概述
上一节我们讲了如何使用绘图函数绘制常见的几何图形。在末尾绘制椭圆部分,我们简单涉及到了Transform2D也就是变换的内容。
关于变换的内容可以参考我即将发布的文章。
这里我暂时认为你已经比较了解线性变换的本质以及如何构造、使用旋转、缩放和平移变换。
系列目录
对矩形使用变换
我们使用4个点定义一个矩形。
然后希望通过构造一个Transform2D来对这个矩形沿其几何中心顺时针旋转45度。
初期的代码如下:
extends Node2D
var colors:PackedColorArray = [Color.AQUA,Color.BROWN,Color.ORANGE,Color.RED] # 顶点颜色集合
var border_width := 1.0 # 边线宽度
var antialiased := false # 抗锯齿
func _draw() -> void:
# 矩形的顶点
var points:PackedVector2Array = [Vector2(200,200),Vector2(300,200), Vector2(300,300),Vector2(200,300)]
# 顺时针旋转45度
var rot:= Transform2D().rotated(deg_to_rad(45))
# 绘制渐变矩形
draw_polygon(rot * points,colors)
绘制的效果:

- 可以看到,矩形是以窗口的坐标系原点,也就是左上角
(0,0)为旋转中心旋转了45度。这显然不是我们想要的效果。
正确的做法是,求得矩形的中心点,在旋转之前,将整个矩形中心点移动到(0,0)位置,进行旋转变换后,再施行移动到原点的逆变换。
所以代码改进如下:
extends Node2D
var colors:PackedColorArray = [Color.AQUA,Color.BROWN,Color.ORANGE,Color.RED] # 顶点颜色集合
var border_width := 1.0 # 边线宽度
var antialiased := false # 抗锯齿
func _draw() -> void:
# 矩形的顶点
var points:PackedVector2Array = [Vector2(200,200),Vector2(300,200), Vector2(300,300),Vector2(200,300)]
var pos = points[0].lerp(points[2],0.5) # 对角线中点
var move := Transform2D().translated(pos)
points = points * move # 移动到原点为中心
# 顺时针旋转45度
var rot:= Transform2D().rotated(deg_to_rad(45))
# 绘制渐变矩形
draw_polygon(move * rot * points,colors)
