概述
欢迎来到系列的第4节,本节我们来讲CanvasItem绘图函数中的样式盒绘制函数。
样式盒(StyleBox)是GDScript中一种特殊的资源,用于描述背景样式,它包括4中具体的类型:
StyleBoxEmpty:空样式盒StyleBoxFlat:平面样式盒,不使用纹理,而是通过定义边框和背景色来实现。StyleBoxLine:线样式盒,可以绘制水平或垂直的分割线StyleBoxTexture:纹理样式盒,类似于NinePatchRect,可以基于九宫格形式,拼凑出自适应的纹理背景样式。
而CanvasItem提供了draw_style_box()用来绘制样式盒,上面4种都可以用这个函数来绘制。
系列目录
实例
我个人平时用的比较多的是StyleBoxFlat,所以这里用它来做演示。
绘制StyleBoxFlat
我们可以自己在代码中实例化一个StyleBoxFlat,然后用draw_style_box()进行绘制。
extends Node2D
func _draw() -> void:
# 修改绘图坐标原点
draw_set_transform(Vector2(200,200))
# 创建StyleBox实例和绘制的矩形区域
var rect = Rect2(Vector2(),Vector2(200,200))
var style_box = StyleBoxFlat.new()
# 在给定的矩形范围内绘制样式盒
draw_style_box(style_box,rect)
绘制效果如下:

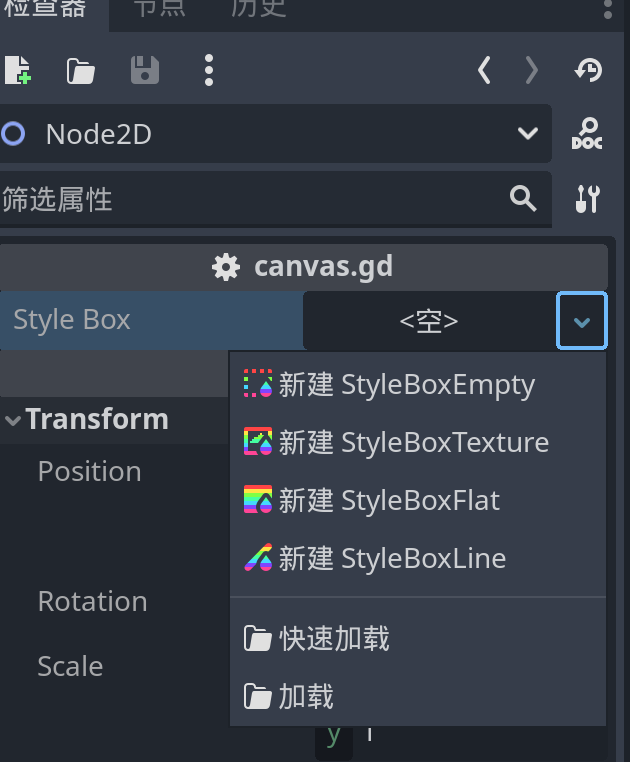
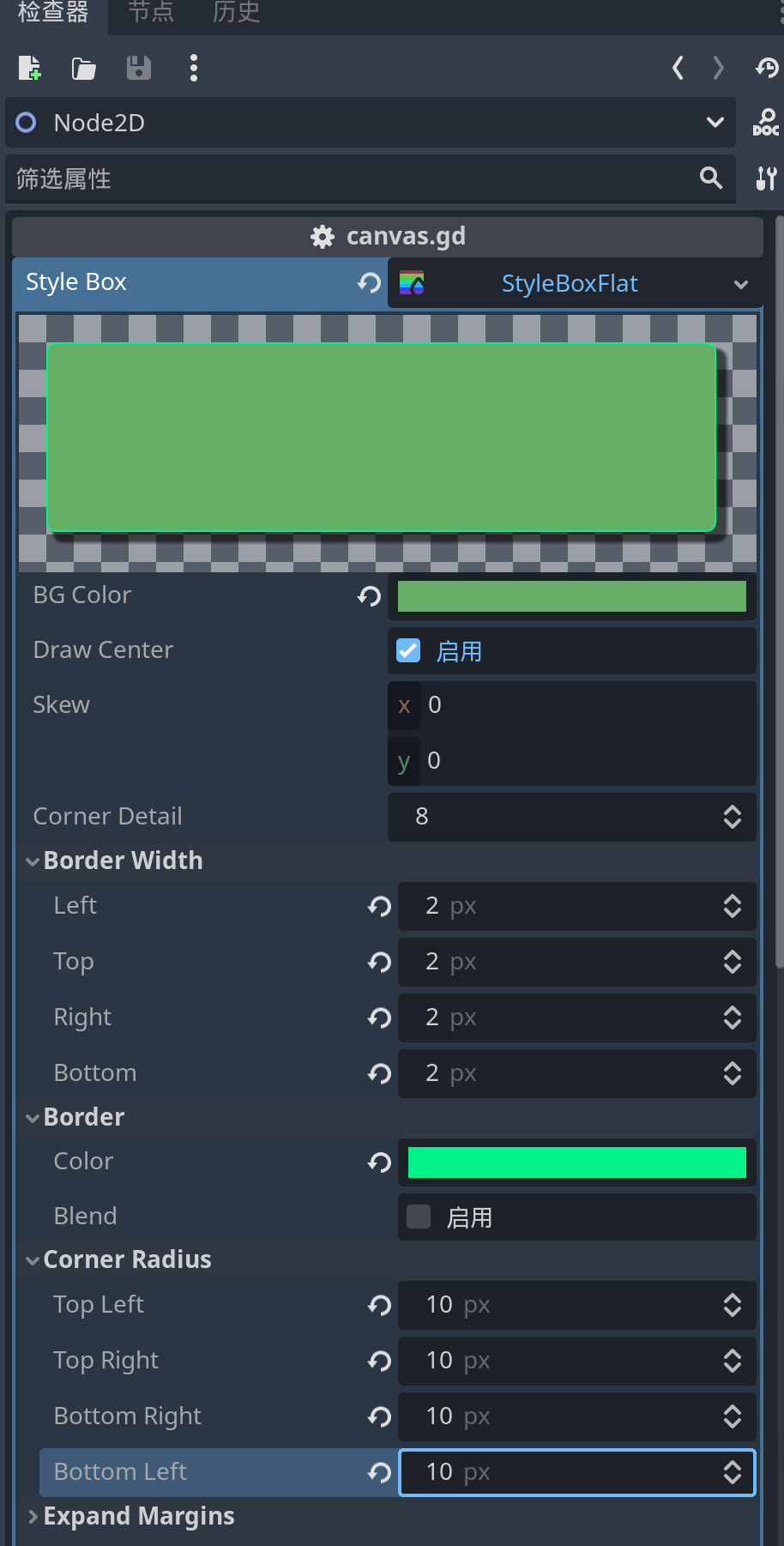
当然更好的办法是设定一个导出变量来设定和存储一个StyleBox:
extends Node2D
@export var style_box = StyleBox
func _draw() -> void:
# 修改绘图坐标原点
draw_set_transform(Vector2(200,200))
# 创建StyleBox实例和绘制的矩形区域
var rect = Rect2(Vector2(),Vector2(200,200))
# 在给定的矩形范围内绘制样式盒
draw_style_box(style_box,rect)


