A Native Collection has not been disposed, resulting in a memory leak. Enable Full StackTraces to get more details.
原因:
数据请求提交过程中,UnityWebRequest 不时出现数据没有释放的情况,偶尔会一部分数据
内存溢出情况:
解决方法:
UnityWebRequest 前加上using
IEnumerator Post(callBack call)
{
WWWForm form = new WWWForm();
form.AddField("name", "myData");
form.AddField("id", "myData");
form.AddField("message", "myData");
using UnityWebRequest www = UnityWebRequest.Post(HttpConfig.goServer_url+postUrl, form);
yield return www.SendWebRequest();
if (www.result != UnityWebRequest.Result.Success)
{
Debug.Log(www.error);
}
else
{
Debug.Log("Form upload complete!");
Debug.Log(www.downloadHandler.text);
}
}Curl error 28: Failed to connect to 10.110.83.193 port 1880 after 21043 ms: Timed out
原因:
许可证问题。
解决方法:
unity hub登出。

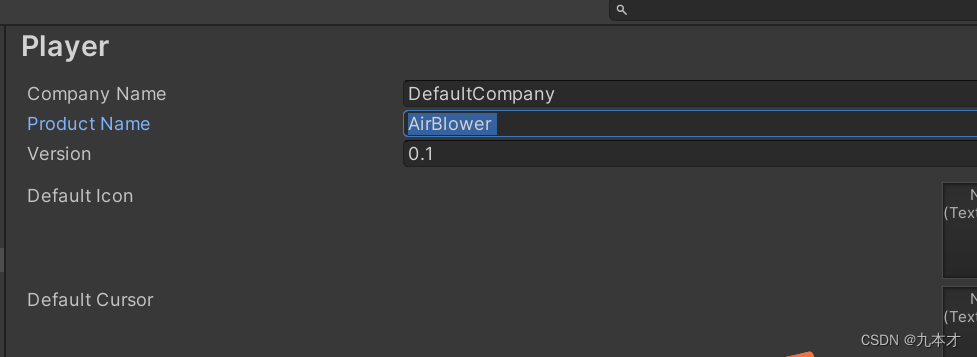
xxx is not a valid directory name. Please make sure there are no unallowed characters in the name.
原因:项目设置中项目名称包含空格。

解决方法:将空格删掉。
An error occurred while resolving packages:
One or more packages could not be added to the local file system:
com.autodesk.fbx: Cannot connect to 'download.packages.unity.com' (error code: ECONNREFUSED). Verify your environment firewall policies allow connection to this host name. If your system is behind a proxy, verify your proxy environment variables (HTTP_PROXY and HTTPS_PROXY) are properly set.
com.unity.formats.fbx: Cannot connect to 'download.packages.unity.com' (error code: ECONNREFUSED). Verify your environment firewall policies allow connection to this host name. If your system is behind a proxy, verify your proxy environment variables (HTTP_PROXY and HTTPS_PROXY) are properly set.
A re-import of the project may be required to fix the issue or a manual modification of D:/Work/20230110_zhangpeng/gitee/ZhangGu_3D-main-1/ZhangGu_3D-main/Packages/manifest.json file.
解决方法:
将Packages/manifest.json,删除重新加载。
WebGL跨域问题
开发webgl的项目,在编译器里用get和post请求没问题,但是打包出来以后就出现问题了。
from origin 'file://' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.
这种错误就是出现了跨域问题。一般这种问题我们都是交给写后端接口的同事来处理。
当然我们也有另外的处理方法,就是设置谷歌浏览器(chrome)允许跨域。
直接创建chrome浏览器的快捷方式,在属性中找到打开路径,在…chrome.exe后面加上
--args --disable-web-security --user-data-dir="C:/ChromeDevSession"




















 8903
8903











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