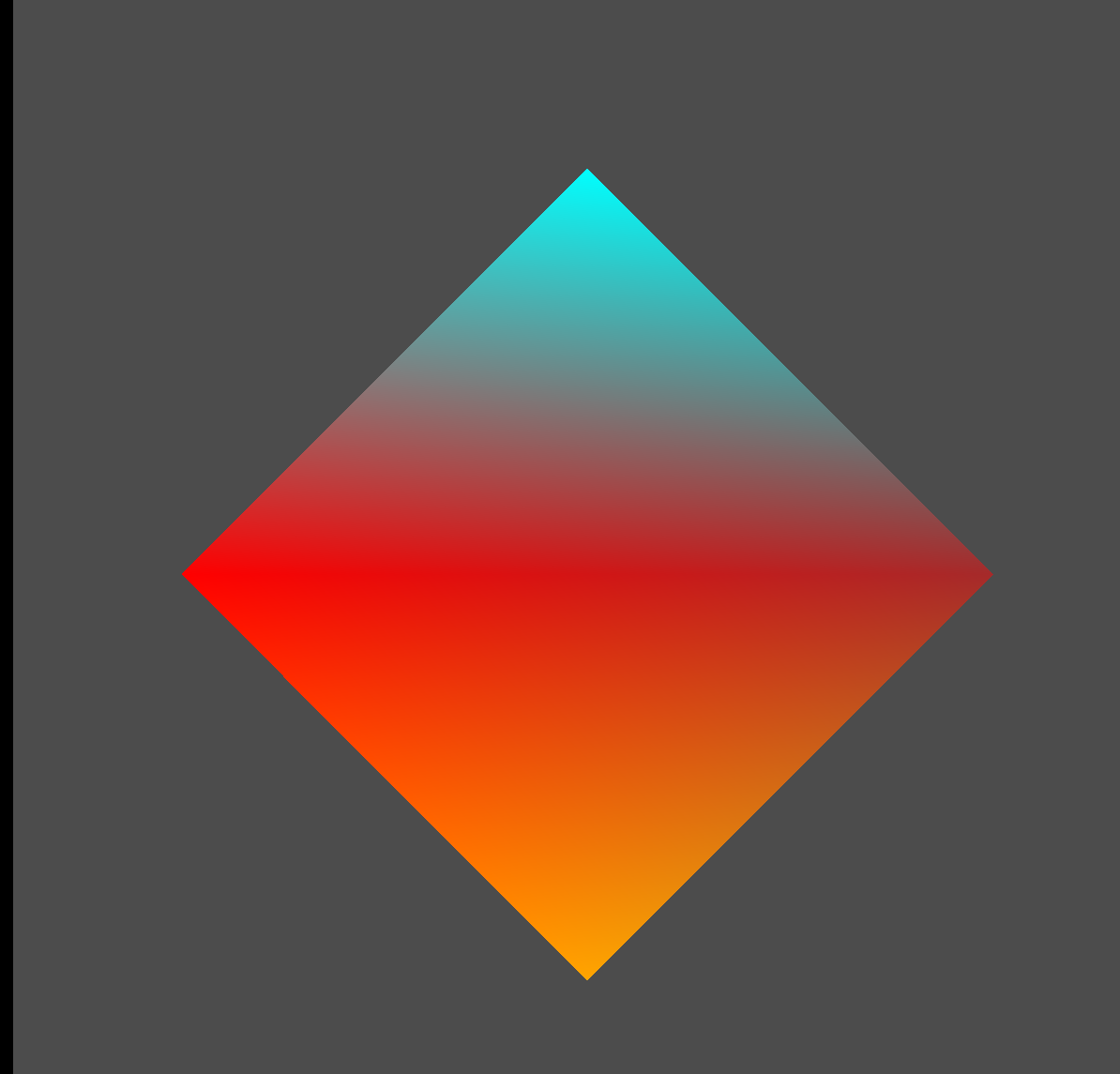
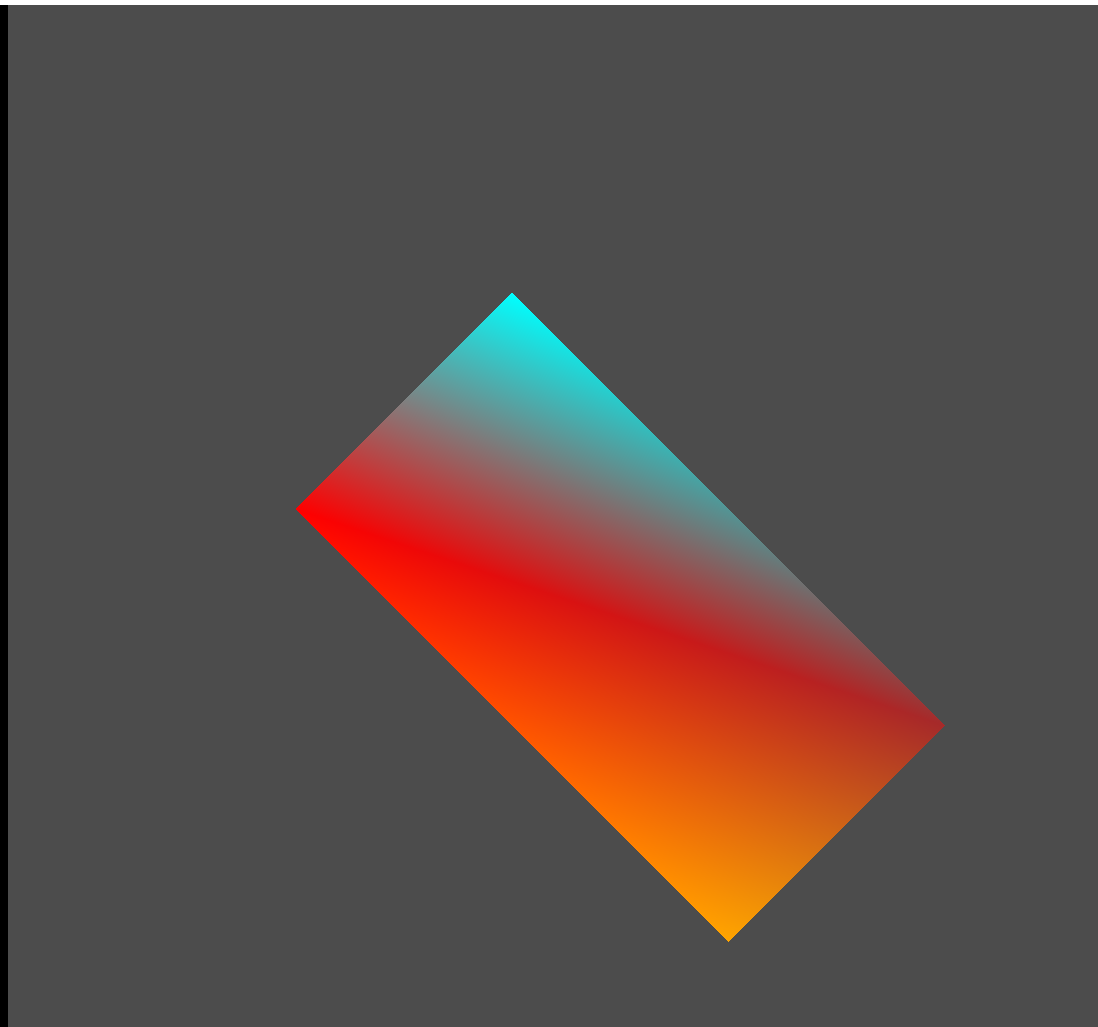
重新绘制的效果:

基于单位矩形和变换实现的矩形函数
图形只有在中心为坐标原点时,其旋转和缩放变换才是围绕其中心进行的。基于此,我们创建一个单位矩形常量UNIT_RECT,并通过给它实施变换,来获取任意矩形。
单位矩形定义如下:
# 单位矩形 - 以坐标原点(0,0)为中心,边长为1的水平正方形
const UNIT_RECT:PackedVector2Array = [
-Vector2(0.5,0.5),
Vector2(0.5,-0.5),
Vector2(0.5,0.5),
Vector2(-0.5,0.5)
]
求矩形函数如下:
# 使用单位矩形和变换获得任意矩形
func rect(size:=Vector2.ONE,rotation:float=0,position:=Vector2(),close:=false) -> PackedVector2Array:
var unit_rect = UNIT_RECT
if close: # 闭合 - 用于draw_polyline
unit_rect.append(unit_rect[0])
# 旋转变换
var T:= Transform2D().scaled(size).rotated(rotation).translated(position)
