使用向量点积来实现将模型绕着中心点旋转
如何在三维空间中实现模型绕着中心点旋转?这个问题听起来容易,但是经过我的实践,发现其实还是挺困难的。在研究OpenGL和DirectX的初级阶段,我相信这个问题还是挺伤大家的脑筋的。究竟该如何实现这样的功能呢?我想大家可能需要回过头,复习一下我们高中的知识,通过平面解析几何的类比,大家会找到好方法的。
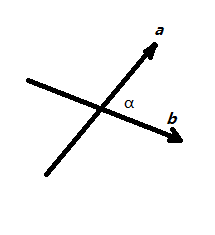
这里要追溯到我们高中所学的向量和平面解析几何的知识。话说向量a是一个普通的向量,向量b是a相对于中心顺时针旋转α角形成的。已知向量a和b,求α。
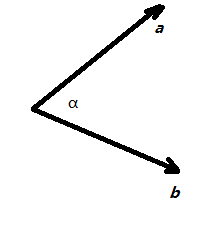
方法很简单,首先将这个图片平移,如下:
这里我们可以利用向量的点阵公式,a·b = |a||b|cosα,算出α= arccos(a·b/|a||b| )。在解析几何中,设a (xa, ya),b (xb, yb),那么a·b = xa xb+ ya yb。|a||b|=√(xa2+ya2)·√(xb2+yb2),这样求解起来就容易了。
现在思路换到三维空间。同理,a·b满足广义的笛卡尔内积形式,这样的话,同样地可以通过上述的公式求出两个三维向量之间的夹角。
设a (xa, ya,za),b (xb, yb,zb),那么a·b = xa xb+ ya yb+ za zb。|a||b|=√(xa2+ya2+za2)·√(xb2+ yb2+zb2),这按照方法求出α。
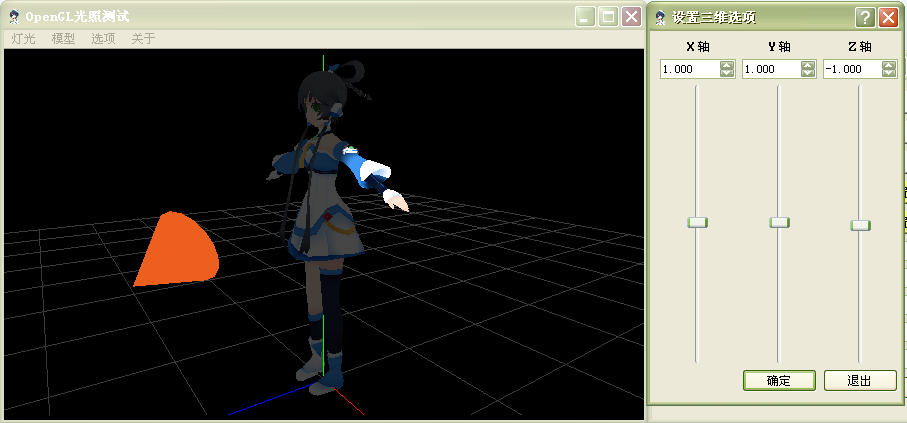
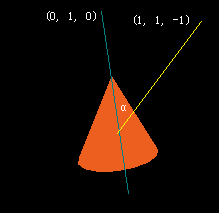
这样做对向量的旋转有着很大的作用。如果一个圆锥,它的默认的位置是这样的(如下图),那么可以取它的向上的向量up(0,1,0),想让它的开口朝向黄色的线direction(1,1,-1),蓝色的线和黄色的线之间的角度为α,那么我们可以这样运算(本例使用Qt实现)。
// 计算出旋转轴和旋转角度
float angleInRadians = PI - acos( QVector3D::dotProduct( up, direction ) /
direction.length( ) / up.length( ) );
const QVector3D& axis = QVector3D::crossProduct( up, direction );
glPushMatrix( );
glTranslatef( pos.x( ), pos.y( ), pos.z( ) );
glRotatef( angleInRadians * 180 / PI,
axis.x( ), axis.y( ), axis.z( ) );这里,axis是旋转的轴向量,因为向量up和direction相交于一点(模型的几何中心),那么它们唯一确定一个平面,这个平面的法向量就是up×direction,所以要使up向量旋转到-direction向量上(之所以是-direction是因为要求开口朝上而不是尖尖朝上),就要以axis为轴进行旋转。下面就是执行结果。

我的项目源代码已经上传,需要的朋友们可以下载。
演示程序下载地址: 这里源代码下载地址: 这里























 1015
1015











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