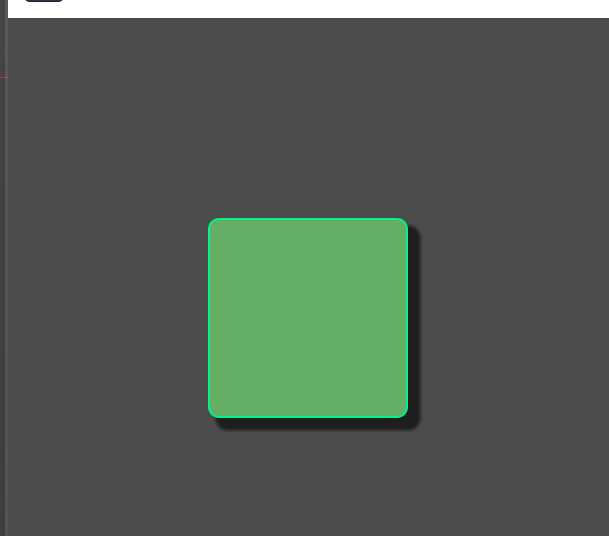
绘制的效果:

总结
- 可以看到,与绘制简单的几何图形相比,样式盒可以做出更好的设计,可以很简单的实现圆角矩形以及描边和阴影等效果。
- 我也会在下一节讲完字符和字符串绘制后,在综合案例自定义节点-TextBoard中展示在自定义节点中使用
draw_style_box。























 2872
2872











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