return T * unit_rect
测试代码:
extends Node2D
# 顶点颜色集合
var colors:PackedColorArray = [Color.AQUA,Color.BROWN,Color.ORANGE,Color.RED]
var border_width := 1.0 # 边线宽度
var antialiased := false # 抗锯齿
func _draw() -> void:
# 矩形的顶点
var rect = rect(Vector2(200,200),30,Vector2(200,200))
# 绘制渐变矩形
draw_polygon(rect,colors)
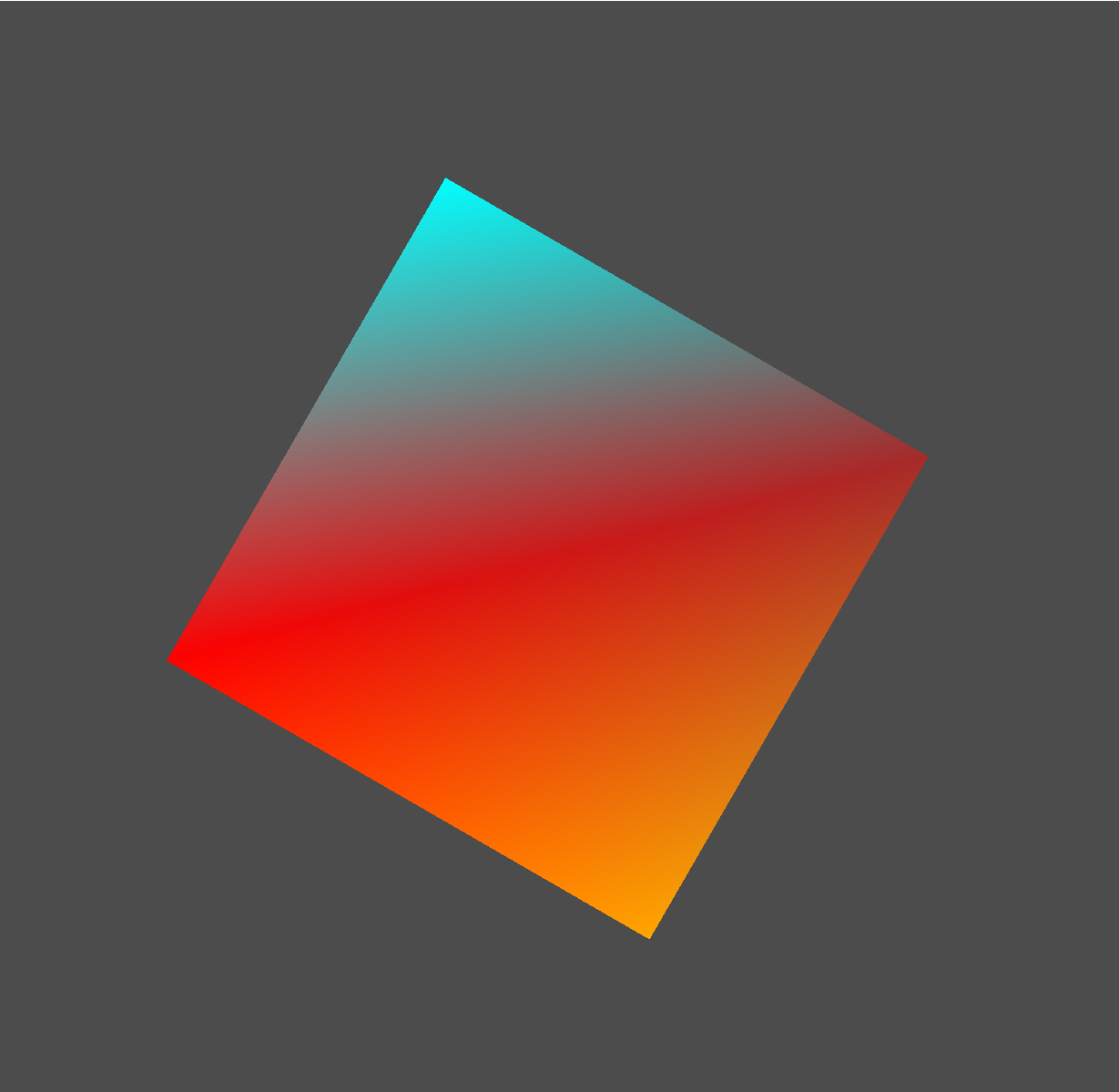
绘制效果:


# 尺寸为(200,100),顺时针旋转45°,中心点在(200,200)的矩形
var rect = rect(Vector2(200,100),45,Vector2(200,200))

func _draw() -> void:
# 尺寸为(200,100),顺时针旋转60°,中心点在(200,200)的矩形
var rect = rect(Vector2(300,200),deg_to_rad(60),Vector2(400,300),true)
