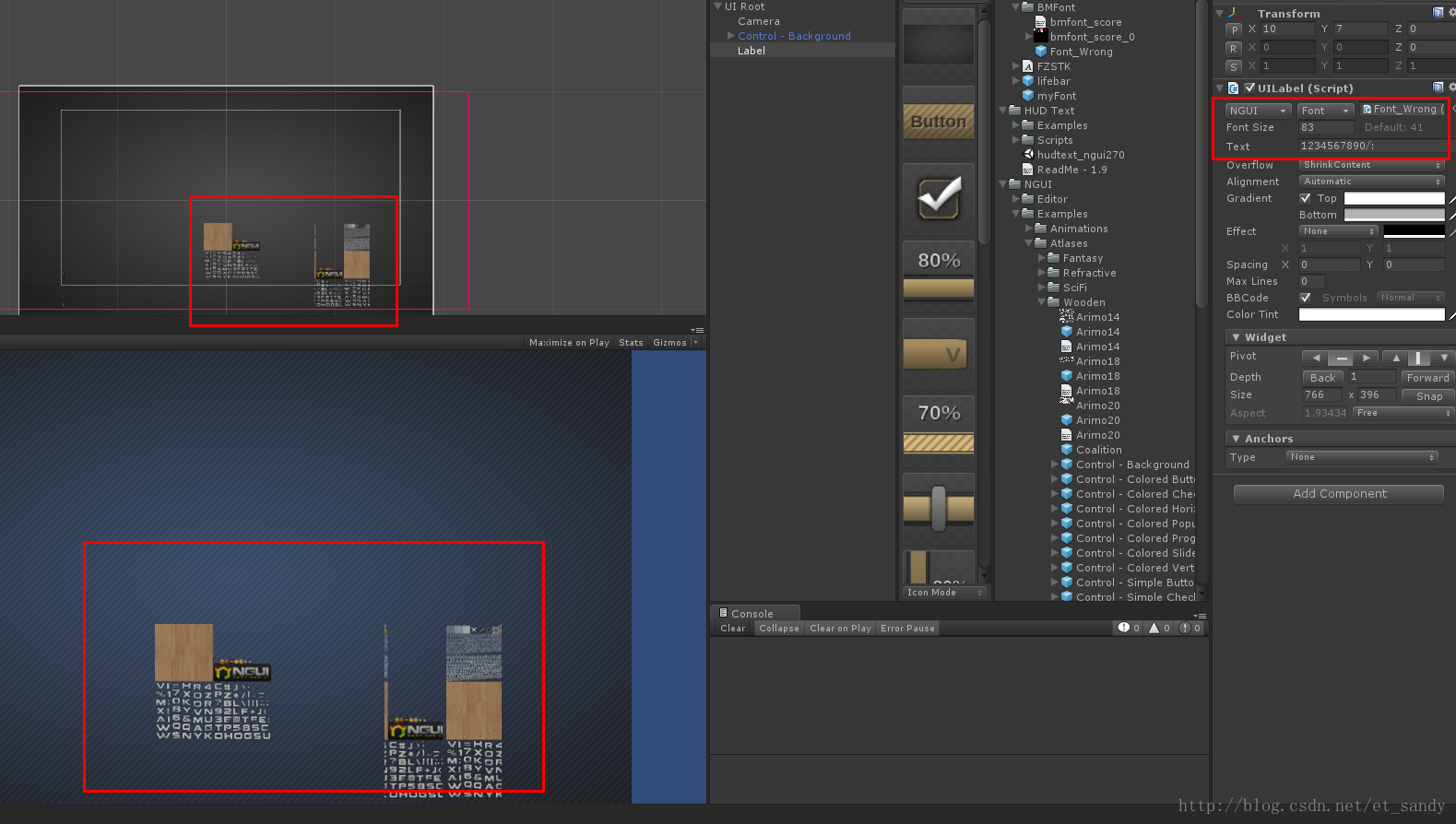
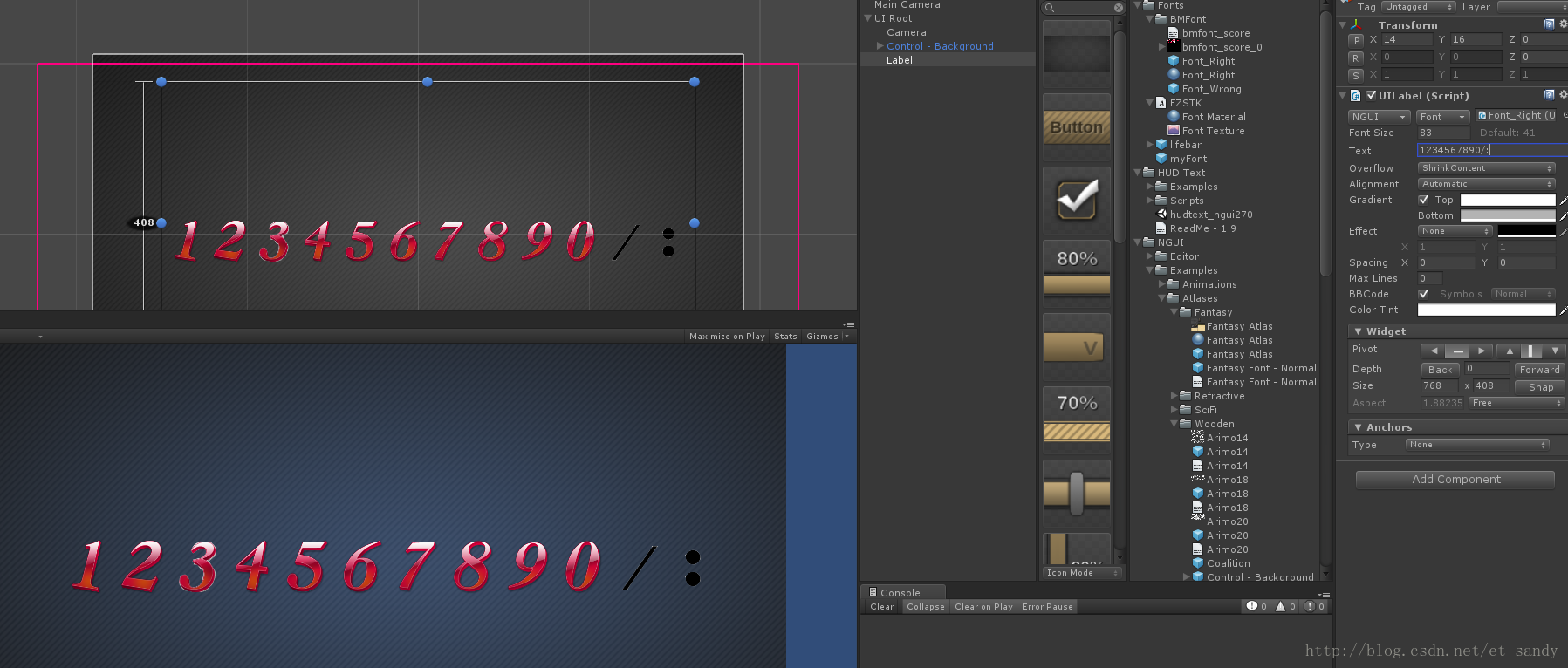
4.在UIRoot下新建一个Label,然后把字体选为我们刚创建的字体,接着输入1234567890/:
很明显,乱了,从效果中大家也可以猜测出来:字体调用的范围是,我们做好的图片跟图集里的图片的集合。
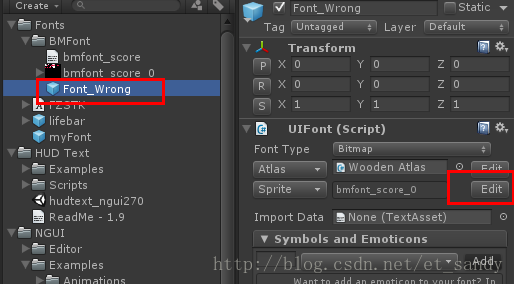
接下来,我们看一下字体的预制
字体的Sprite明明是我们创建的图片呀,为什么还会乱呢?别急,我们点一下红色框的Edit