# 绘制空心矩形
draw_polyline(rect,colors[0])

设定和使用CanvasItem自带的绘图变换
上面使用构造和应用Transform2D到几何图形顶点集合PackedVector2Array,来实现了对图形的变换。
但是实际上,CanvasItem自带了一个方法draw_set_transform(),可以轻松的设定绘图变换,其使用规则是:
- 可以在使用绘图函数前用
draw_set_transform设定绘图的变换,设定之后,后续的绘图函数都会在这个变换基础上进行。 - 3个参数:
position、rotation、scale分别指定变换的坐标原点位置、旋转以及缩放。 - 也可以使用
draw_set_transform_matrix(xform:Transform2D),直接以一个Transform2D作为变换。 - 这种变换并不能理解为是对
CanvasItem本身的变换和画布的变换,而应该理解为类似于绘图操作上下文的变换。它只会影响本次设定之后,一直到下一次设定之前的绘图函数。
以下面代码为例:
extends Node2D
func _draw() -> void:
draw_circle(Vector2(100,100),50,Color.AQUAMARINE)
# 设定绘制的原点和缩放
draw_set_transform(Vector2(200,200),0,Vector2(1.5,1))
draw_circle(Vector2(0,0),50,Color.WHITE)
# 再次修改
draw_set_transform(Vector2(),0,Vector2(1,1))
draw_circle(Vector2(300,300),50,Color.WHITE)
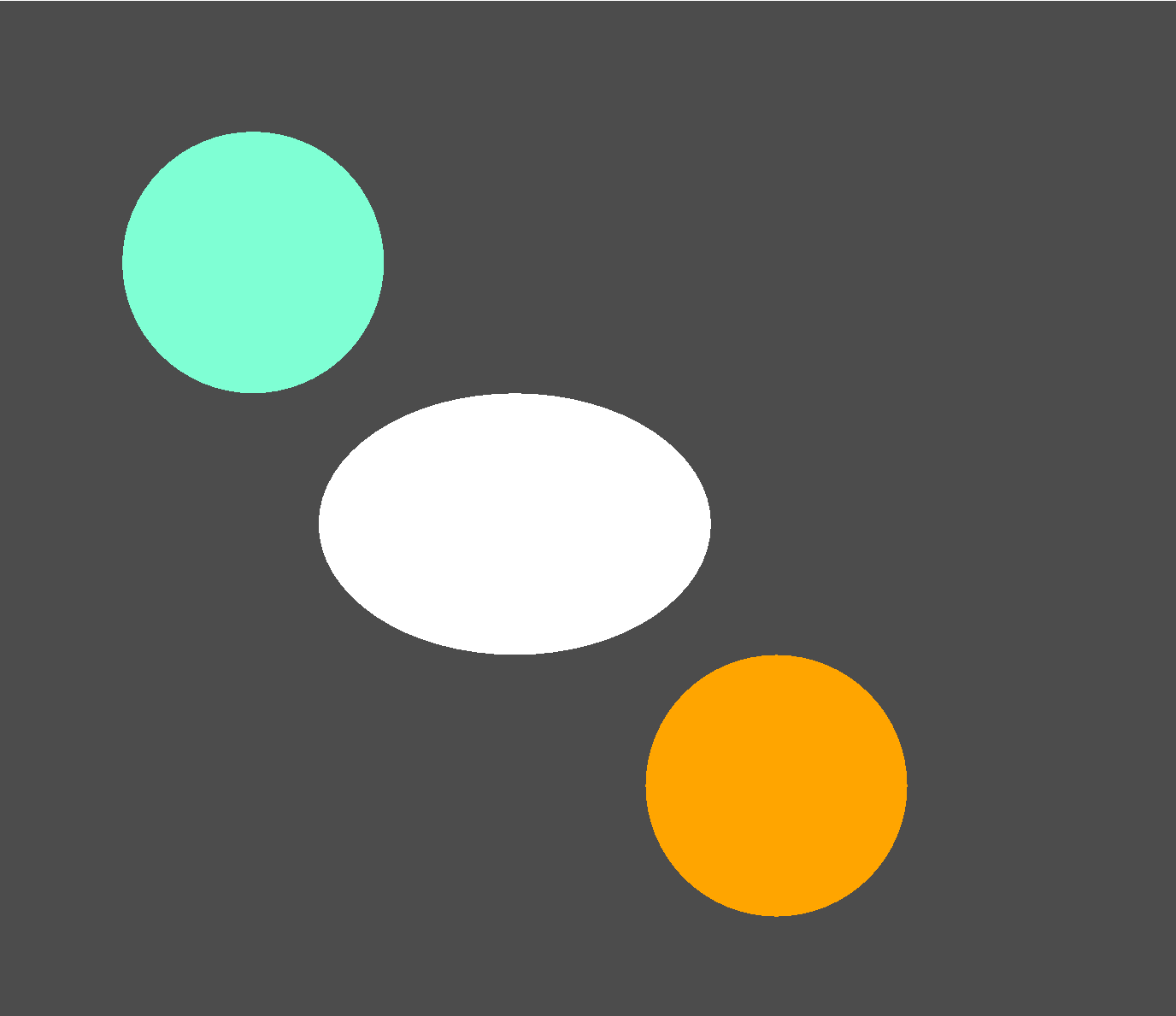
绘制效果如下:

可以看到draw_set_transform()不会影响其之前的绘图操作。其中:
draw_set_transform(Vector2(200,200),0,Vector2(1.5,1))的含义是将绘图的坐标系原点设定到Node2D局部坐标系的(200,200),水平拉伸为原来的1.5倍。所以第二个绘制的圆被拉伸为了椭圆。
再看一个例子:
extends Node2D
var rot:= Transform2D().rotated(0) # 旋转变换
# 设定多边形
var polygon:PackedVector2Array = [Vector2(),Vector2(100,0),Vector2(50,50)]
# 每帧修改旋转变换
func _process(delta: float) -> void:
rot = Transform2D().rotated(delta)
queue_redraw()
func _draw() -> void:
# 修改绘图坐标原点
draw_set_transform(Vector2(200,200))
# 对多边形进行旋转变换
polygon = rot * polygon
# 绘制多边形
draw_polygon(polygon,[Color.AQUAMARINE])
在上面代码中:
- 我们使用
draw_set_transform(Vector2(200,200)),将绘图的坐标原点设为了(200,200) - 然后在
_process中基于delta构造旋转变换,并在queue_redraw()后对图形施加旋转变换
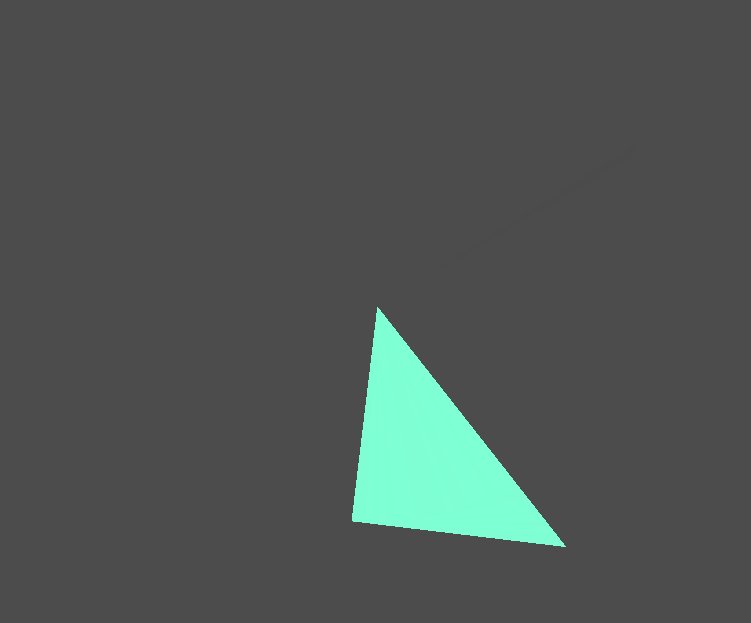
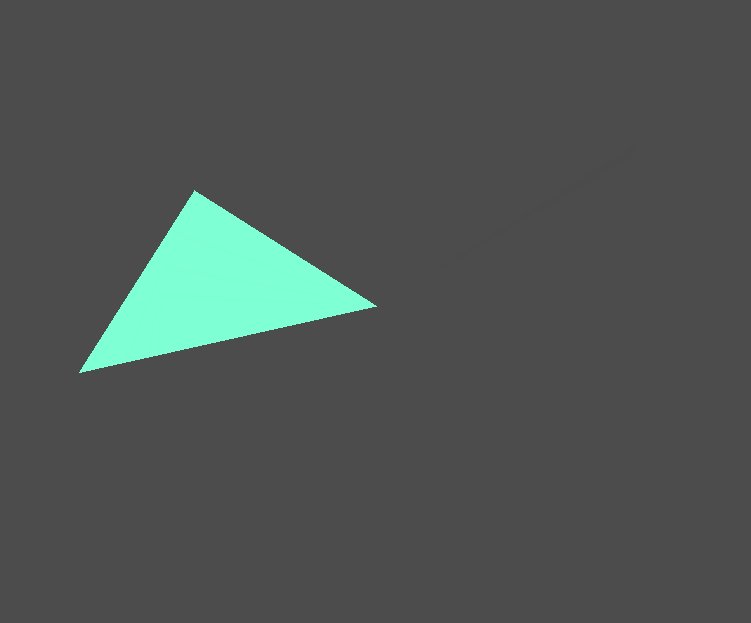
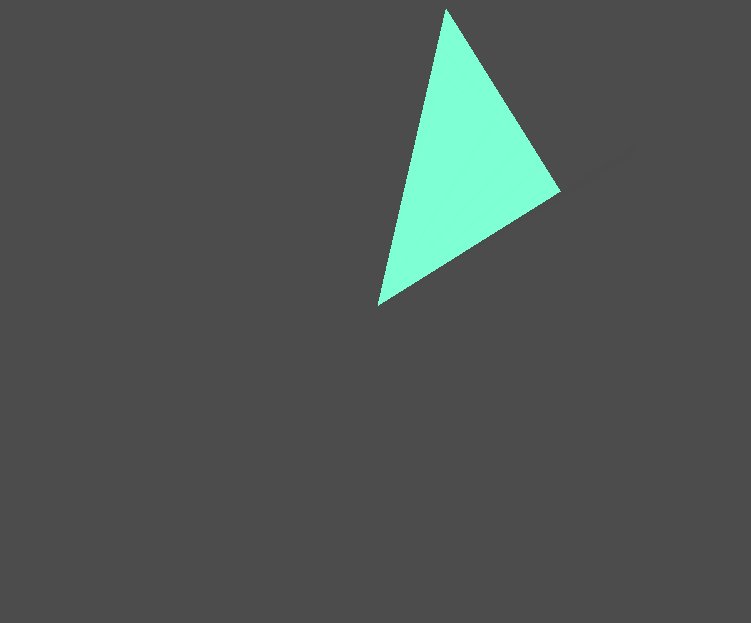
运行后可以看到多边形将围绕(200,200)为中心点不断地旋转。

总结
- 对2D几何图形,施加2D变换,是一个非常基础的内容,但是也很重要。
- 通过构造几何中心在原点的图形,比如单位圆、单位矩形,我们就可以通过对其施加旋转、缩放以及平移变换来获得任意的圆、椭圆以及矩形
- 通过设定绘图变换,可以简化图形的绘制操作。






















 1301
1301











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