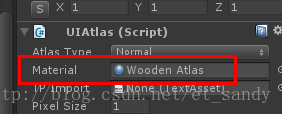
双击红色框的内容:
然后我们可以看到引用的这里的材质,很明显的把Wooden Atlas做成的整个材质球给用上了。
为什么要先演示错误的操作呢,因为有的同学可能想把字体的texture集合到某个atlas里面,但这样会出现刚才问 题。
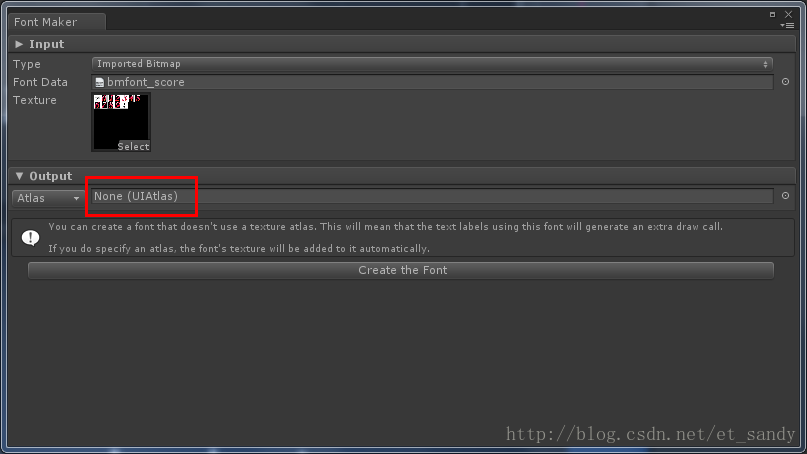
接下来,我们开始能正常显示图片字体的操作,在上述的第三步里:
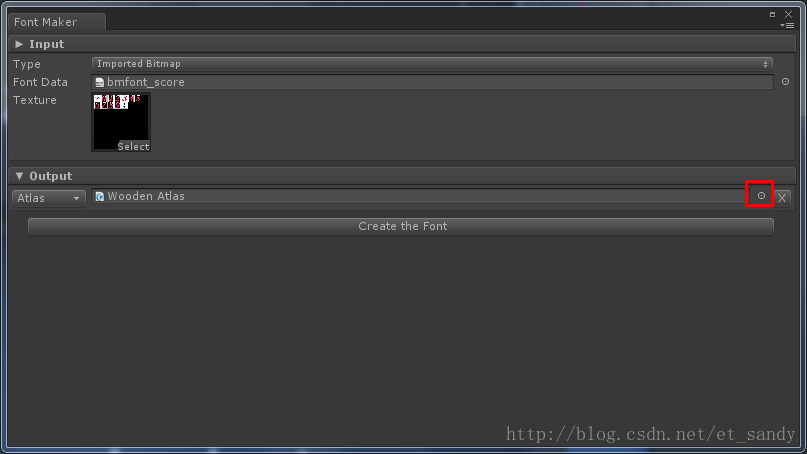
或者:
然后:
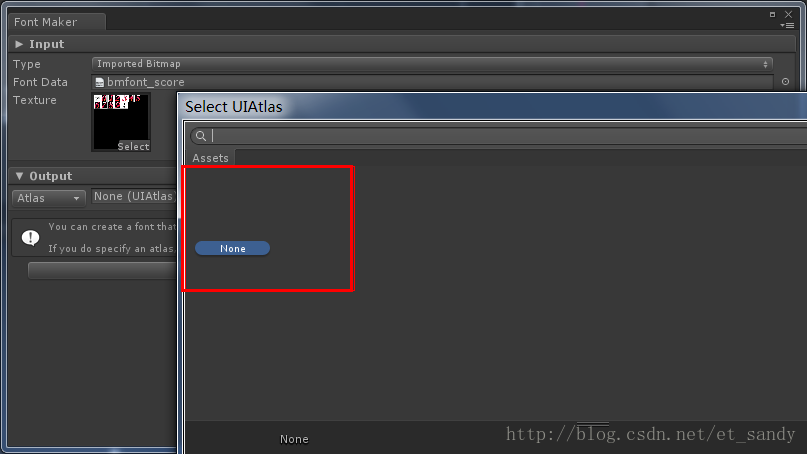
反正选择的atlas为空的就好了,如下图:
最后创建保存字体,在label里面选择我们做好的字体,然后同样输入1234567890/:
这时把bmfont输出的texture放入atlas也不会对字体有影响了。
最后附上该资源的下载地址:http://download.csdn.net/detail/et_sandy/7845057






































 3029
3029

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








